デザイナーが愛用!48の無料カラーツールと配色コツ
どんなデザインでも、色の美しさは重要です。色が象徴する意味が違うだけでなく、配色によって見る人の印象も変わります。しかし、初心者が短期間でカラーマッチングのスキルを身につけるのは難しいかもしれません。そこで今回は、プロのデザイナーも重宝しているカラーマッチング、色選び、カラーミキシングのサイトを無料でご紹介します!
下記の47のサイトは便利なだけでなく、すべて無料です!デザインのプロでも学生でも、色彩理論に精通していなくても、オンラインツールを使えば簡単に色を組み合わせられます。
特にこんな方におすすめ
- Webサイトでは、色の見やすさやコントラストを確認する必要がある場合が多い
- 色名、カラーコードを素早く見つけたい
- デザインに新しいインスピレーションを与えたい
今回紹介した無料のパレットツールをチェックして、ブランドや創作活動に役立ててください!
Eagle - 色彩をより簡単に、自由に使えるように
動画クレジット:Eagle(色で検索)by Carlos Dordelly
配色のインスピレーションを集める前に、便利なツール「Eagle」をご紹介します!
Eagleは、あらゆる種類の素材を扱うデザイナーのためのアプリです。個人用データベースの作成をサポートしており、ファイルや色で簡単に検索・閲覧できる強力なフィルターを備えています。また、タグやフォルダですべてのファイルが体系的に整理されます。
優れたUIと便利なショートカットを多数搭載、特にデザイナーが日常的に効率よく作業するのに役立っています。Eagleはあなたのワークフローをより快適に!
今すぐ試してみる:https://jp.eagle.cool/
ダウンロードして30日間の無料トライアルをお楽しみください!
【配色ツール】おすすめのカラーパレット10選
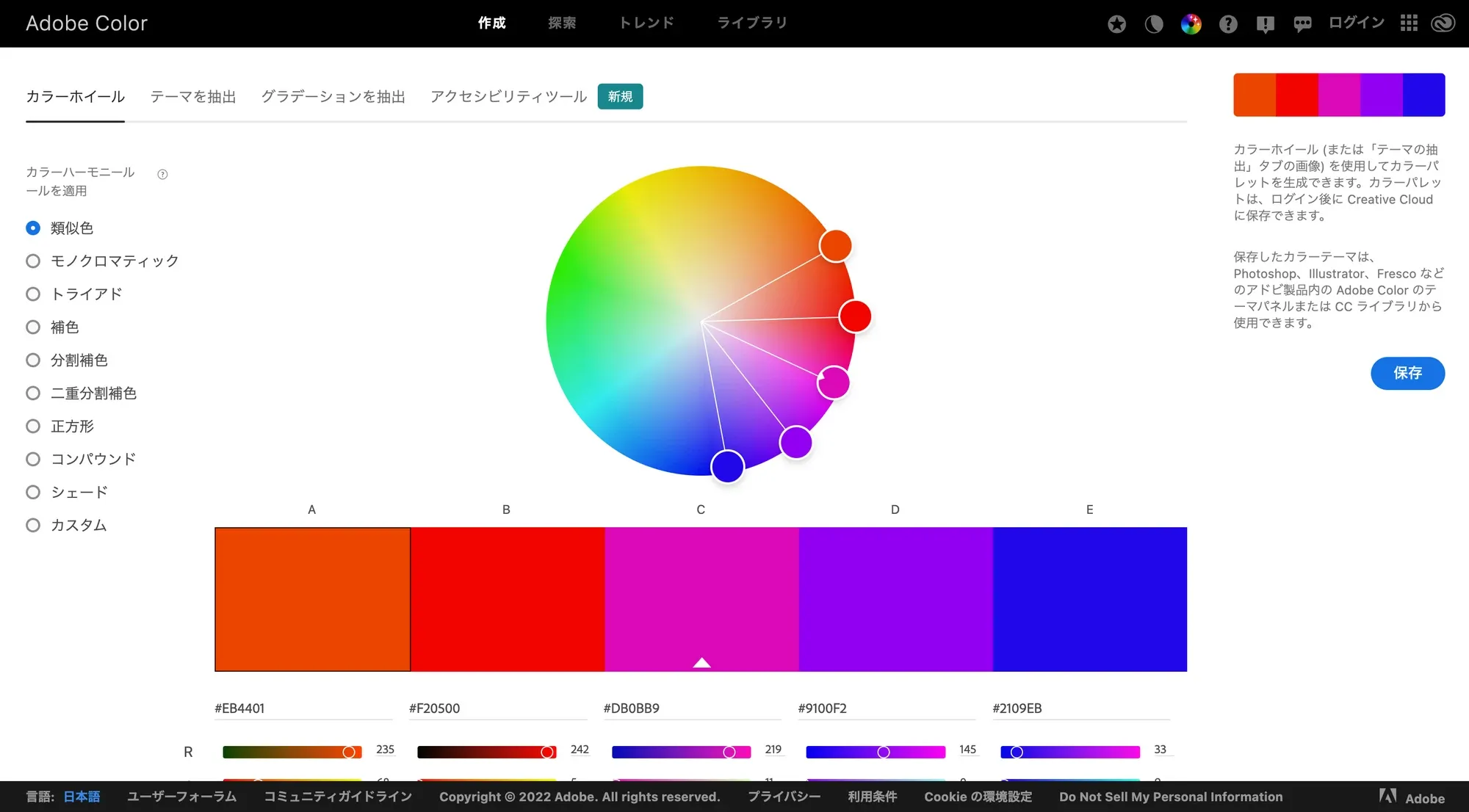
1. Adobe Color

画像クレジット:Adobe Color
「Adobe Color」は、お気に入りのカラーを構築したり、他のデザイナーと色のインスピレーションを共有したりできるWebアプリケーションであり、クリエイティブ・コミュニティ・プラットフォームです。
アドビ系列製品も使っている場合は、Adobe Creative Cloudのライブラリにスウォッチを保存して、保存したデータをAdobe Photoshop、Illustrator、Photoshopなどでいつでも汎用的に使えるので、とても便利ですよ。
価格:無料
Webサイト:https://color.adobe.com/ja/create/color-wheel
2. Nipponcolors

画像クレジット:Nipponcolors
「Nipponcolors」では、日本の伝統的な色を数多く取り揃えており、それぞれにユニークで美しい名前がついています。マンセル表色系(Munsell Color System)のビューを使い、明度、色相、色彩の3つの次元で色の次元を表現しており、とても印象的です
価格:無料
Webサイト:https://nipponcolors.com/
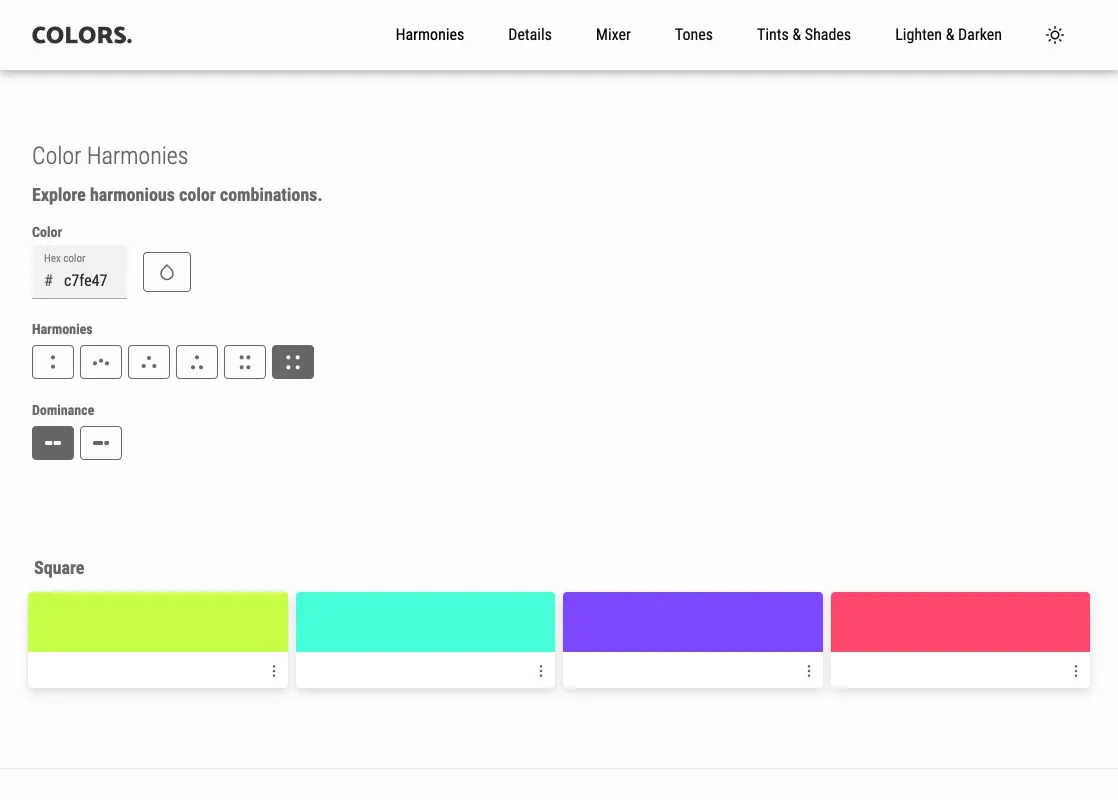
3. Colors

画像クレジット:Colors
「Colors」は、無料で簡単に使えるカラーツールです。 補色、類似色、三原色、分割補色、四原色、スクエアマッチングなど、カラーブレンド、カラーディテール、カラーミキサー、色相などの色の異なる機能で、統一感のある調和した効果を生み出します。
突然インスピレーションが湧かなくなったら、さまざまなパレット、カラーパレットのリファレンス、色見本のアイデアをランダムに選んで探しましょう!
価格:無料
Webサイト:https://www.colors.tools/color-harmonies/
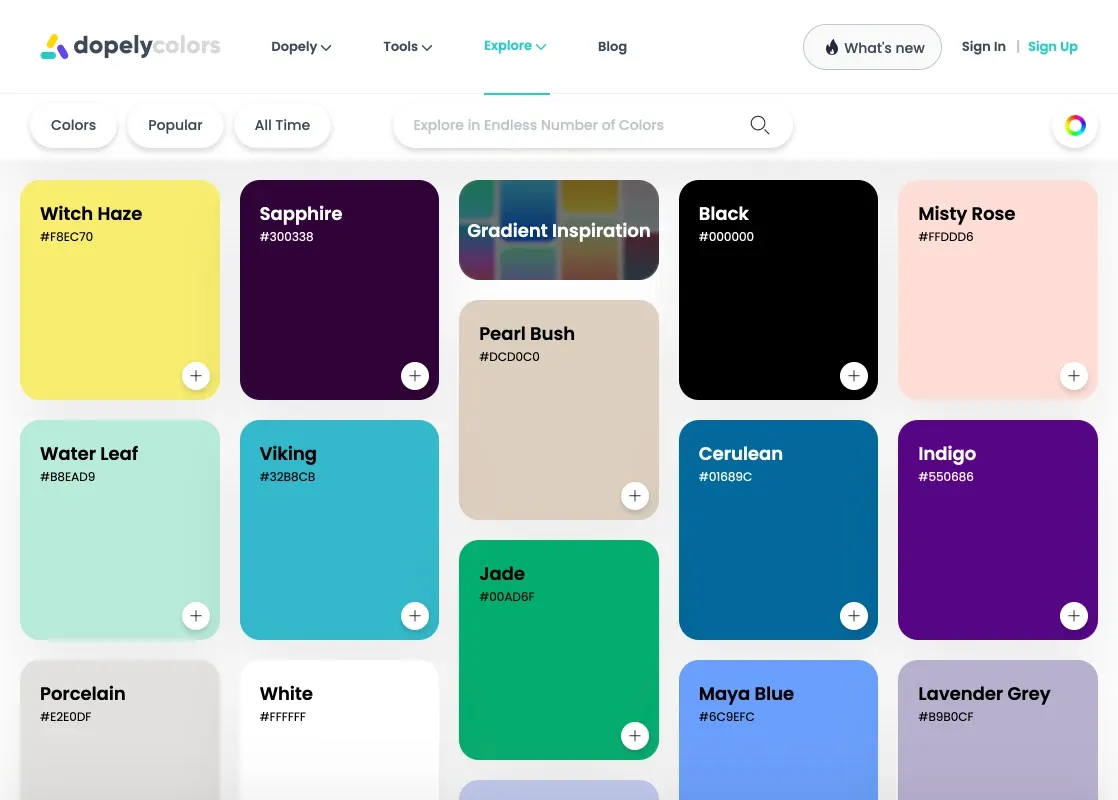
4. Dopely Colors

画像クレジット:Dopely Colors
「Dopely Colors」なら、あなたにぴったりのカラーマッチング機能がきっと見つかります。パレットジェネレータ、グラデーションカラージェネレータ、トナー、ミキサー、カラーピッカーなど、簡単に言えば優れたカラーツールボックスです。
価格:無料
Webサイト:https://colors.dopely.top/
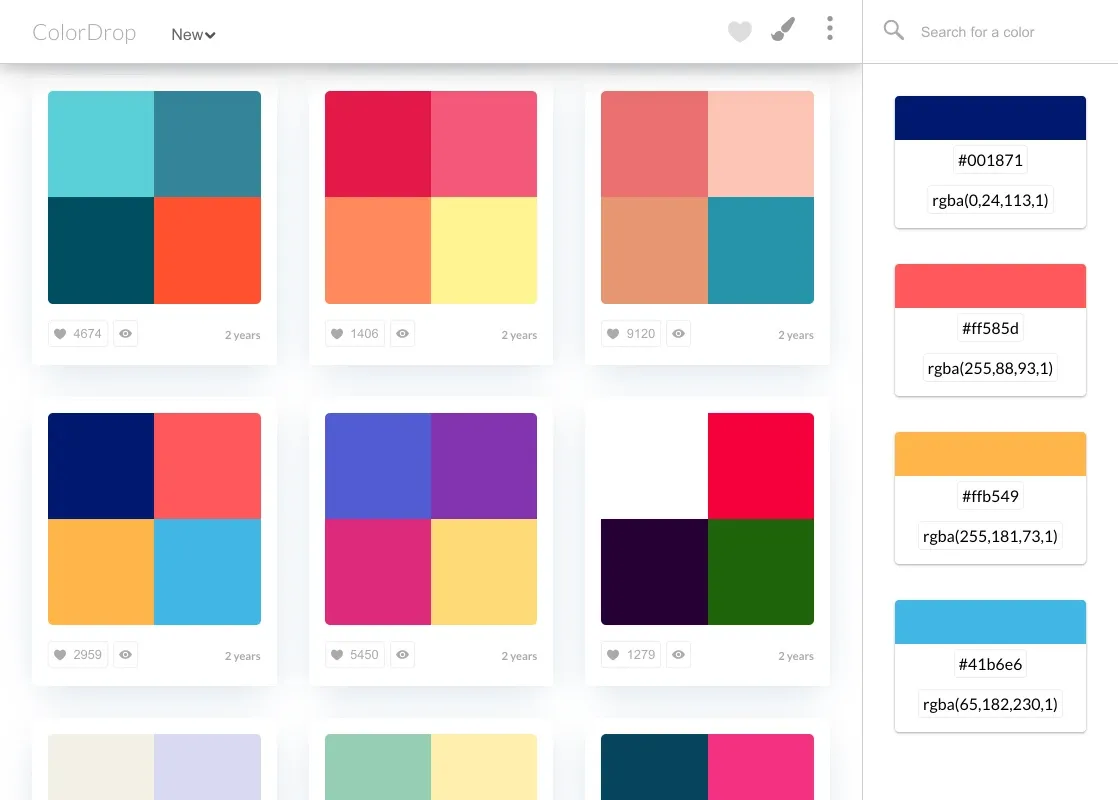
5. ColorDrop

