
UI デザイナー必見!見逃せないお薦め Figma プラグイン 10 選
2016 年のリリース以来、Figma plugin は市場でも有数の UI デザインツールに発展しています。
なぜなら、使いやすく優れた機能を備えているだけでなく、クラウドベースなのでリアルタイムで編集でき、ファイルを手動でダウンロードしたりコピーしたりする手間を大幅に省けるからです。それだけでなく、Figma plugin にはコラボレーション機能があり、チームが並行してファイルに取り組むことができ、多くの潜在的な問題を排除することができます。これらすべての便利な機能により、Figma は非常に競争力のあるデザイン製品となっています。
しかし、たくさんのプラグインがある中で、どのプラグインが自分に最適なのか、どうやって判断すればいいのでしょうか?そこで今回は、UI デザイナー必見の Figma プラグインを 10 種厳選してご紹介します!
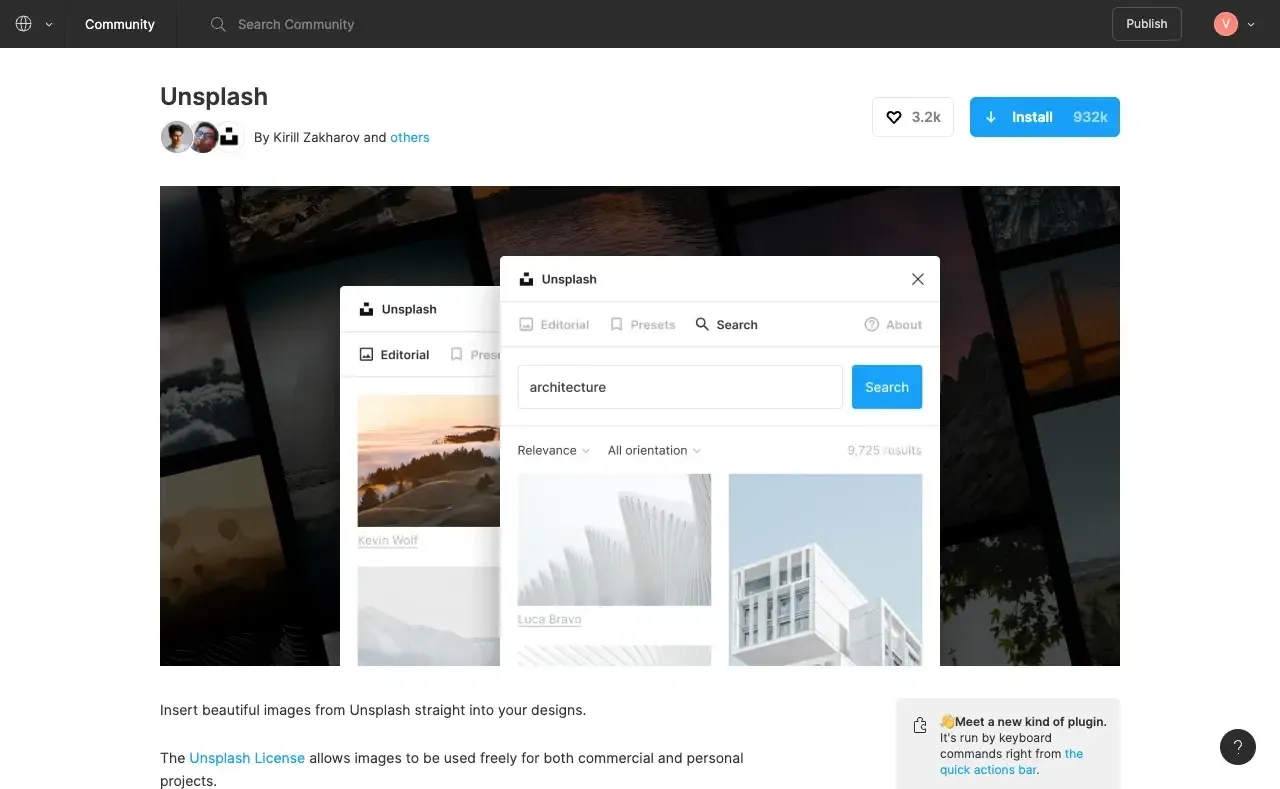
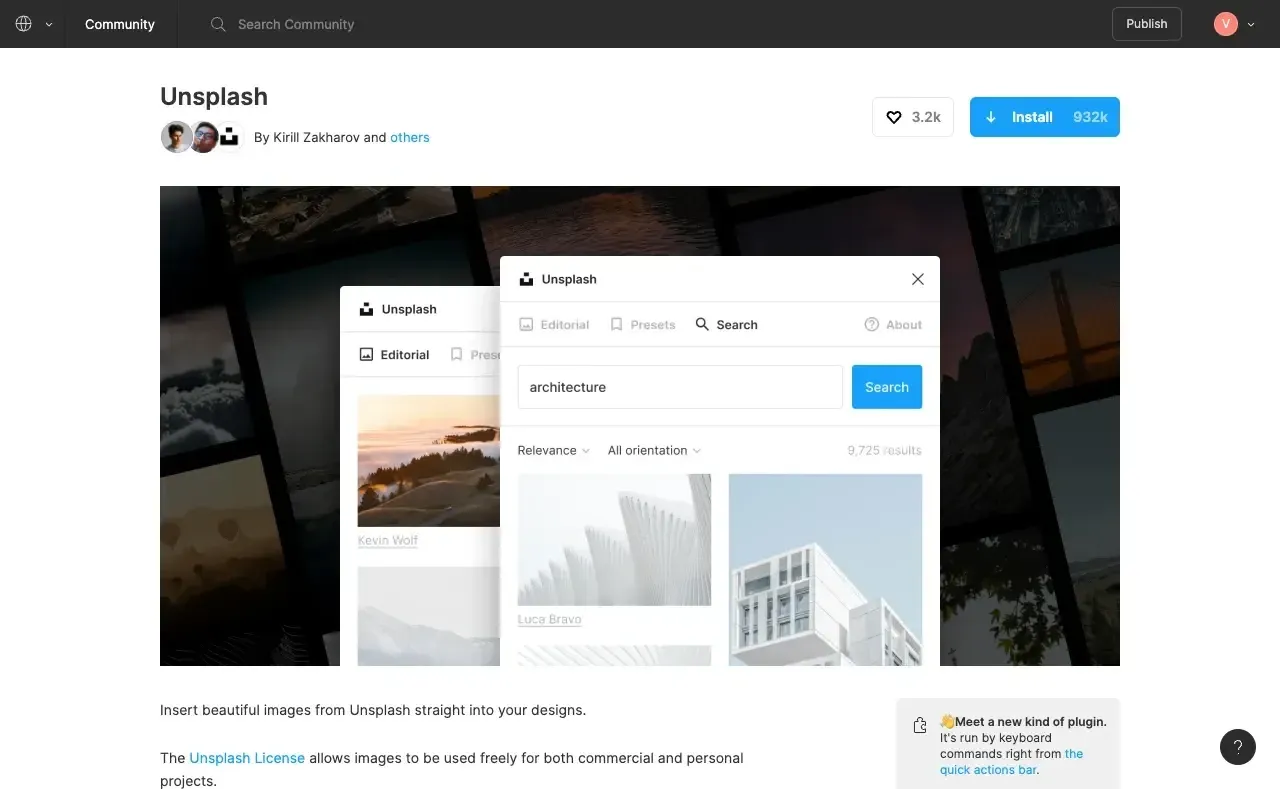
1. Unsplash

画像クレジット:Unsplash
デザインにおいて視覚効果は、インターフェース全体の見栄えを良くし、ユーザーの注意を引くだけでなく、デザインに情報を加えるという重要な役割を担っており、「画像をたくさん追加する」ことが視覚効果を追加する手っ取り早い方法となります。
しかし、ライブラリや写真サイトを手作業で探してダウンロードし、それをデザインに配置するのは、時間とコストがかかるものです。