画像クレジット: ColorDrop
「ColorDrop」は、直感的で使いやすいカラーマッチングのリファレンスツールで、お気に入りのカラーパレットの生成、スキャン画像の色生成、フラットカラーコードの検索に加え、カラーコード変換やカラーグラデーションエディターも備えています。
また、ページのテーマをダークモードにしたり、別の色に変えたりして、デザインと色が調和しているかどうかをチェックすることも可能です。
価格:無料
Webサイト:https://colordrop.io/
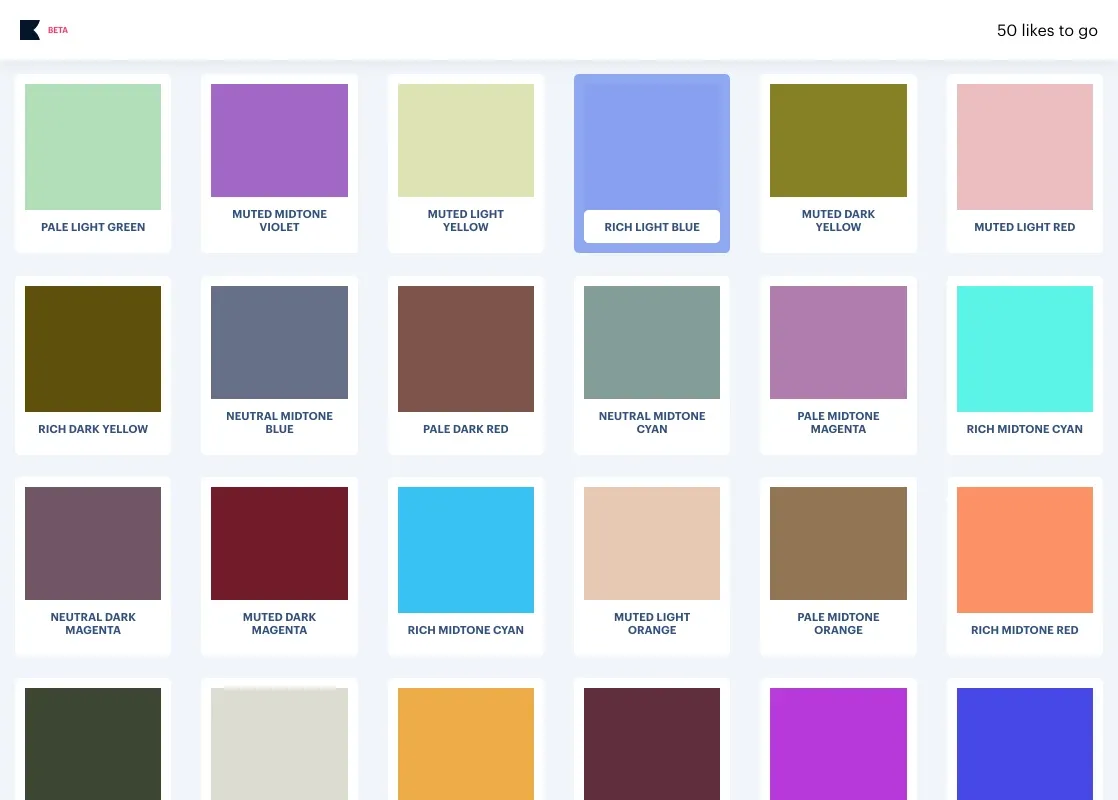
6. Khroma

画像クレジット:Khroma
「Khroma」は、AIであなたの好きな色を見つけ出し、無限に広がる色のパレットを追加し、探索、検索、保存します。 AIに好きな色を選ばせることを始めるには、好きな50色を選ぶと、それをもとにAIが自分だけのパレットを生成し、カスタマイズした色でアレンジやグラデーションなどができるようになります。
価格:無料
Webサイト:http://khroma.co/
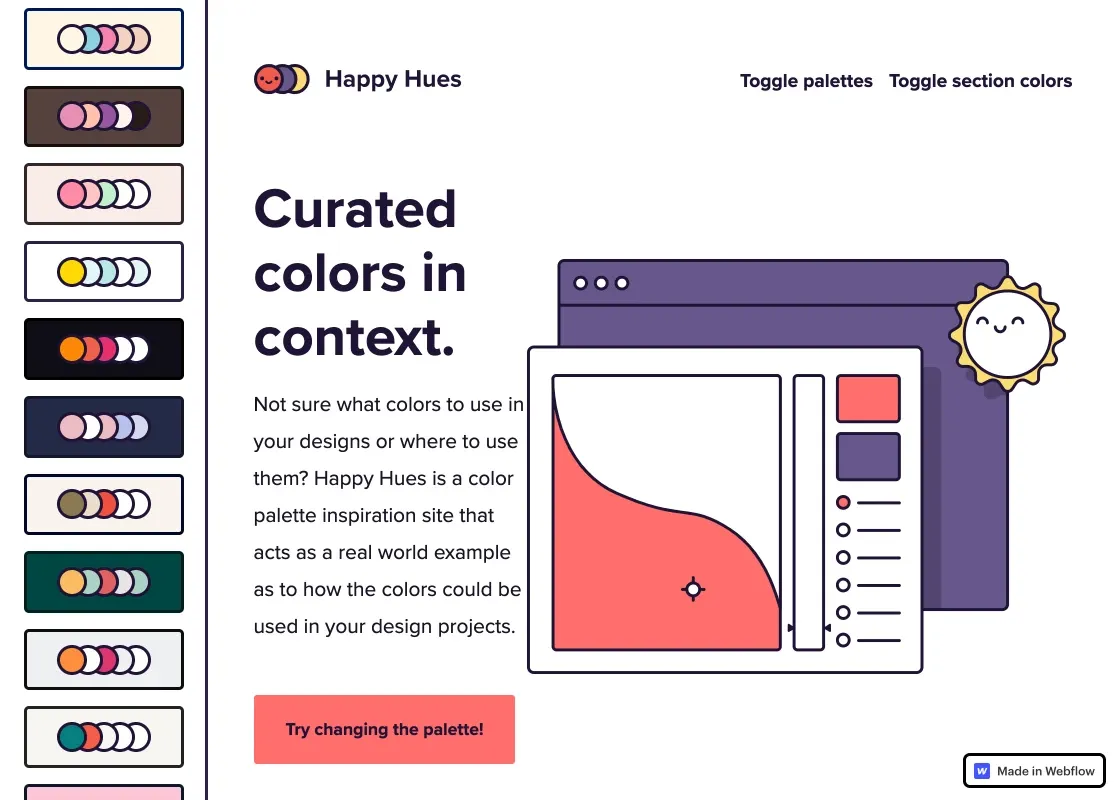
7. Happy Hues

画像クレジット:Happy Hues
デザインにどんな色を使ったらいいのか、どこにどんな配色をしたらいいのかわからないという方は、まず「Happy Hues」に色を持って行って、試してみてはいかがでしょうか。
また、色の持つ雰囲気やムードがわかる色辞典も用意されており、視聴者に気持ちを届けやすくなっていますよ!
価格:無料
Webサイト:https://www.happyhues.co/
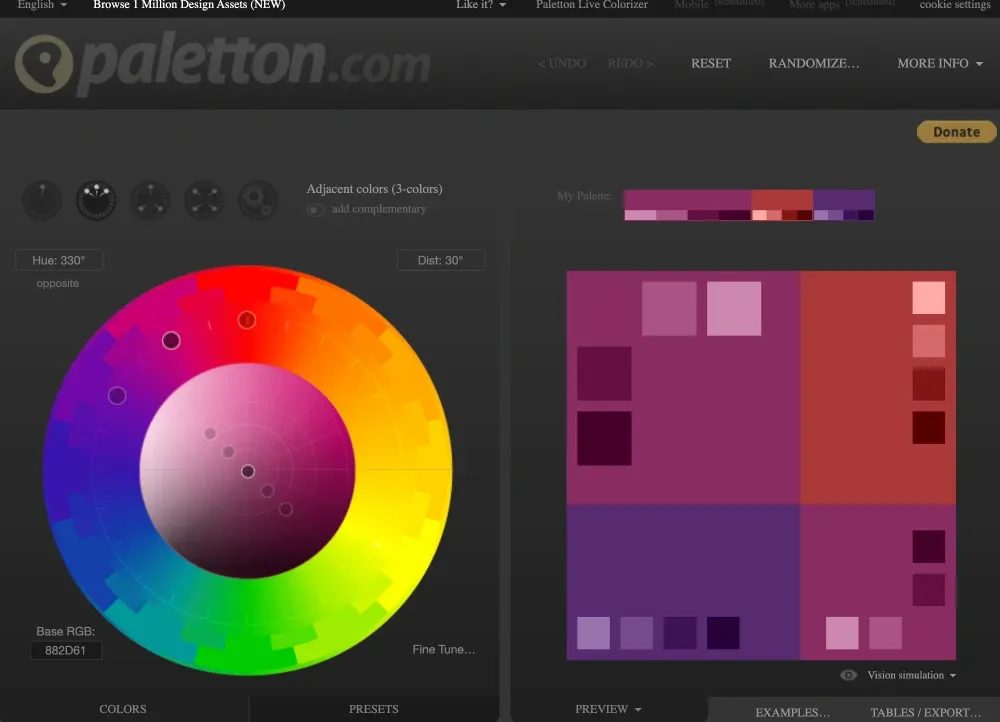
8. Paletton

画像クレジット:Paletton
キーカラーは決まっているけれど、どの色が自分の作品をレベルアップさせてくれるのか分からない?Palettonのカラーホイールを使えば、必要な色の基準を簡単に見つけることができ、同時に色彩学の基準も満たすことができます。ベーシックなカラーを選んで、さっそく試してみましょう!
価格:無料
Webサイト:https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
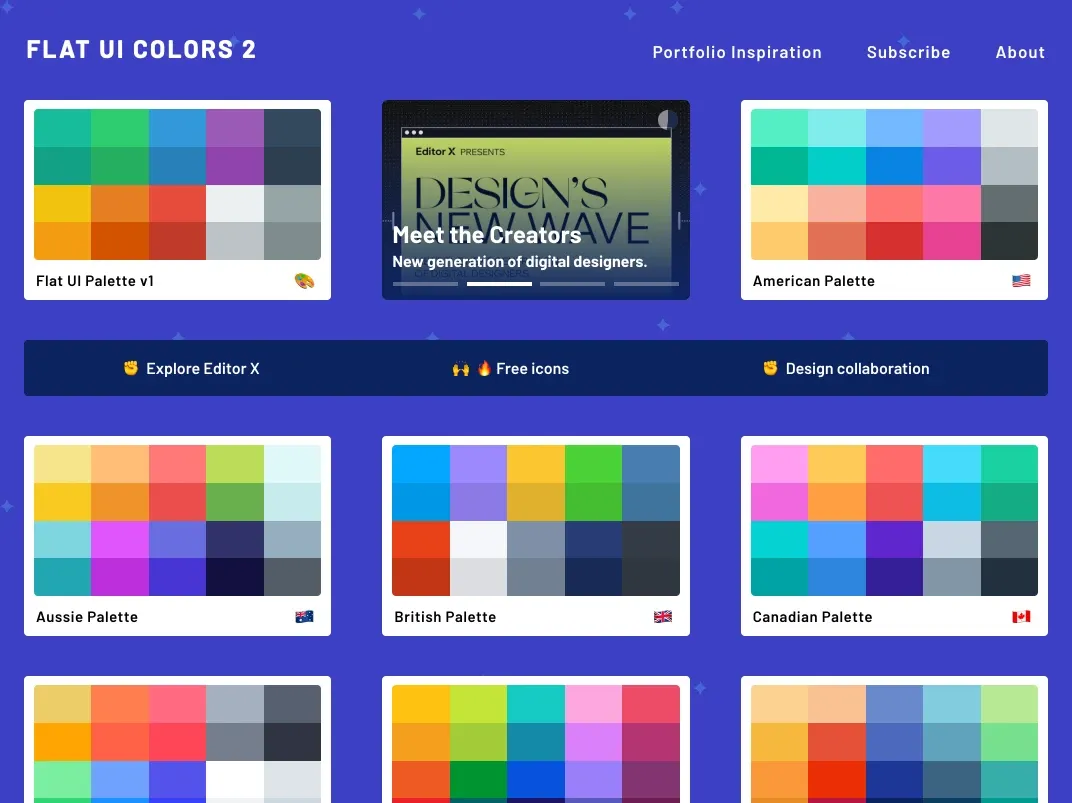
9. FLAT UI COLOR 2

画像クレジット:Flat UI Colors 2
Flat UI Colors 2は、世界各国の13人のデザイナーとのコラボレーションで、合計280色のカラーをコピー&ペーストして使えます。 また、サウンド再生モードをオンにして、サイト名をクリックすると、素敵なサプライズがありますよ。
価格:無料
Webサイト:https://flatuicolors.com/
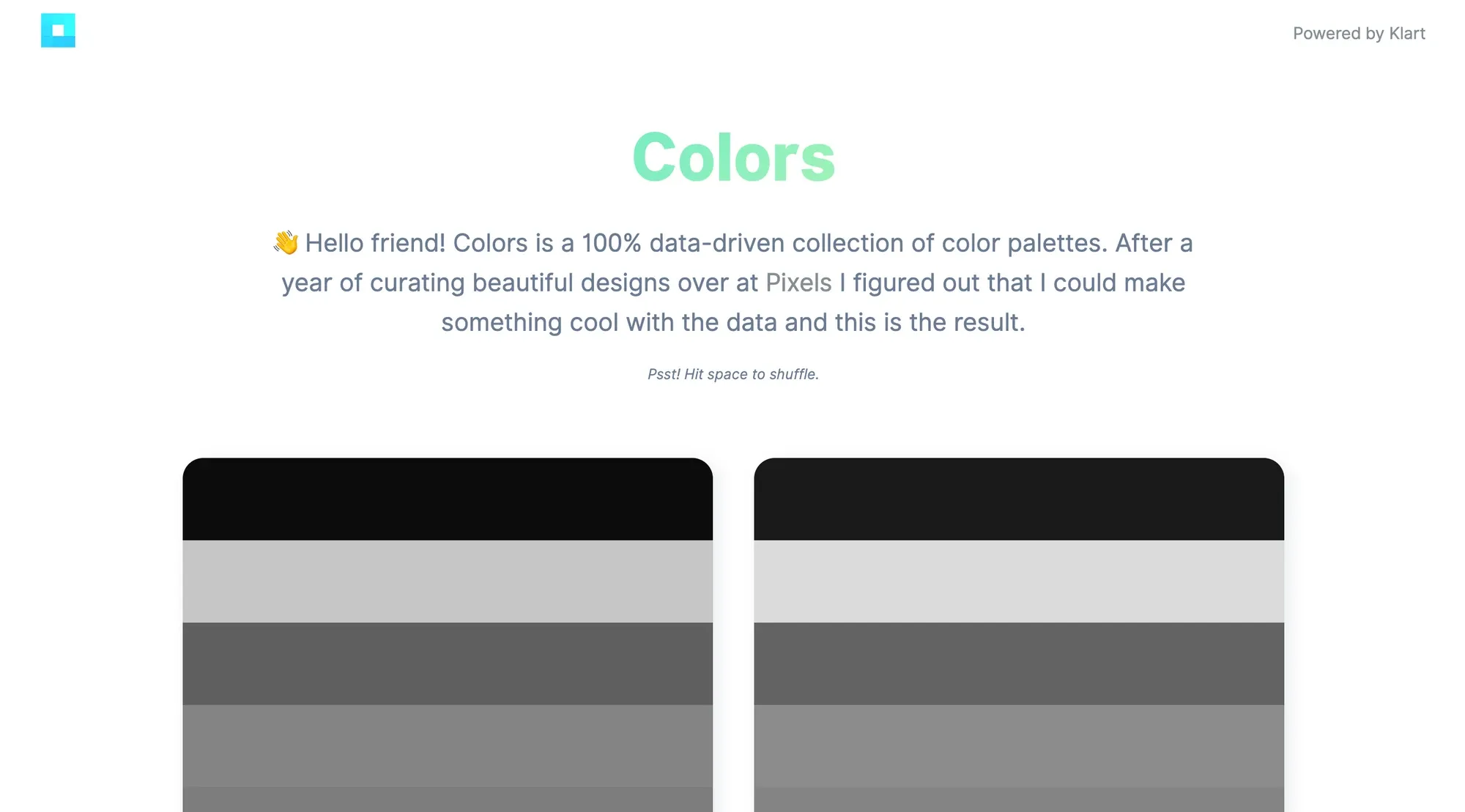
10. Colors