Unsplash Plugin を使えば、もうそんなことはありません。画面を終了することなく使える、ロイヤリティフリーの画像ライブラリです。欲しい画像の形を選び、Unsplash を開くだけで準備が完了します!
Unsplash にはパブリックドメインで公開されている画像が何千枚もあるので、EC 企業やテクノロジー企業のデザインであろうと、ここであなたのデザインに必要なものが必ず見つかるはずです。キーワードを入力すれば、すぐに検索できますよ!
さらに、Unsplash の画像ファイルは通常 1MB 以下の容量しかないので、パソコンのストレージスペースをあまり気にしなくていいのも魅力です。
2. Remove BG

画像クレジット:Unsplash
画像は背景の存在感が強すぎると、デザインが乱雑に感じられ、視覚的な焦点がぼやけてしまうこともあります。
つまり、時にはデブリーフィングでこれを回避する必要があるかもしれません。もちろん、通常のフォトエディターで手動で行うこともできますが、特に複数の画像を扱う場合は非常に手間がかかるものです。
Remove BG Plugin は、数秒で裏写りを自動的に除去します。人工知能(AI)を使って画像内の主要なオブジェクトを識別し、残りのオブジェクトを自動的に除去するので、裏写りしたオブジェクトを簡単にデザインに加えることができて非常に便利です。
ただし、Remove BG は無料版も用意されていますが、主にクレジット制の課金モデルとなっており、1 画像につき 1 クレジットで 1.99 ドルの課金となっています。複数のクレジットを購入することで割引を受けることもできますし、月額/年額のサブスクリプション料金プランを選択することで、お得に利用することもできますよ!