画像クレジット:Colors
「Colors」は、ブックマークツールKlartのカラーパレット集とカラーパレットオーガナイザーです。突然インスピレーションが足りなくなったら、さまざまなパレット、カラーパレットのリファレンス、色見本のアイデアをランダムに選んで見つけることができますよ。
価格:無料
Webサイト:https://klart.io/colors/
特定の色相で画像をすばやくフィルタリングしたいですか?
動画クレジット:Eagle(色で検索)
【色判定】画像から色を抽出・識別ツール7選
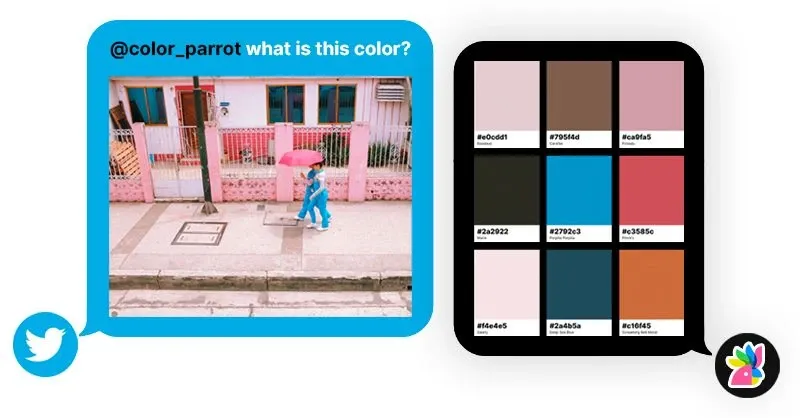
1. Color Parrot

画像クレジット:Color Parrot
色の世界を案内してくれるしゃべるオウムがいることを想像してみてください。「Color Parrot」(カラーパロット)はTwitter上のロボットで、@color_parrot に写真付きでツイートすると、写真に写っている色の名前とカラーコードを識別して教えてくれるそうです。
価格:無料
Webサイト:https://parrot.color.pizza/
2. Culr

画像クレジット: Culr
Culrはパレットオーガナイザーで、色を整理して、デザインに適しているかどうかを確認するのに役立ちます。 色彩理論を知らなくても、何も考えずに色を合わせられるように、ガイドまでしてくれます。
価格:無料
Webサイト:https://www.culrs.com/#/
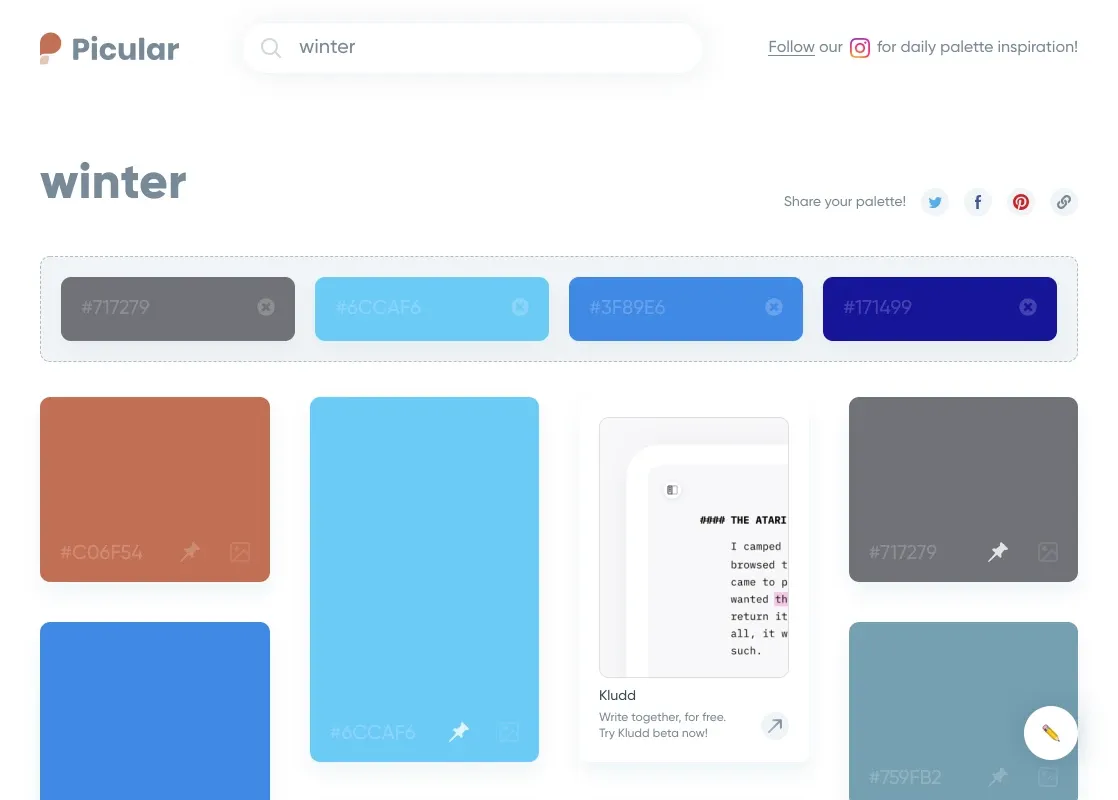
3. Picular

画像クレジット:Picular
海のカラーチケットは何色か、気になったことはありませんか?凍った空やミントアイスを表現できるカラーコードはどれでしょう?「Picular」は、モノやコトの色を分類するためのプラットフォームです。 色辞典のように、特定のテキストを入力するだけで、テキストにマッチした色のパレットを生成してくれますよ。
価格:無料
Webサイト:https://picular.co/
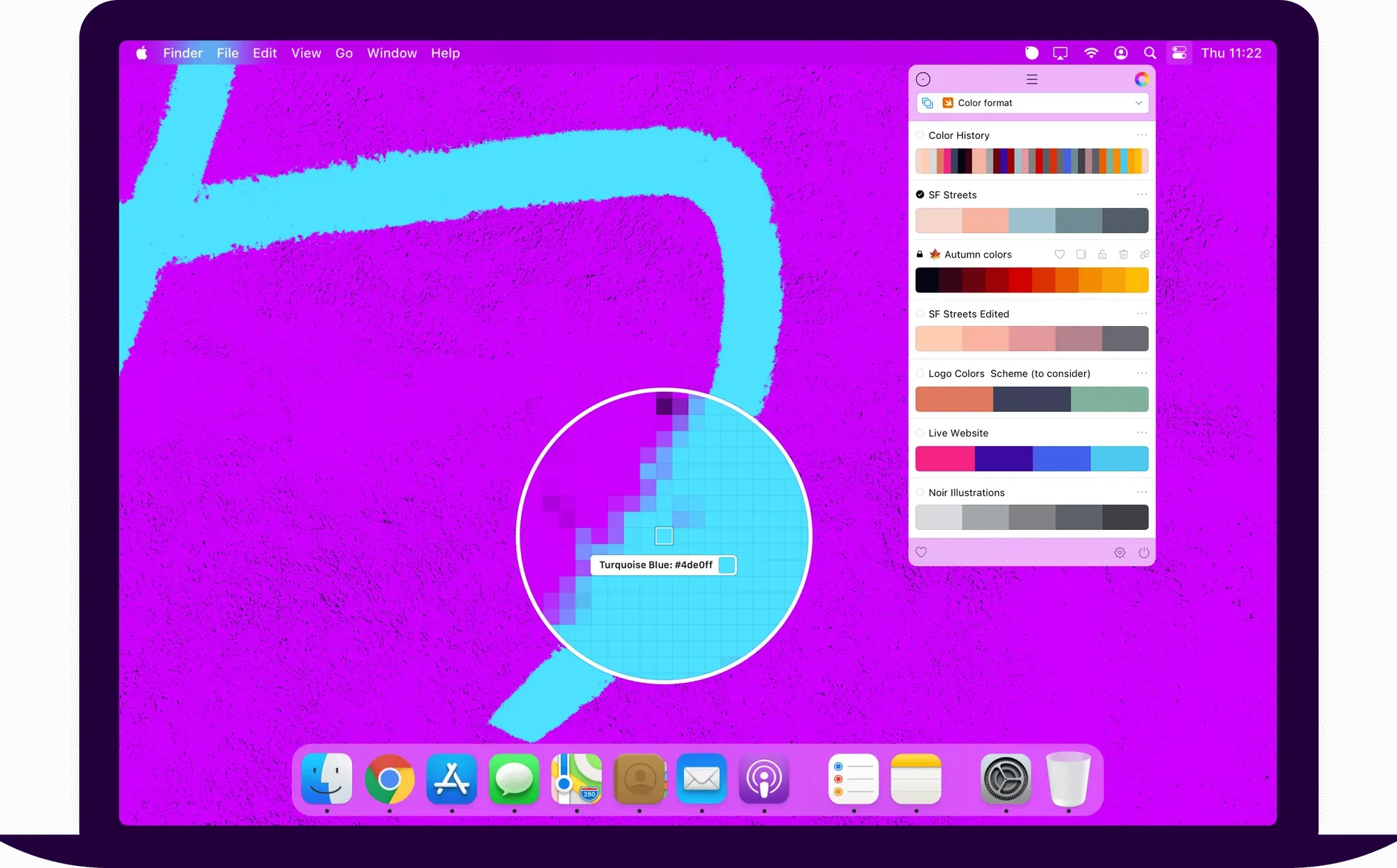
4. Sip

画像クレジット:Sip
「Sip」は、デザイナーや開発者のためのカラーフィルターで、Macシステム上で色の収集、整理、編集を行うことができます。また、他のドローソフトと連携して、カラーパレットやカラーチケットを共有することも可能です。
使用しているソフトウェアを自動的に検出し、それに応じて類似のカラーフォーマットやコードに変更します。もしあなたがMacを使っていて、毎日のワークフローで色を使う必要があるなら、この素晴らしいツールをぜひ試してみてください!
対応プラットフォーム:MaciOSのみ
価格:15日間の無料トライアル、トライアル期間終了後は1デバイスにつきUSD10(約1,300円)、1年間の更新サポート。
Webサイト:https://sipapp.io/
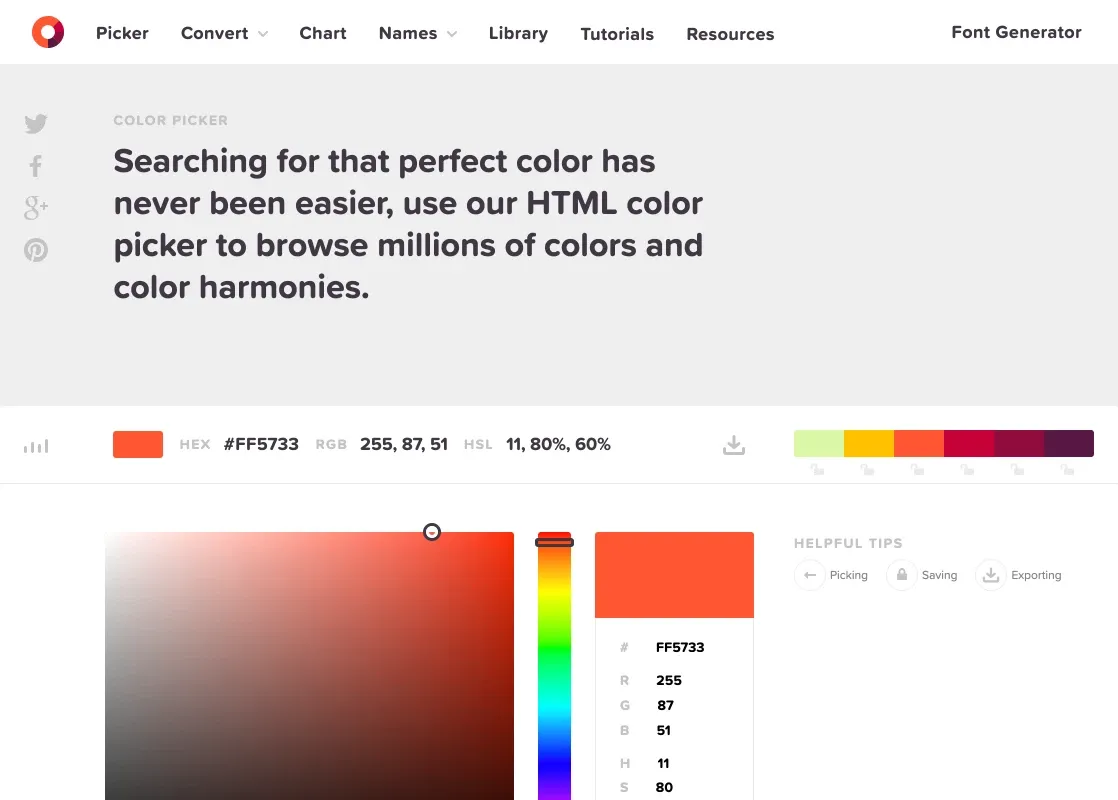
5. Color Picker

画像クレジット:Color Picker
「Color Picker」(カラーピッカー)を使えば、何百万色もの色やカラーブレンドをすばやく閲覧することができ、完璧な色を見つけるのがこれまでになく簡単になりました。 また、RGBからHEXへのカラーコード変換、カラーチャート、色の名前、さらにはカラーリソースのライブラリーやカラーコースも紹介されています。
価格:無料
Webサイト:https://htmlcolorcodes.com/color-picker/
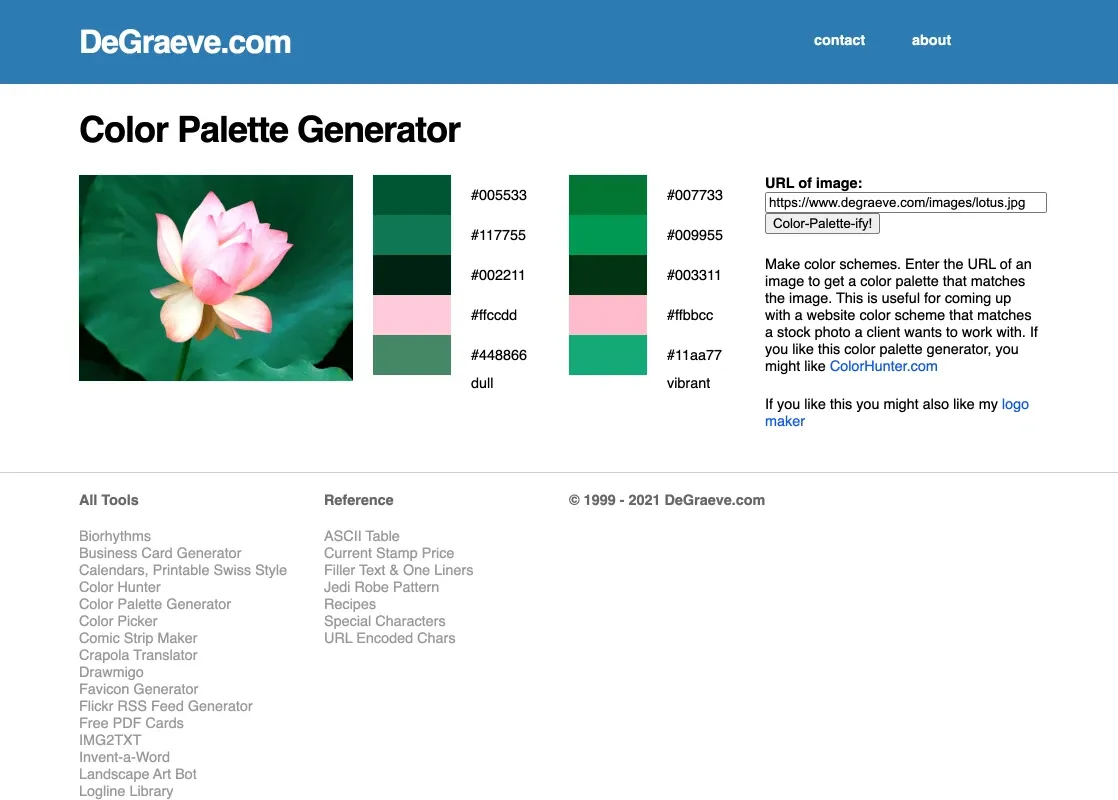
6. DeGraeve

画像クレジット:DeGraeve
写真に写っている色を調べて、それに対応するパレットを手に入れるには、写真のURLを入力すれば、すぐに結果を生成してくれますよ。 このサイトには他にも、ロゴメーカー、ウェブサイトアイコンジェネレーター、名刺ジェネレーターなど、クールなツールが揃っています。
価格:無料
Webサイト:https://www.degraeve.com/color-palette/
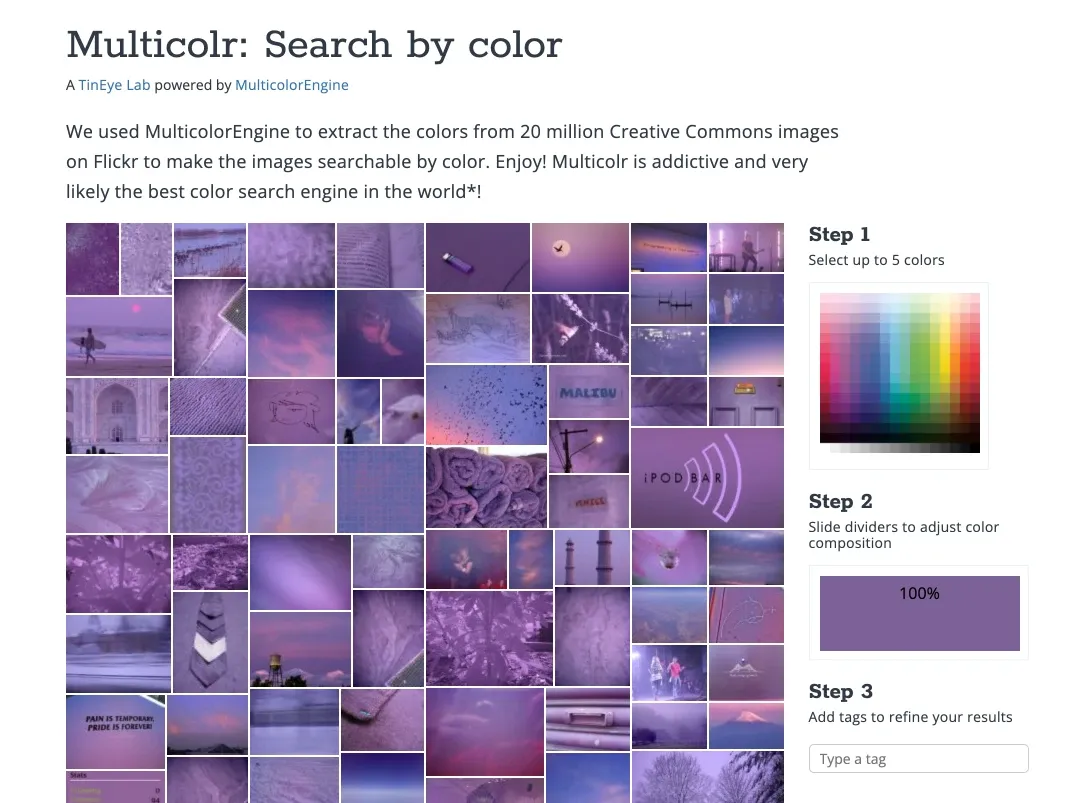
7. TinEye- Multicolr

画像クレジット:TinEye
「TinEye」は、共通の色で画像を見つけるAPIであるmulticolorengineを使って、Flickrの2000万枚の画像をカラー分類し、色で検索できるようにします。 色を選択し、色の詳細とラベルを調整するだけで、希望する画像の仕上がりが見つかります。
価格:無料
Webサイト:https://labs.tineye.com/multicolr/
同じ色調の画像を簡単にグループ化したい?
動画クレジット:Eagle
【色見本や図鑑】インスピレーションを見つけるサイト7選
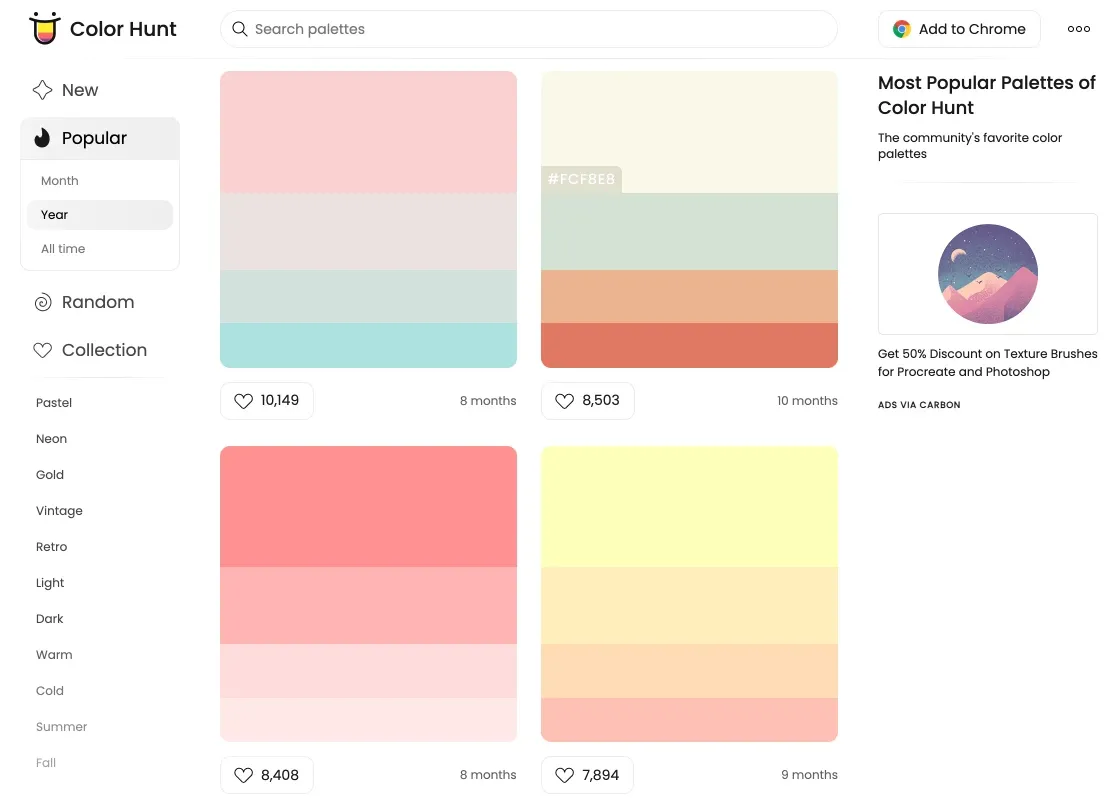
1. Color Hunt

画像クレジット:Color Hunt
「Color Hunt」は、Gal Shir イスラエルのデザイナーが作成した美しいカラーパレットをまとめたものです。何千ものパレットをランダムに閲覧したり、お気に入りのパレットを作成して集めたり、すべてのデザイナーが使えるように色のパレットを投稿することもできます。
チームは毎日新しいパレットをレビューして投稿し、選ばれると翌日にはホームページに掲載されて、世界中のデザイナーがカラーパレットのリファレンスとして使うことができるようになります。
対応プラットフォーム:WebとChrome拡張機能
価格:無料
Webサイト:https://colorhunt.co/
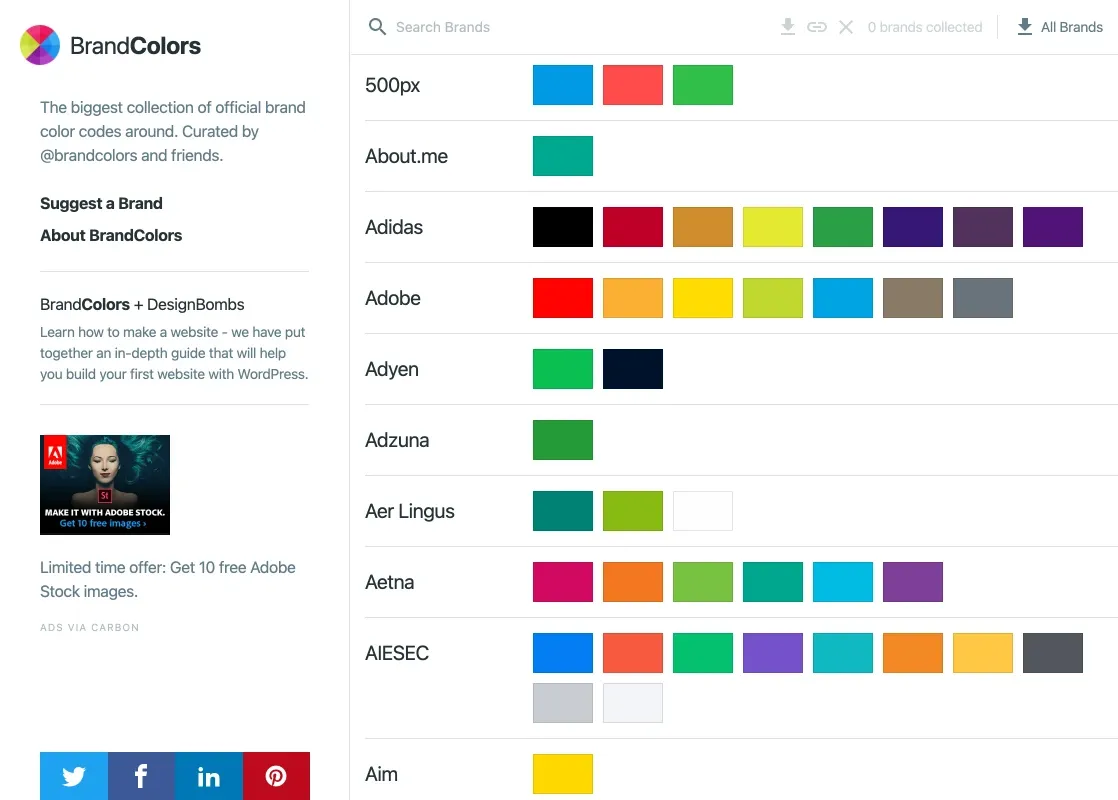
2. BrandColors

画像クレジット:Brand Color
「BrandColors」は、DesignBombsによって、最も一般的なブランドのカラーコードを照合し、完全なカラーマッチングの参考資料とすることを目的として作成されました。 世界最大のブランド公式カラーコード集なので、特定のブランドのカラーコードが必要な方はお見逃しなく!
価格:無料
Webサイト:http://brandcolors.net/
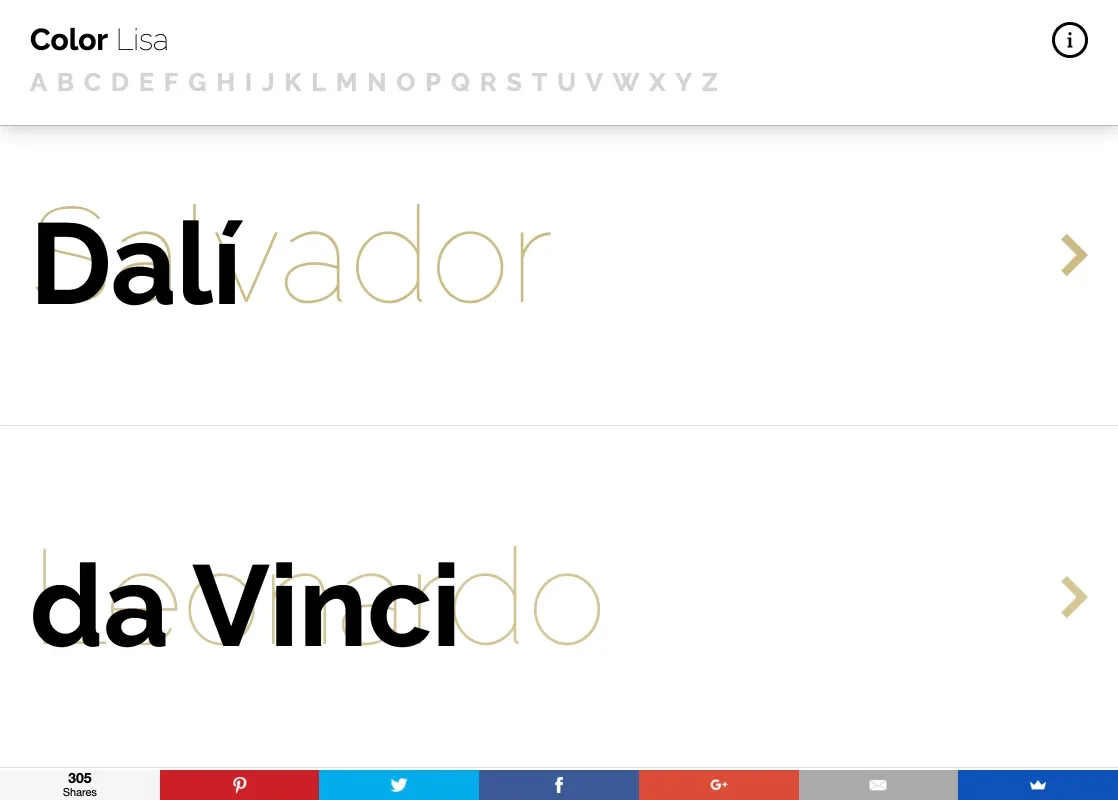
3. Color Lisa