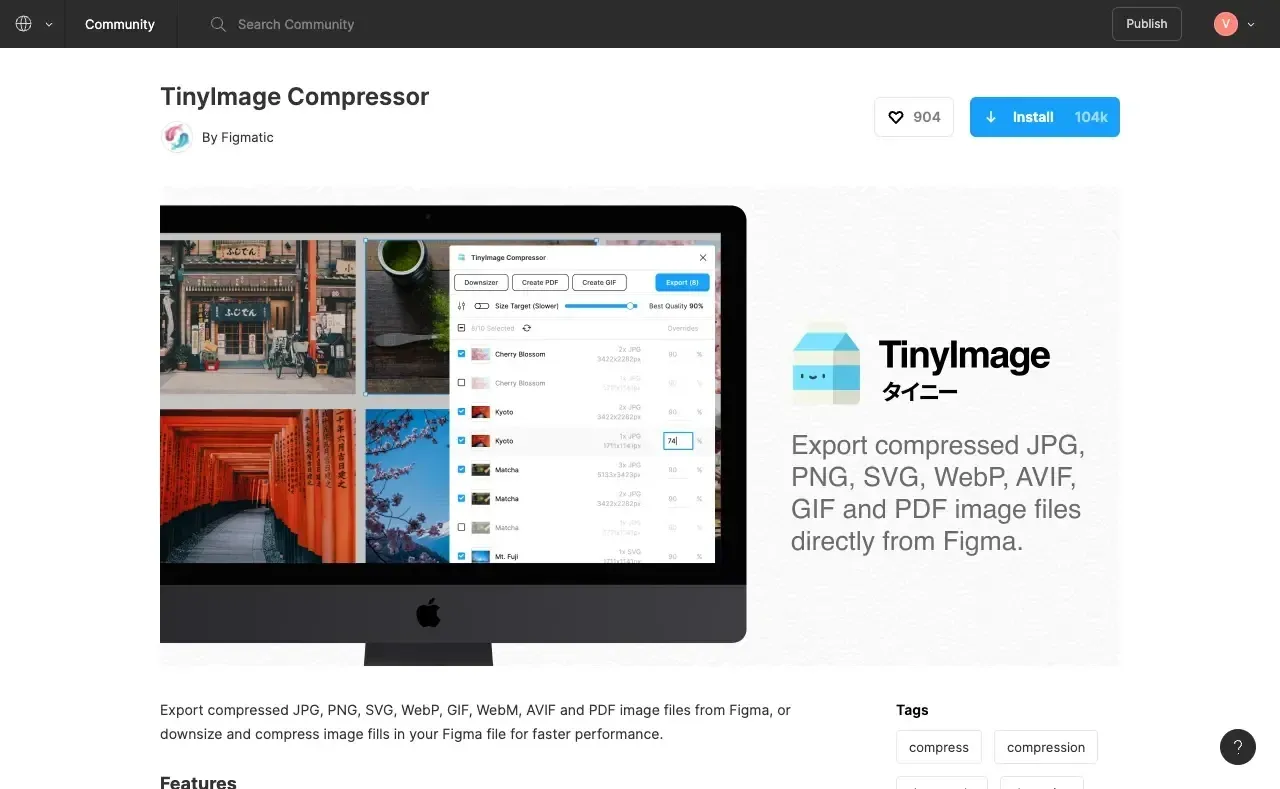
3. TinyImage Compressor

画像クレジット:TinyImage Compressor
統計によると、モバイルデバイスは全ウェブトラフィックの 54.8% を生成し、モバイルユーザーの 53% は、読み込みに 3 秒以上かかるウェブサイトは閲覧を諦めてしまうという結果がでています。また、Google は、「モバイルコンテンツ優先順位付けシステム」をすべてのウェブサイトのデフォルト機能にすることを計画しています。
つまり、ウェブクローラーは、検索結果ページのウェブサイトを、モバイル端末向けのものに優先してランク付けするようになります。
ウェブページの表示速度を最適化することは、ウェブデザインにおける優先事項であり、これを実現する最も簡単な方法は、TinyImage Compressor を使って画像を高速圧縮することです!
Figma プラグインよりも 95% 多く圧縮し、サイズやフォーマットの異なる画像ファイルを圧縮するだけでなく、TinyImage Compressor でプログレッシブ JPEG や透過 PNG 画像も最適化できます。
さらに、JPG や PNG から WebP、プログレッシブ JPEG、AVIF への変換、複数の画像を zip ファイルとして自動保存、GIF や WebM の作成と書き出しなど、多彩な機能を備えています。
最初の 15 ファイルの圧縮は無料、ファイルを追加する場合は月額 15 ドルの課金が必要です。
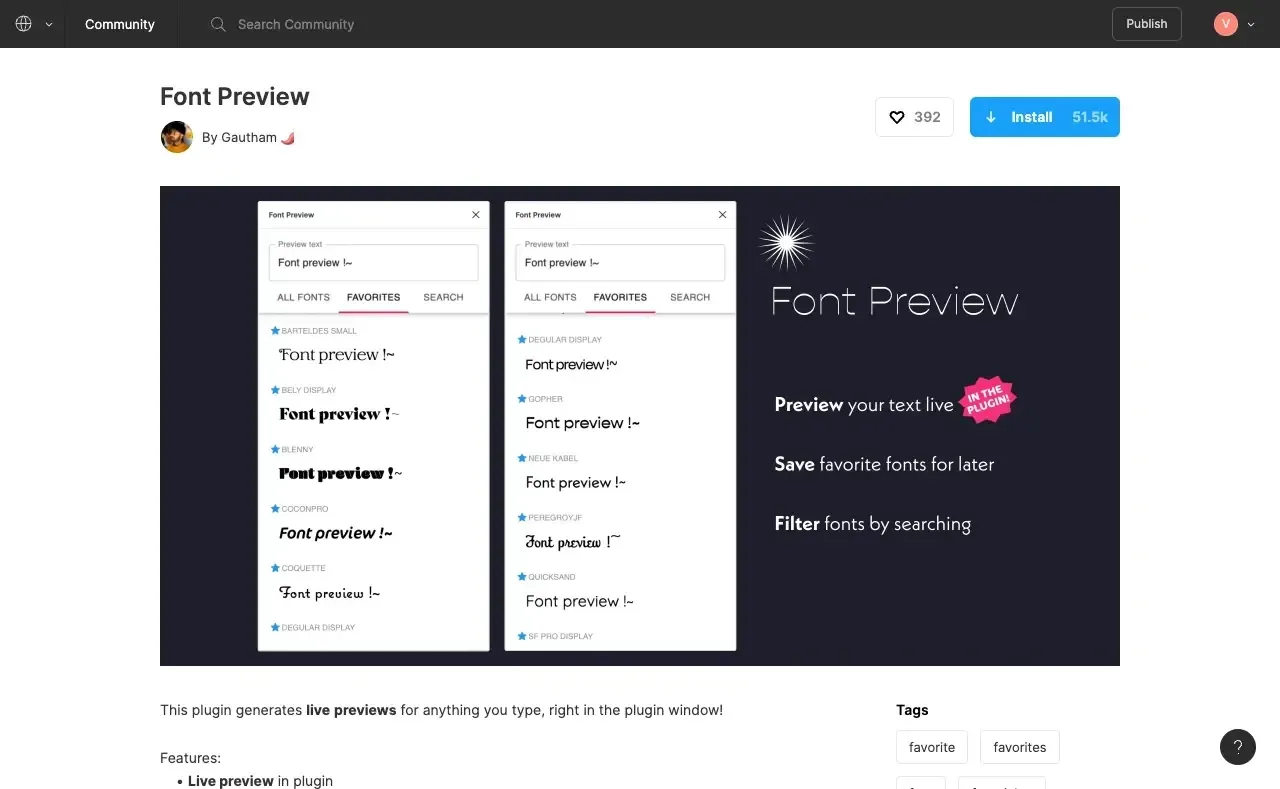
4. Font Preview

画像クレジット:Font Preview
視覚効果とは別に、フォントもインターフェイスデザインの重要な要素のひとつです。特に、今日の情報は主にテキストで表現されるため、ユーザーはフォントの使用についてより関心を持つようになりました。つまり、フォントは魅力的で読みやすいものでなければなりません。
適切なフォントは、あなたのスタイルやキャラクターを引き出し、より強いメッセージや特定の感情を伝えるのに役立ちます。また、フォントを選ぶ際には、全体のデザインスタイルと調和し、全体的な視覚効果が不自然にならないようにすることが重要です。
最も重要なことは、「デジタルブランディングサービス」を提供する企業のほとんどが、一貫したブランドアイデンティティとブランドメッセージを維持するために、ブランドの個性を反映したフォントとカラースキームを選択するようにアドバイスしているということです。
そのため、Figma にはほとんどの Google フォントが内蔵されていますが、フォントを選択する際に考慮しなければならない詳細が非常に多く、迅速かつ正確に正しいデザインを選択することは大変難しいでしょう。
しかし、この無料プラグインを使えば、これらの問題が一気に解決します!