画像クレジット:Color Lisa
アーティストの色彩が何を表しているのか、気になったことはないだろうか。カラーリサは、世界の偉大な芸術家たちの名作をパレットにしました。
それぞれのパレットは、色にこだわるデザイナー、アーティスト、キュレーター、色彩理論の第一人者によって入念に調合されています。 有名なモナリザの笑顔のカラーパレットも、アヴィニョンの乙女のカラーパレットも、すべてここで見つけることができるのです。
価格:無料
Webサイト:http://www.colorlisa.com/
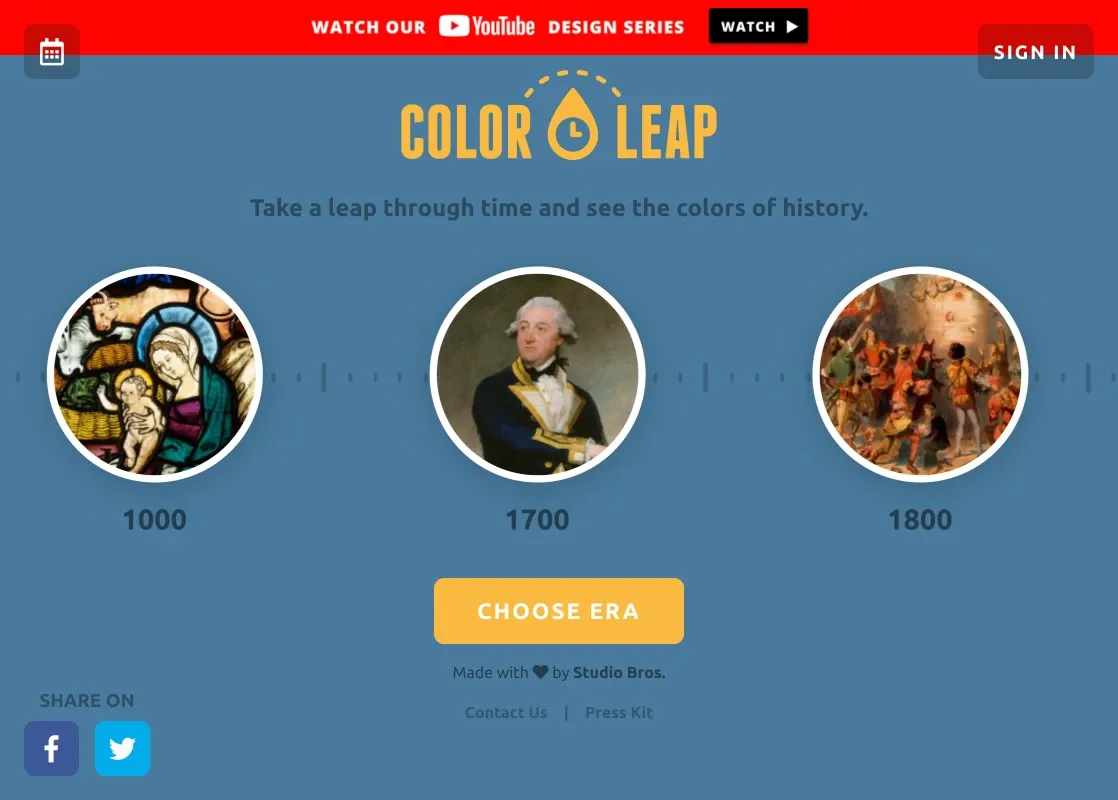
4. Color Leap

画像クレジット:Color Leap
「歴史の色」を想像したことがありますか? 「Color Leap」(カラーリープ)は180色のパレットで、紀元前、ルネサンス、第二次世界大戦など、古代から現代までの12の時代を表現しています。 パレットは合計4000年をカバーしています。
それぞれのパレットは、その時代のアート作品をサンプリングして作られています。各色はワンクリックでコピーして、自分のデザインに使えますよ。
価格:無料
Webサイト:https://colorleap.app/home
5. Duo

画像クレジット:Duo
新しい色の組み合わせのアイデアをお探しですか?「Duo」は、イギリスのデザイナーAlex Pate(アレックス・ペイト)自身がオンラインや自身の作品で集めた面白い色の組み合わせのコレクションなので、インスピレーションが足りないときは、ここで色の組み合わせについての想像力を刺激されるといいかもしれませんね。
価格:無料
Webサイト:https://duo.alexpate.uk/
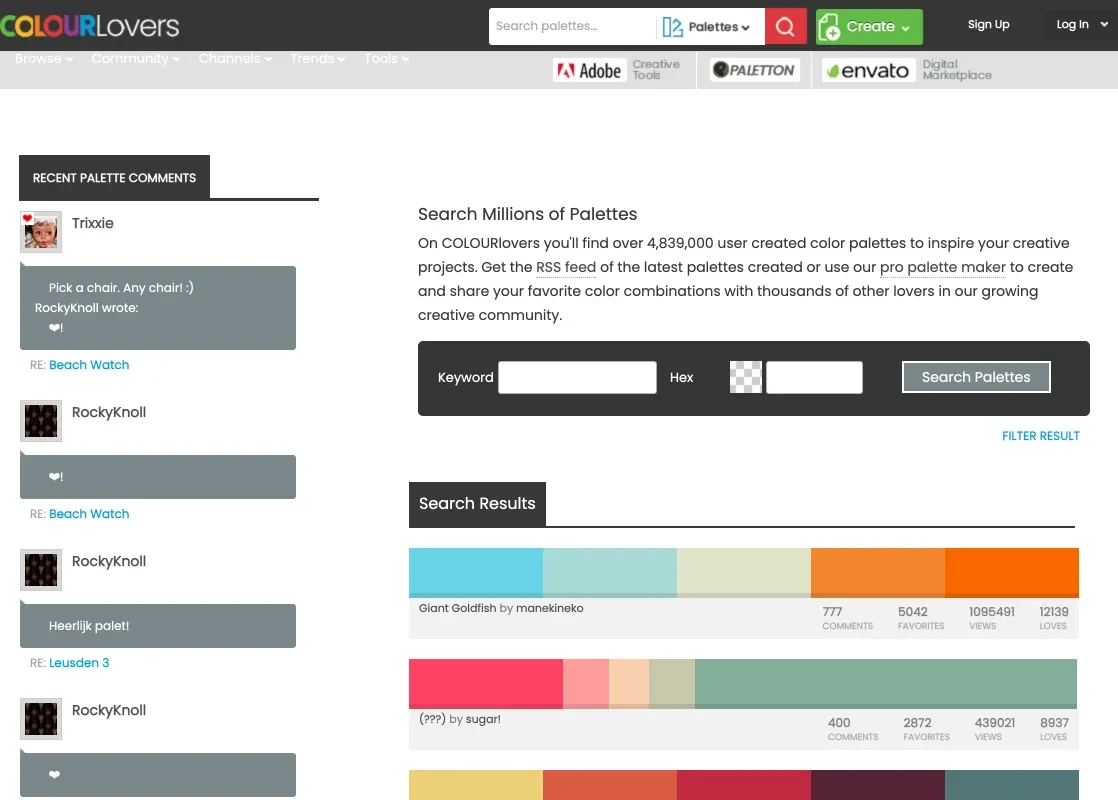
6. COLOURLovers

画像クレジット:Colour Lovers
「COLOURLovers」は、パターンやカラーをデザインすることに情熱を注ぐ人々のためのコミュニティです。ここでは、パレット、カラーチケット、カラーマッチングの参考資料、パターンなど、クリエイティビティを刺激するものをご紹介しています。何千人もの色彩を愛する人たちとつながるコミュニティも見つかりますよ。
価格:無料
Webサイト:https://www.colourlovers.com/
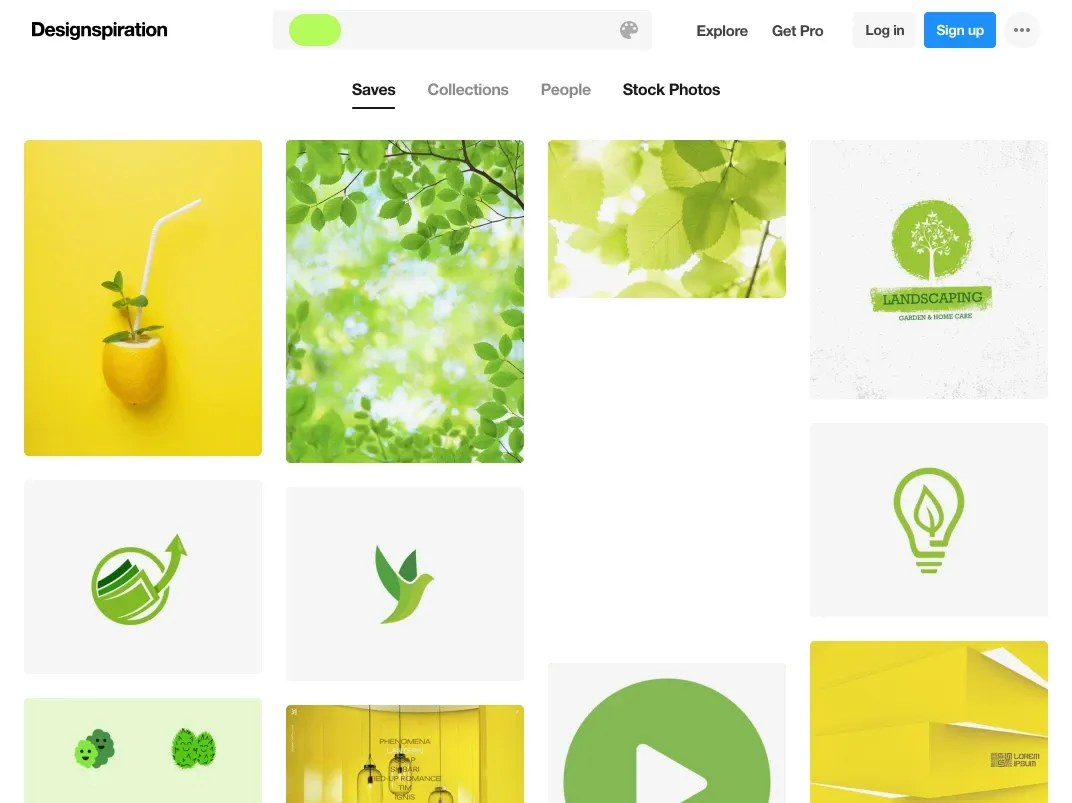
7. Designspiration

画像クレジット:Designspiration
「Designspiration」は、様々なデザインのインスピレーションを求めるデザイナーやクリエイターのための有名なウェブサイトです。 最も特徴的なのは、色を入力して画像を検索したり、ログインして自分のデザインインスピレーションを追加してコミュニティで共有したりできる検索機能です。
価格:無料
Webサイト:https://www.designspiration.com/
Webサイト配色の参考ページをお探しですか?
動像クレジット:Eagle
【Chrome拡張機能】ブラウザ拡張におすすめのカラーツール4選
デザインに役立つブラウザ拡張機能はこちら:仕事効率UP!デザイナー必携のChrome拡張機能22選
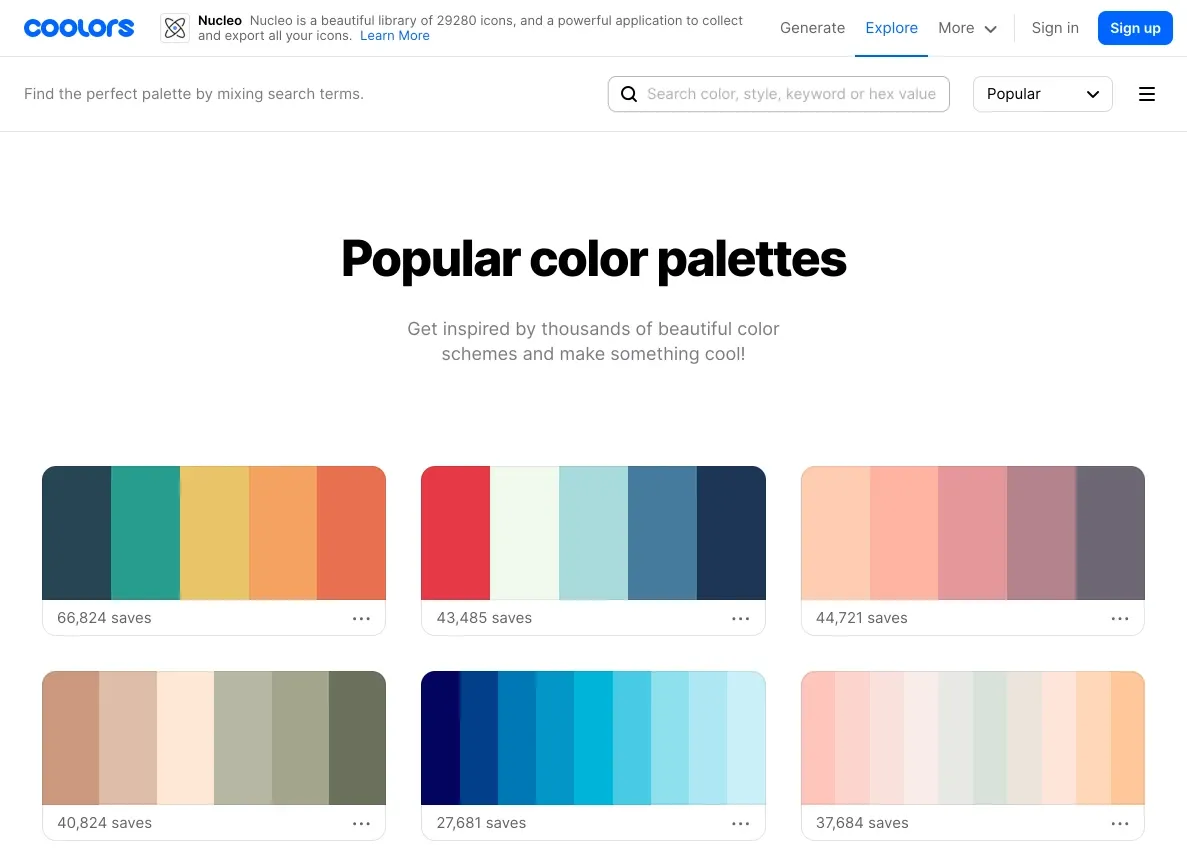
1. Coolors

画像クレジット:Coolors
「Coolors」は、パレットを追加したり集めたりするための必需品で、完璧にマッチした色を数秒で作り出します。
空白ボタンを押すだけでランダムなパレットを作成できます。1枚の写真から写真色のパレットを作成したい場合は、写真をアップロードすれば、あなただけのカラーリストが完成します。
また、CoolorsはRGB、CMYK、LAB、HSBや、Pantone、Copic、Prismacolorなどの人気のカラーライブラリなど、幅広いカラーウィジェットを備えているので、いろいろと試してみてください。
対応プラットフォーム:Website、iOS app、Adobe拡張機能、 Chrome拡張機能
価格:
- WebとChromeの拡張機能は無料
- iOSアプリは2.99米ドル(約410円)
- Adobe拡張機能は3.49ドル(約480円)
Webサイト: https://coolors.co/
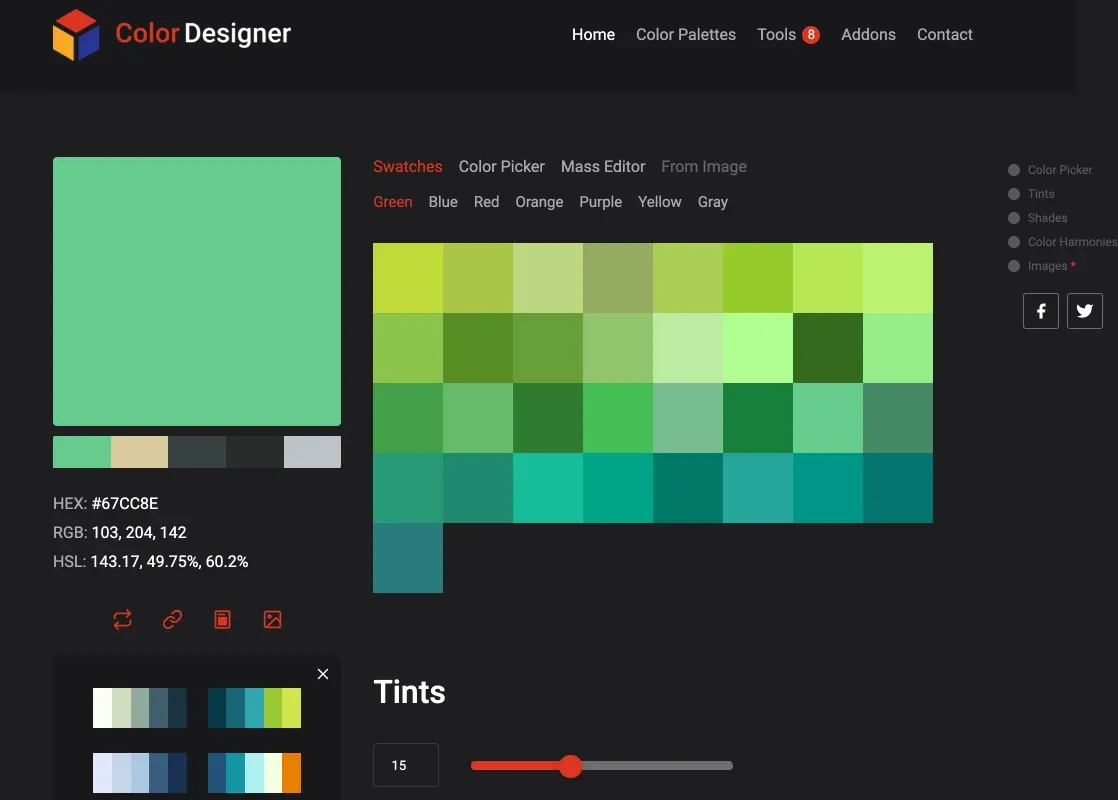
2. Color Designer

画像クレジット:Color Designer
「Color Designer」(カラーデザイナー)は、カラーパレットだけでなく、そこからカラートーンやシャドウを作成することができる無料のツールです。 好きな色を選ぶだけで、あとは内蔵の機能におまかせ。 あらかじめ選択されている色やカラーピッカーを使って、さらに色を調整することができます。
対応プラットフォーム:Web, Figma addon, Adobe XD addon
価格:無料
Webサイト:https://colordesigner.io/
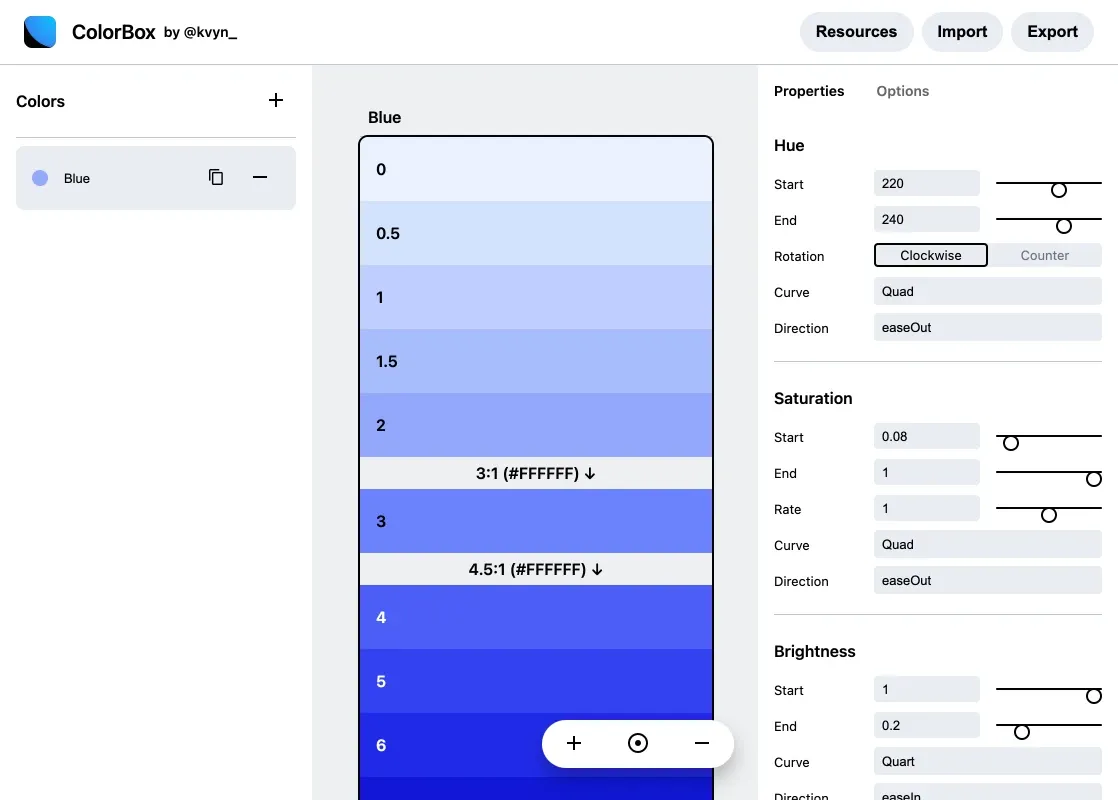
3. ColorBox

画像クレジット:Colorbox
「ColourBox」は、色相や色調の機能だけでなく、色に関するあらゆる家系の調査を照会でき、コントラストカラーや比率など、欲しい情報をカスタマイズすることができます。ColorBoxを使えば、生成された色の組み合わせを素早くFigmaにインポートしたり、JSONを使ってエクスポートしたりすることができます。
対応プラットフォーム:Website, Figma plugin
価格:無料
Webサイト:https://colorbox.io/
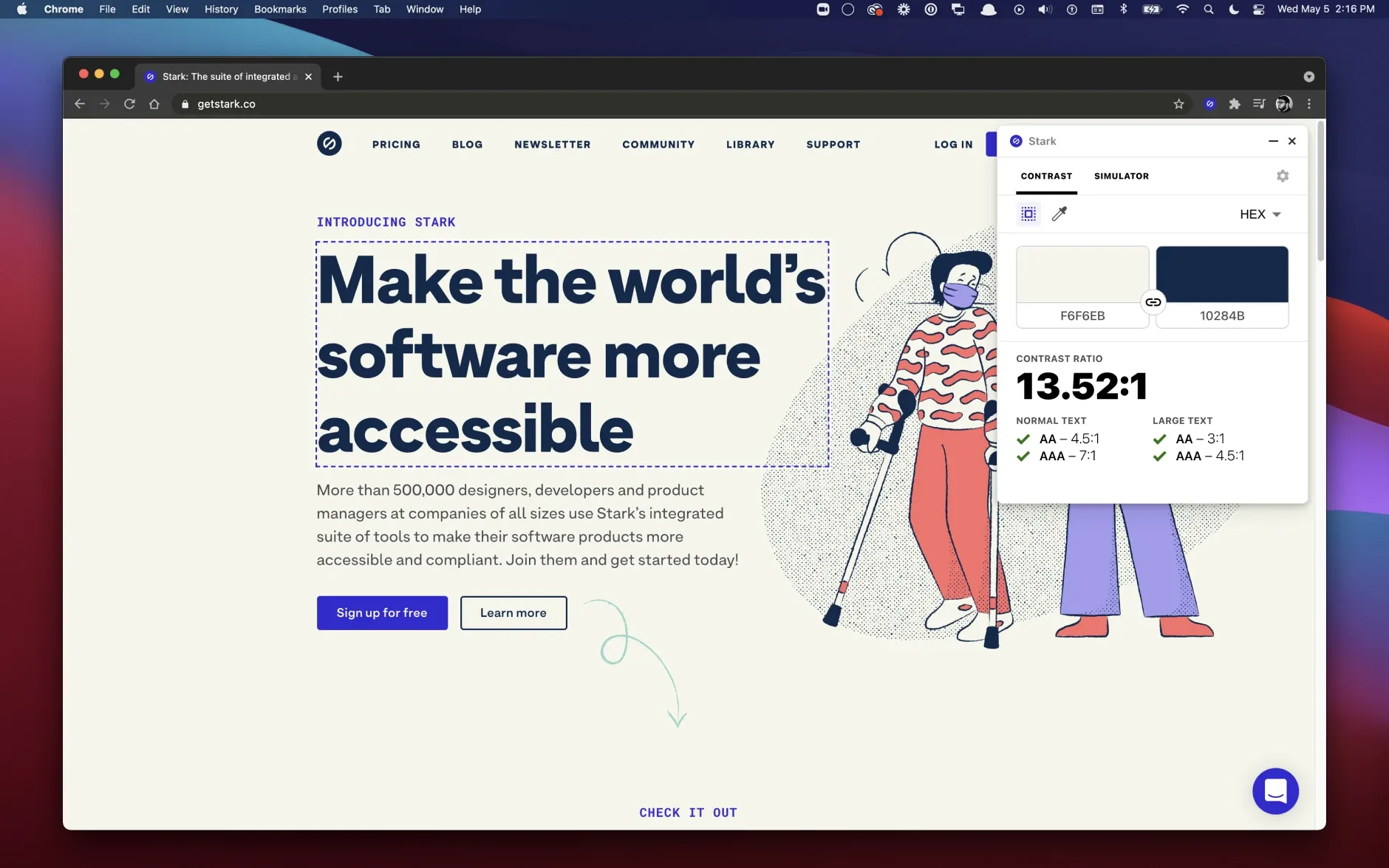
4. Get Stark

画像クレジット:Get Stark
「Get Stark」は、デザイナーのワークフローを支援するための拡張・追加ツールです。コントラストチェッカー、インテリジェントカラーサジェスト、ビジュアルシミュレーション、ビジュアルジェネレーターなど、さまざまな機能を備えています。 さらに、Figmaの新しいチームコラボレーションツール「FigJam」にも対応しています。
対応プラットフォーム:Figma、Sketch、Adobe XD、Google Chrome
価格:無料
- 基本:無料
- プロ:6米ドル/月
- チーム:お見積もりは事業者にお問い合わせください
Webサイト:https://www.getstark.co/
集めたい写真を一枚ずつ分けて保存するが大変?
動画クレジット:Eagle
【WCAG】UI/UXデザイナーにおすすめカラーツール12選
WCAGとは(Web Content Accessibility Guidelinesの省略表記)、コンピュータやソフトウェアなどの利用環境の違いを克服したり、子どもや高齢者、障害者などの不便を解消するために、Webページのアクセシビリティを向上させることを目的とした国際規格です。
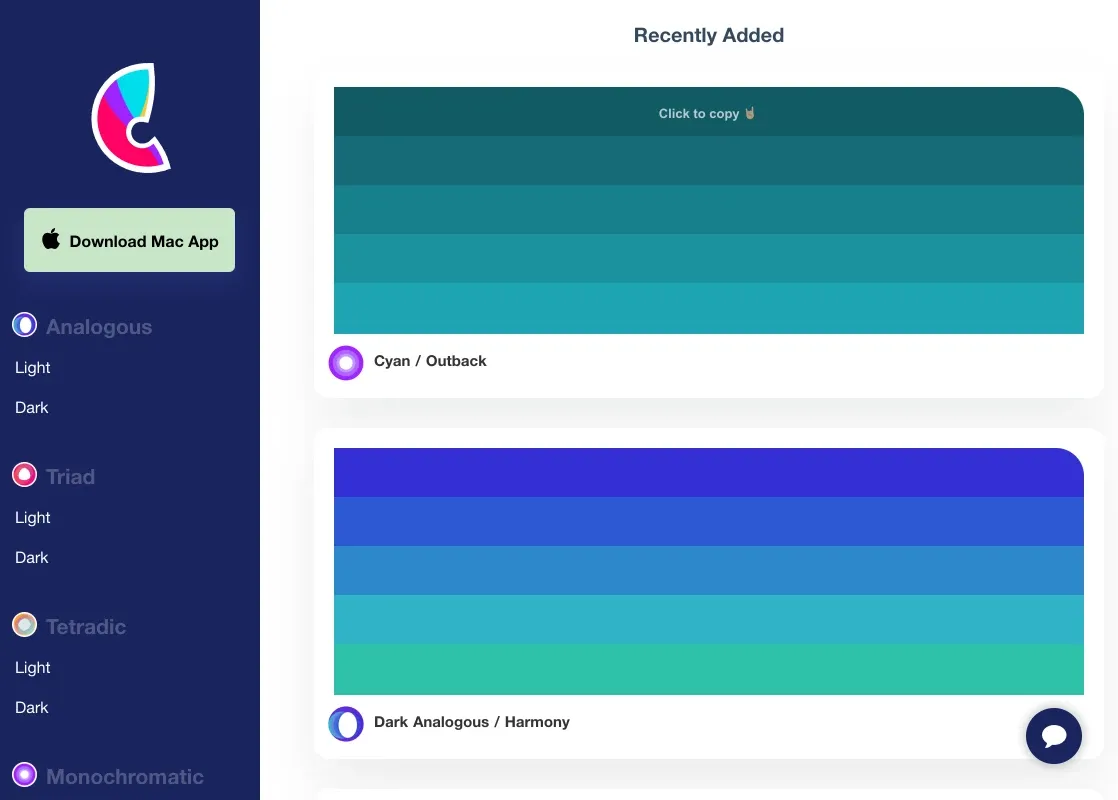
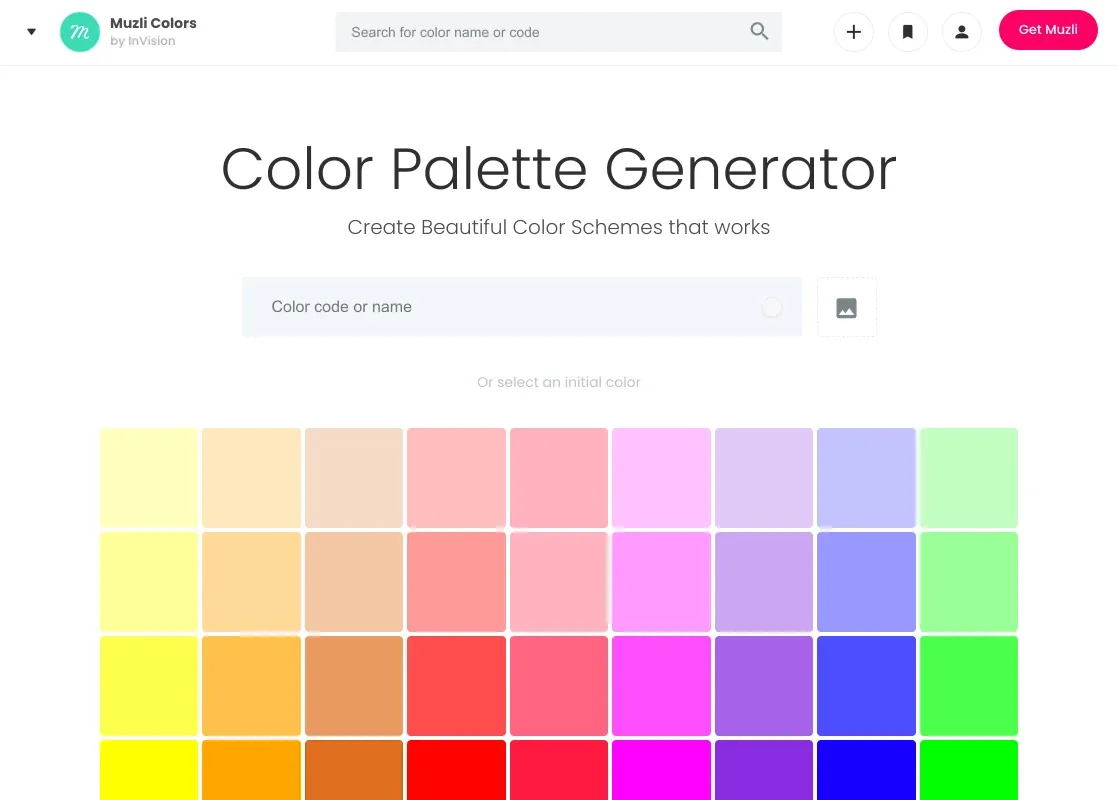
1. Muzli Colors