フォントプレビューでは、さまざまなフォントのスタイルをすばやく閲覧したり、お気に入りのフォントをブックマークしたり、強力なフィルタを使用して簡単に正しいスタイルを見つけることができます! また、フォントの太さによるクイック検索、文字間隔の変更、プレビューサイズの変更など、多くの新機能が近日公開予定です。
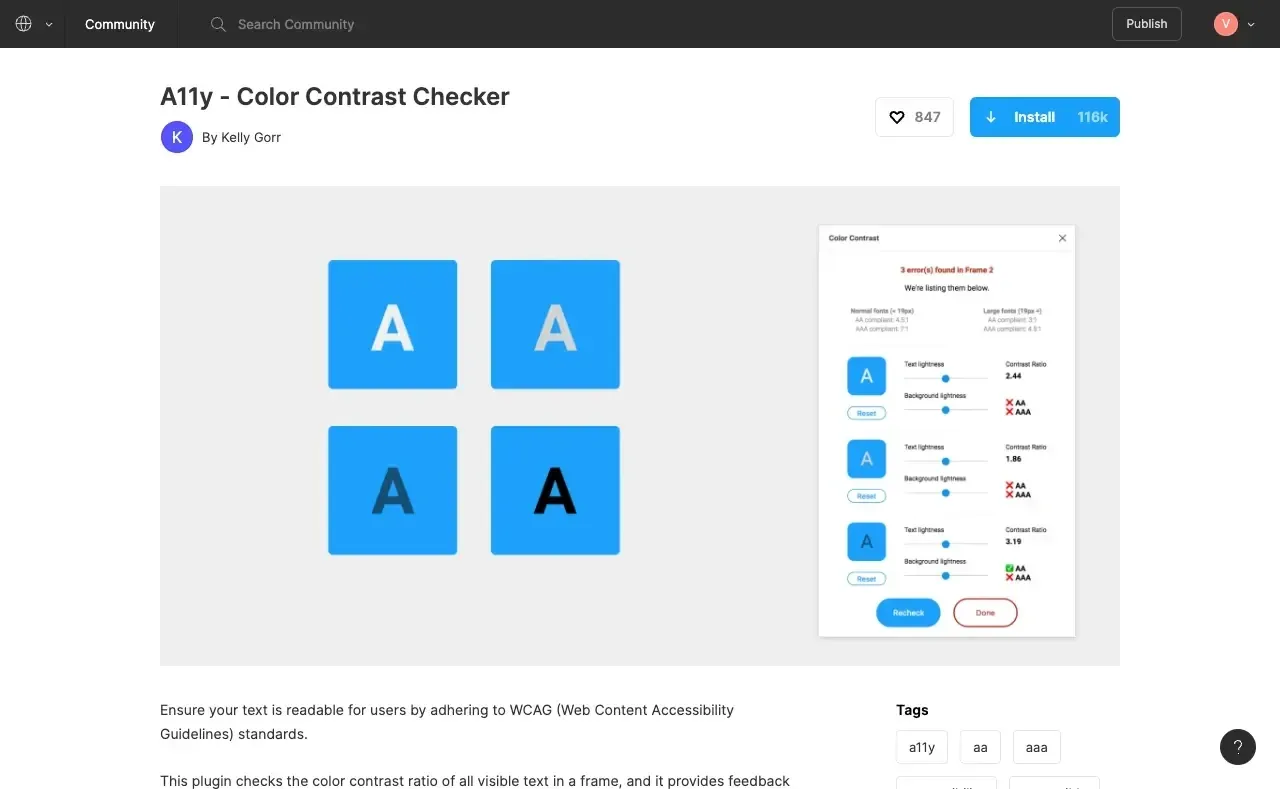
5. Color Contrast Checker

画像クレジット:Color Contrast Checker
テキストといえば、文字色と背景のコントラストも意識しないと、特に画面の輝度が低い場合、コンテンツが読みづらくなることがあります。
このプラグインを使えば、デザインの前景色と背景色をチェックし、デバイスで読みにくい部分をワンクリックで丸で囲み、Color Contrast Checker のカラースライダーで背景色と前景色を調整し、リアルタイムでコントラストの変化を見ることができます。
また、あなたのデザインがウェブコンテンツアクセシビリティガイドラインに準拠しているかどうかも知ることができます。
つまり、このプラグインは、読みやすさの点で完全に最適化されることを保証し、ユーザーが快適に閲覧できるように、リアルタイムで調整を行うことができます!
6. Wireframe

画像クレジット:Wireframe
ワイヤーフレームはインターフェースデザインの基礎となるもので、インターフェースの全体的なレイアウトを素早く把握することができ、クライアントの主要な目的やニーズを理解するのに役立ち、デザインチームに対してより効果的に自分のアイデアを伝えることができます。
Wireframe Plugin がインストールされていれば、もう一からワイヤーフレームを作成する必要はありません!
Wireframe には、「デスクトップ」と「モバイル」の両方のデバイスに対応した多数のデフォルトテンプレートが用意されているので、アイデア探しのプロセスを省くことができ、生産性を高めることができます。
さらに、すべてのファイルが SVG 形式なので、簡単にカスタマイズすることができ、価格は嬉しいことに完全無料です!