画像クレジット:Muzli colors
「Muzli Color」は、Muzliチームによって作成されたパレットジェネレーターです。カラーコードや色名、画像を入力すると、インスピレーションを刺激するパレットを生成することができます。
現在、パレットの色を元にLive UIを表示する機能も備えており、異なるチャートやインターフェース上で実際に色がどのように見えるかを直接確認することができます。
価格:無料
Webサイト:https://colors.muz.li/
Muzliの活用法をもっと見る
デザイナーにおすすめ!アイデアを得るUX/UIサイト46選
必見!デザインアイデアを引き出しサイトTOP6と整理術4選
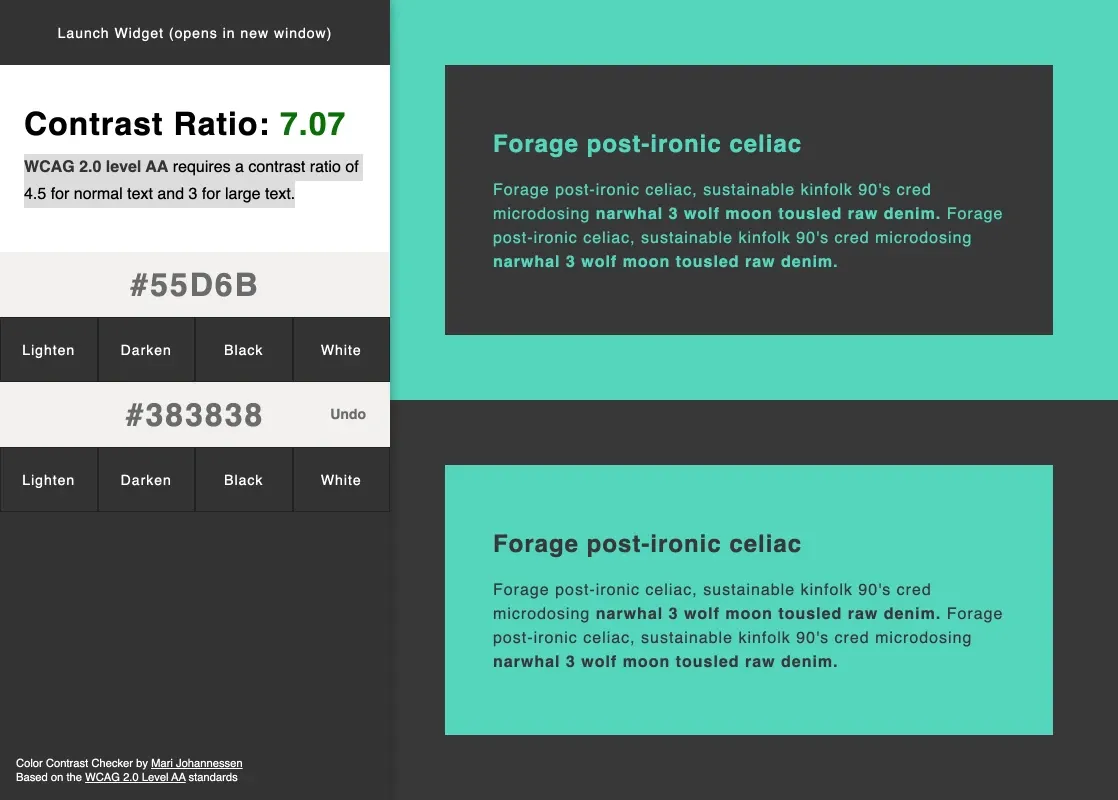
2. Color Contrast Checker

画像クレジット:Color Contrast Checker
弱視の人が読めるように、文字と背景の間に十分なコントラストをつけるためのカラーコントラストチェッカーです。 WCAG 2.0 AAに準拠し、通常のテキストは4.5、大きなテキストは3というコントラスト要件を満たしています。コントラストが分からなくても大丈夫、このサイトを見れば間違いないです!
価格:無料
Webサイト:https://marijohannessen.github.io/color-contrast-checker/
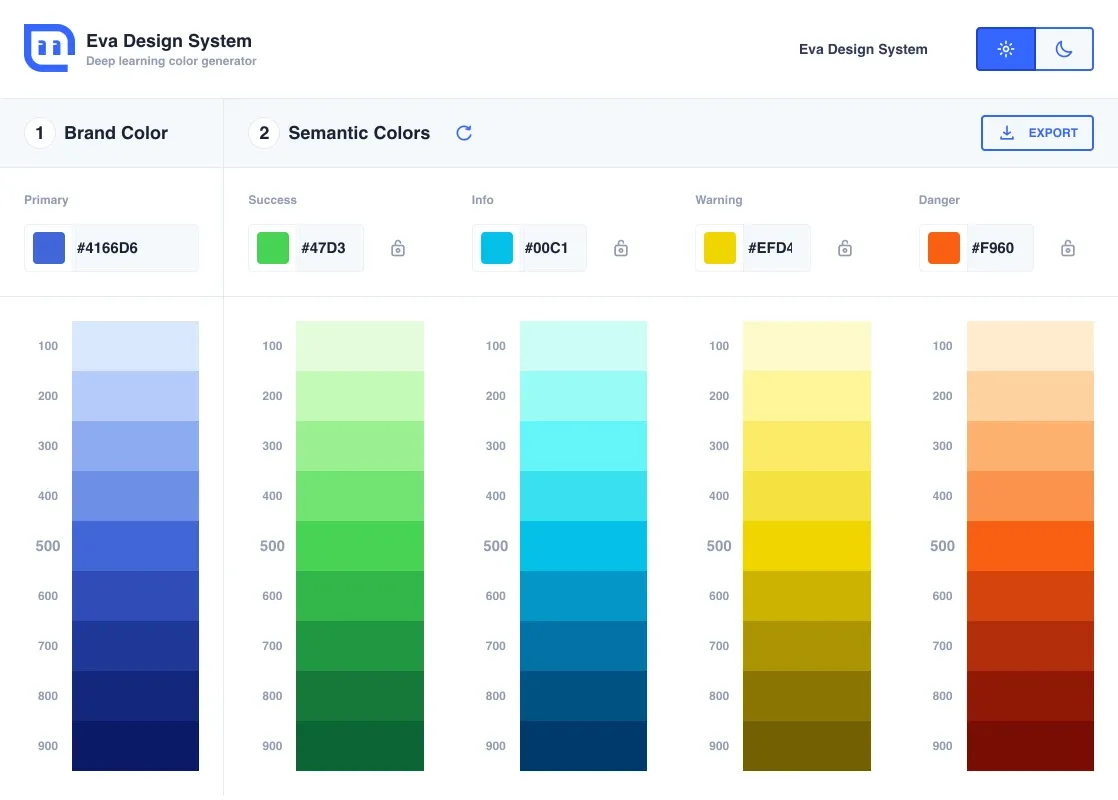
3. Eva Design System

画像クレジット:Eva Design System
他のカラージェネレーターとは異なり、「Eva Design System」(エヴァデザインシステム)は、選択した原色に基づいて4つの新しいセマンティックカラーを作成する深いカラージェネレーターです。つまり、成功メッセージ、一般情報、警告メッセージ、危険メッセージカラーなど、異なるコンテキストで使用できる色の分類を支援します。
また、異なる原色を選択した場合に、条件に合わない結果を生成しないように、色をロックすることもできます。 JPEG、JSON、Nebular Theme、UI Kittenの書き出しに対応し、多くのデザイナーに愛される無料のカラーリファレンスツールです。
価格:無料
Webサイト:https://colors.eva.design/
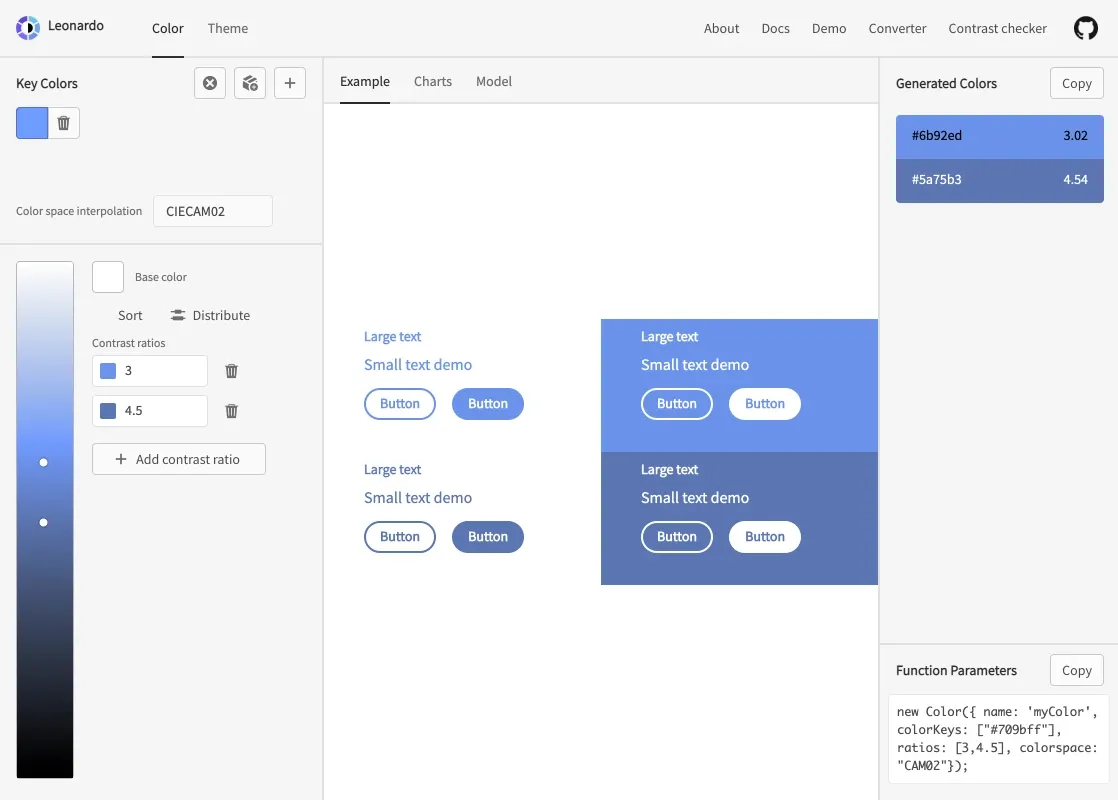
4. Leonardo

画像クレジット:Leonardo
「Leonardo」は、デザイナーがUIのカラーを作成するのに役立つコントラストカラージェネレーターです。色は希望するコントラストに応じて生成され、URLを介してチームメンバーと非常に簡単に共有することができます。 また、結果がどのようになるかを分析するために、さまざまな図やモデルを提供してくれるので、とても便利です。
価格:無料
Webサイト:https://leonardocolor.io/#
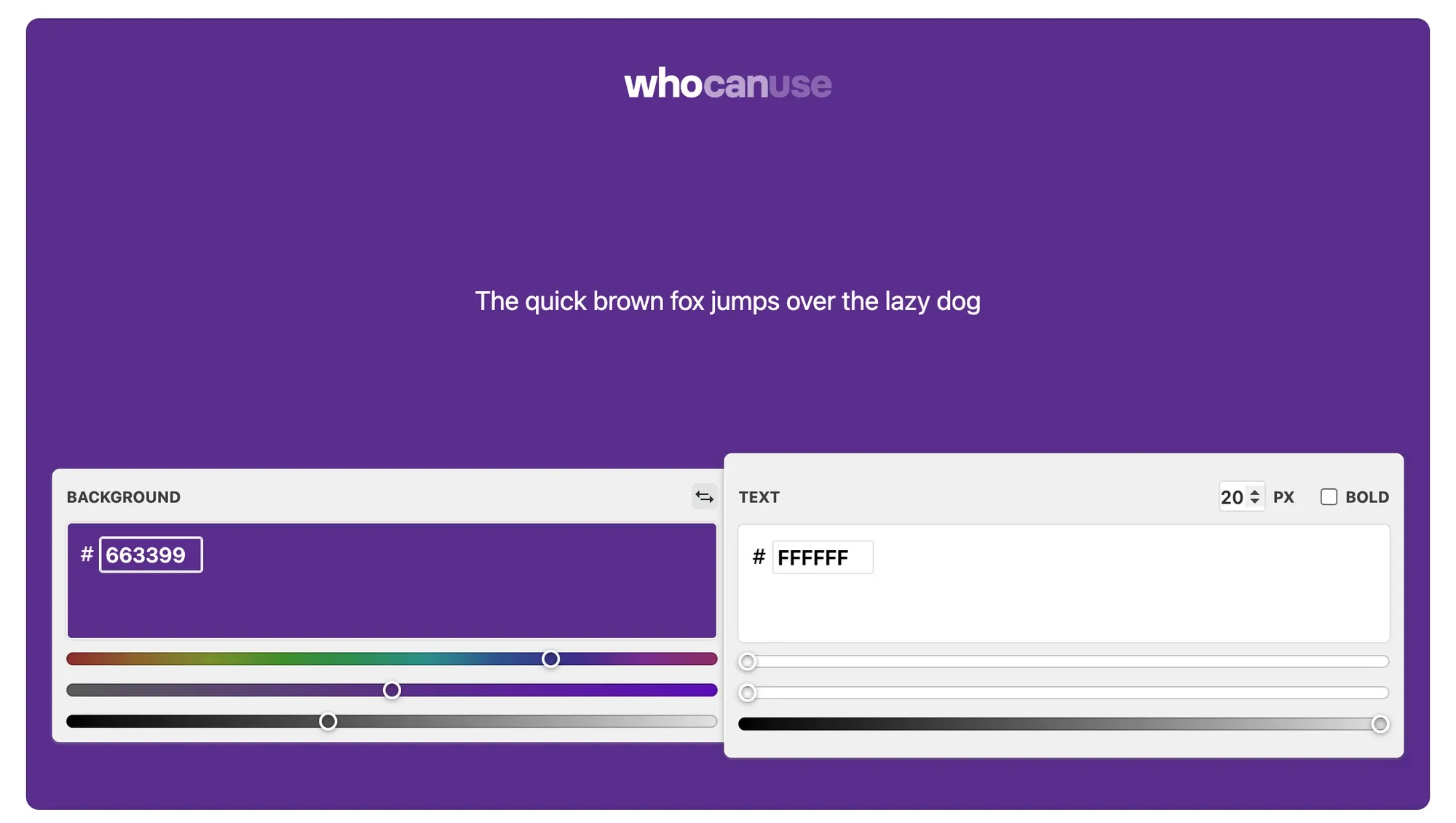
5. whocanuse