7. Blush

画像クレジット:Blush
「挿絵 」は Web デザインの世界を席巻しており、その魅力はますます高まっています。それはまさに、ウェブサイトにユニークで目を引く効果を与えてくれるからです。しかし、もしあなたがアーティストでないなら、イラストのデザインに何時間も費やしたくないでしょう。
Blush は、何百人ものアーティストの作品を集めた大規模なイラストライブラリなので、お気に入りのイラストを自由にダウンロードしたり集めたりして、自分だけのキャンバスに貼り付けることができます。
また、Blush の特徴は、一度選んだイラストの元の設定を変更できる「カスタマイズ」機能を備えていることで、自分のブランドに合ったグラフィックを素早く作成することができます。
例えば、特定のキャラクターを選んだ場合、その足、頭、胴体、色などの細部をすべて調整することが可能です。また、「ランダム化機能」により、すべての合成パーツを自動的にランダム化することができます。
価格面では、Blush には無料プランと有料プランがあり、無料版では無制限にデザインをダウンロードできますが、保存できるのは 5 つまでです。有料プランでは、月額 12 ドルの年間支払いで 1 万点以上のイラスト、カスタム SVG ベクター、高解像度 PNG を閲覧できます。
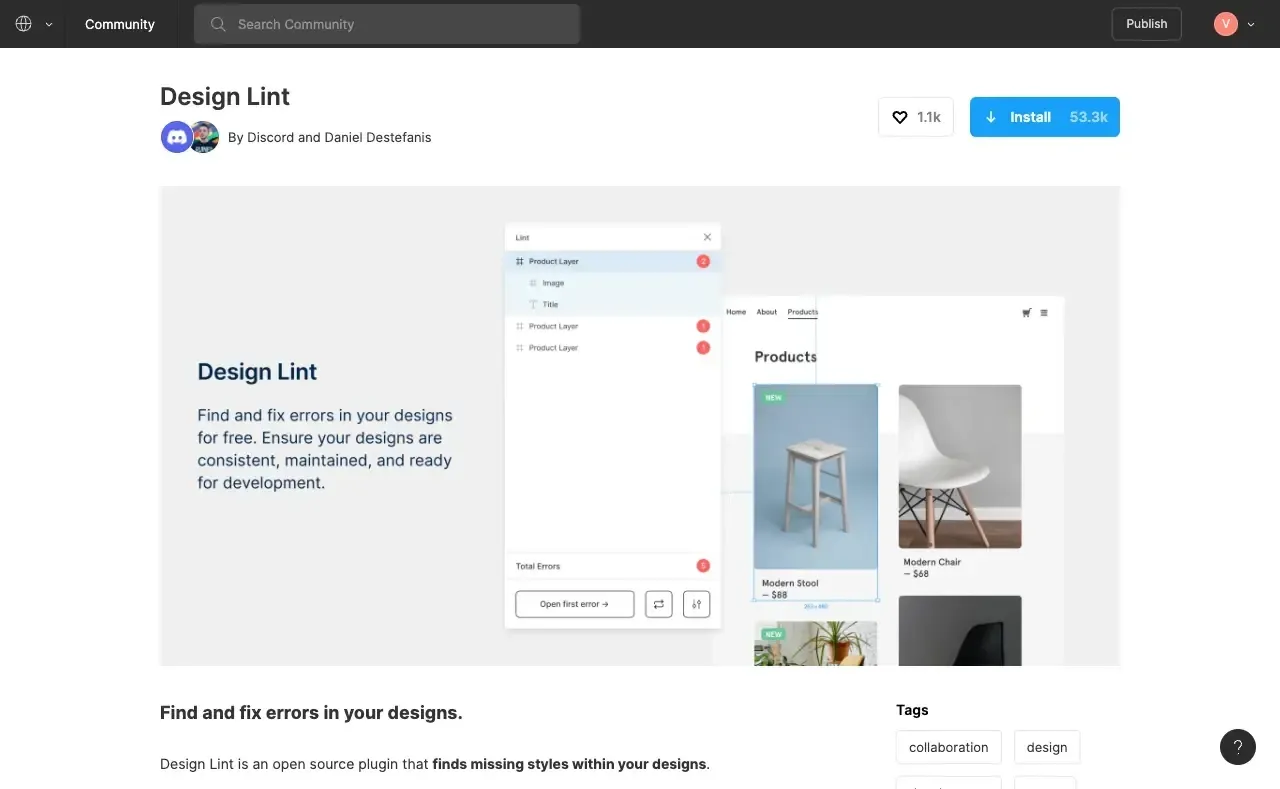
8. Design Lint

画像クレジット:Design Lint
デザインをする際、すべてのデザインの詳細が一貫して正確であることを確認する必要がありますが、Design Lint はあなたの完璧なアシスタントとなるでしょう!
Design Lint は、色、効果、塗りつぶしパターン、ブラシストローク、ボーダー半径などの詳細をチェックすることで、ドキュメントに欠けているスタイルを自動的に検出して特定し、すべてのエラーと発生頻度をレイヤーリストに表示します。
また、「ライブステータス」機能を備えているので、修正状況を一目で確認することができます。
まとめると、Design Lint は、あなたのデザインが開発に適した状態であることを確認するための、無料で、速く、使いやすいプラグインだと言えます。
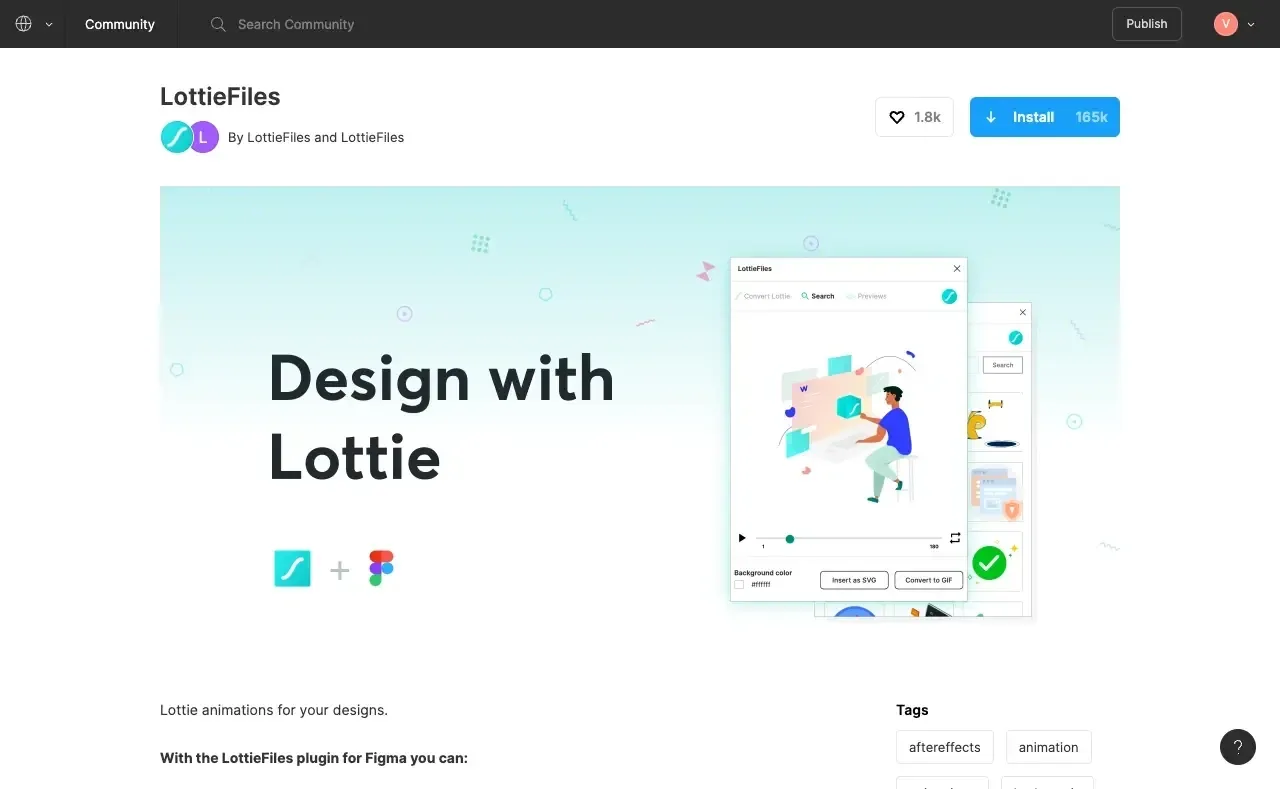
9. LottieFiles

画像クレジット:LottieFiles
デザインにアニメーションを加えることで、静的なインターフェースに命が吹き込まれ、より人目を引く作品にすることができます!
それだけでなく、アニメーション効果によってユーザーのエンゲージメントを高めることもできます。例えば、アニメーションによって CTA ボタンに注目を集め、コンバージョン率を高めることができます。
LottieFiles では、アニメーションを簡単に組み込むことができます。コミュニティが作成した何万もの無料・有料アニメーションに簡単にアクセスでき、あなたの想像力に合ったアニメーションをすぐに見つけることができるでしょう。
さらに、その使いやすいドラッグ & ドロップのインターフェースで、必要なツールをすべて作成・編集することができますよ!
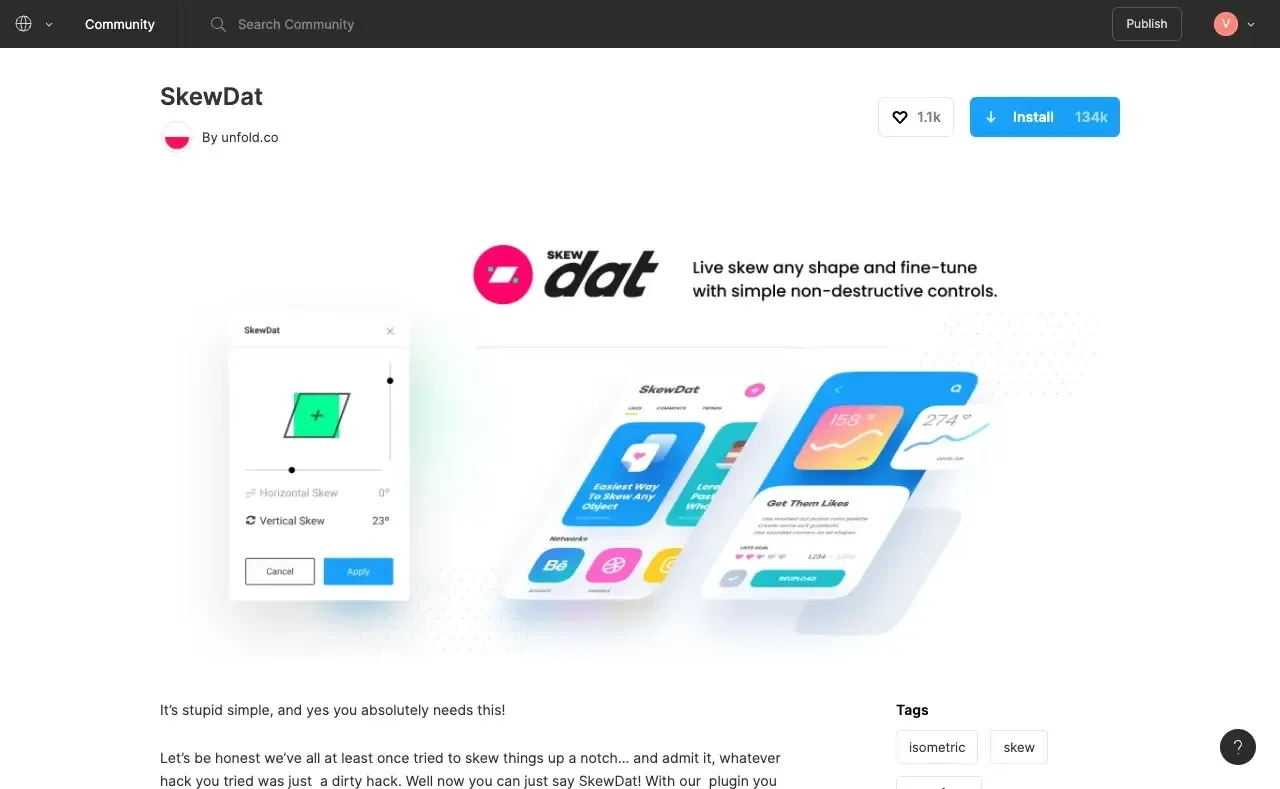
10. SkewDat

画像クレジット:SkewDat
ティルティングは一見シンプルなデザイン手法に見えますが、実はインターフェースデザインをより高度に見せることができる効果的なテクニックです。
SkewDat の「傾斜」機能を活用し、あらゆるデザイン要素に適用して、あなたの作品に高いデザイン性と最高の 3D 効果をプラスしましょう。「ライブプレビュー」機能により、すべての調整内容をリアルタイムで確認することができ、細部の微調整にも役立ちますよ!
また、完全無料なのもユーザーにとってはうれしいですね!
まとめ
Figma はそれ自体が強力なデザインツールであり、その幅広いプラグインはさらに多くの機能を追加してくれます。
UI デザインの初心者であれ、エキスパートであれ、上記で紹介した 10 種類のプラグインは、すべてのデザイナーにとって必要不可欠なものでしょう。また、SkewDat、Blush、LottieFiles を追加することで、あなたのデザインに命を吹き込むことができるようになりますよ!
そのほかに、インスピレーションやデザイン素材を整理するのに役立つ実用的なアイテムも欲しくないですか?それなら、ぜひ Eagle をお試しください!
Eagle は、デザイン素材やインスピレーションを管理するための強力なツールで、どんなファイル、リンク、写真、画像でも、タグ、評価、コメント、スマートフォルダの作成によって簡単に管理することができます!
動画クレジット:Eagle
そのほかにも、Eagle ブログでは、より良いデザインのプロフェッショナルになるための有用なデザインリソースや情報が詰まったお役立ち情報をご紹介しています。また、もしあなたが創作へのインスピレーションやモチベーションが足りないと感じたら、数千万人のデザイナーが便利なツールやインスピレーションをシェアしている Eagle のデザインリソースコミュニティにぜひアクセスしてみてください。 きっとあなたの求めているものが見つかるはずです!
本記事は Eagle チーム 久江 によって翻訳されました。元記事のソース Top 10 Figma Plugins Every Designer Must Have、著者 Rick Seidl。