画像クレジット:whocanuse
Webサイトやデザインワークをチェックする際、選んだ色がWCAGの基準を満たしているかどうかを正確に把握する必要があります。それなら、改善・調整すべき点を的確に教えてくれる「whocanuse」をぜひ試してみてください。
価格:無料
Webサイト:https://whocanuse.com/
6. Contrast

画像クレジット:Contrast
「Contrast」は、WCAGのカラーコントラストをすばやくチェックできる無料のmacOSアプリケーションです。 フローティングウィンドウなので、カラーコードを手入力したり、内蔵のカラーピッカーを使用してデザインから直接色を採取してWCAG基準に準拠しているかどうかを確認するだけで、デザインソフトウェアと一緒に使用することが可能です。
価格:無料
Webサイト:https://usecontrast.com/
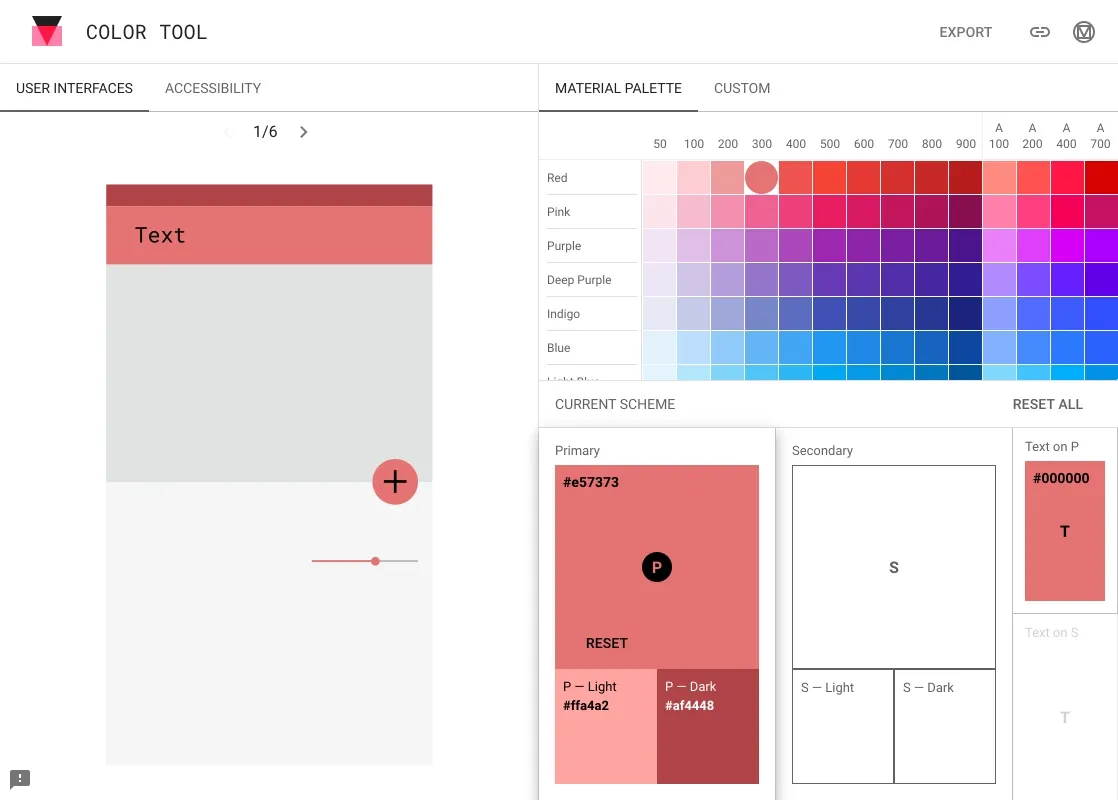
7. Color Tool by Material Design

画像クレジット:Color Tool
「Color Tool」(カラーツール)は、カラーパレットの作成と共有、UIへの色の適用、色の組み合わせの視認性確認などを素早く行えるツールです。 パレットから色(またはカスタムカラー)を選択すると、UIでの見え方を簡単にチェックすることができます。
価格:無料
Webサイト:https://material.io/resources/color/#!/?view.left=0&view.right=0
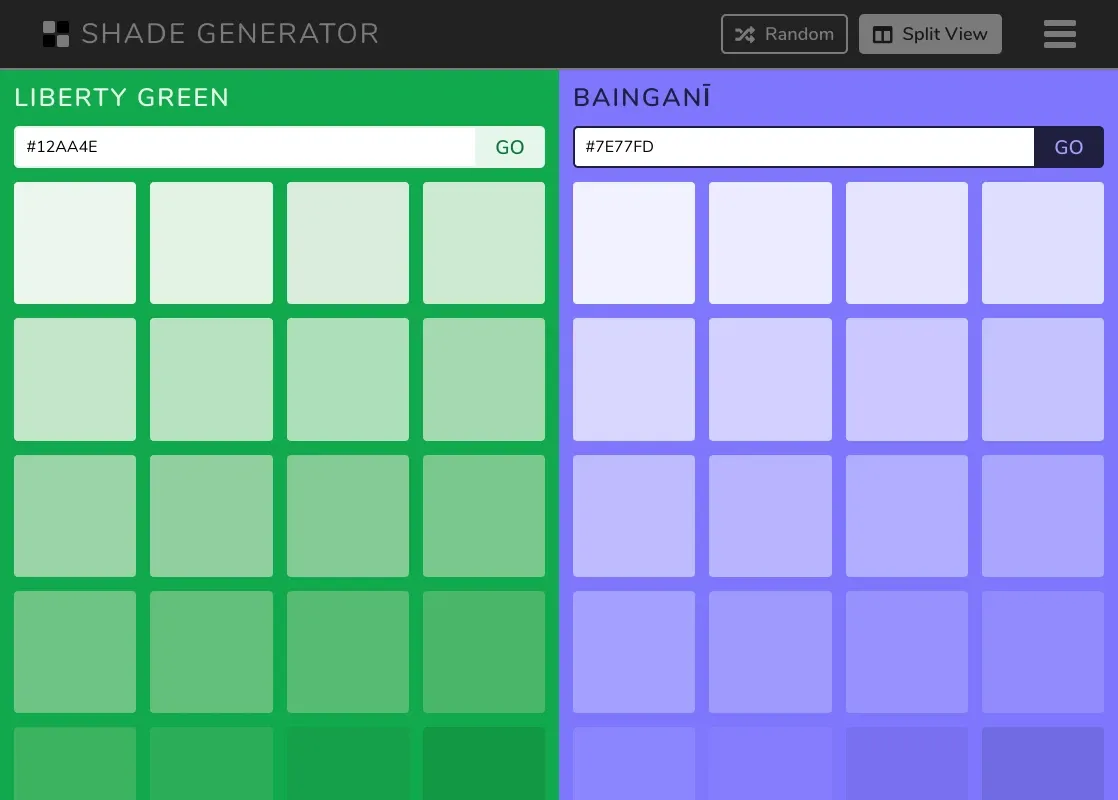
8. Shade Generator

画像クレジット:Shade Generator
デザインにコントラストカラーの効果を加えるにはどうすればよいですか? 「Shade Generator」を使って解決しましょう。カラーリングの際、白や黒の部分がきちんと合っていないと、適切でないトーンやシャドウができ、リターンボタンで簡単に修正できない場合があります。ㄌ
価格:無料
Webサイト:https://www.shadegenerator.com/
9. Color Safe

画像クレジット:Color Safe
WCAG規格に色を合わせたい? ここでは、ユーザーが視覚能力や画面の解像度に関係なくコンテンツを読めるように、フォント、カラー、テキスト、スケールを設定することができます。
価格:無料
Webサイト:http://colorsafe.co/
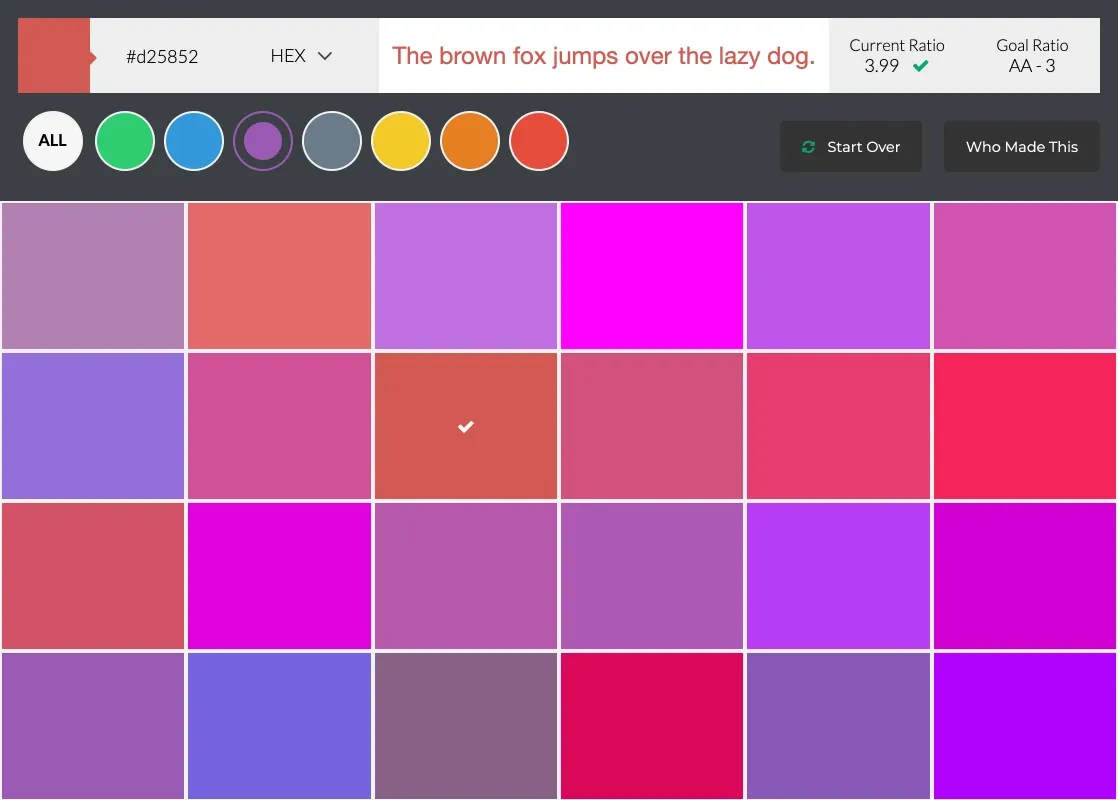
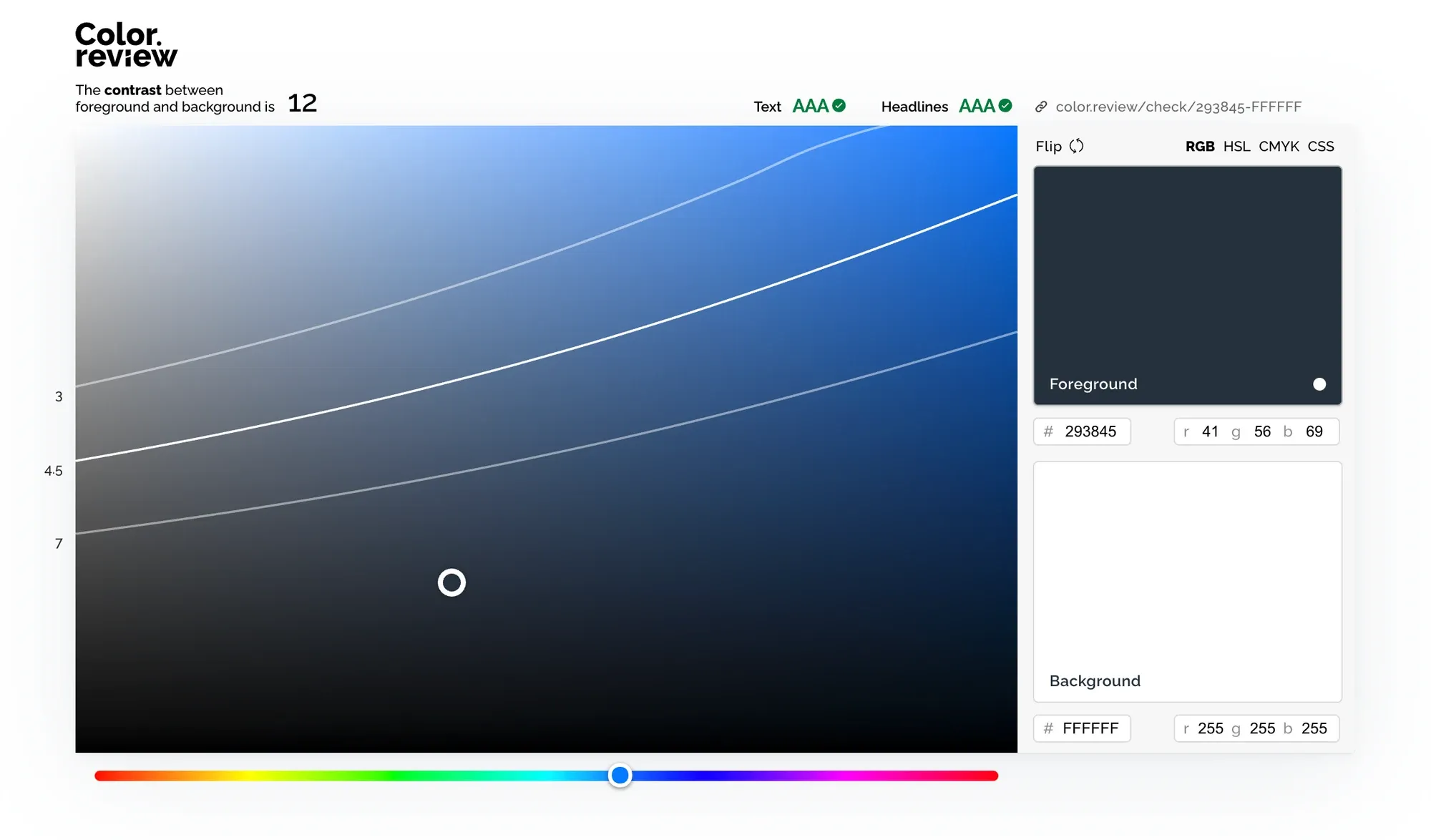
10. Color Review

画像クレジット:Color Review
「Color Review」では、選んだ色がWCAGに準拠しているかどうかを確認し、AAまたはAAAレーティングに合格しているかどうか、色を入力することができます。
価格:無料
Webサイト:https://color.review/
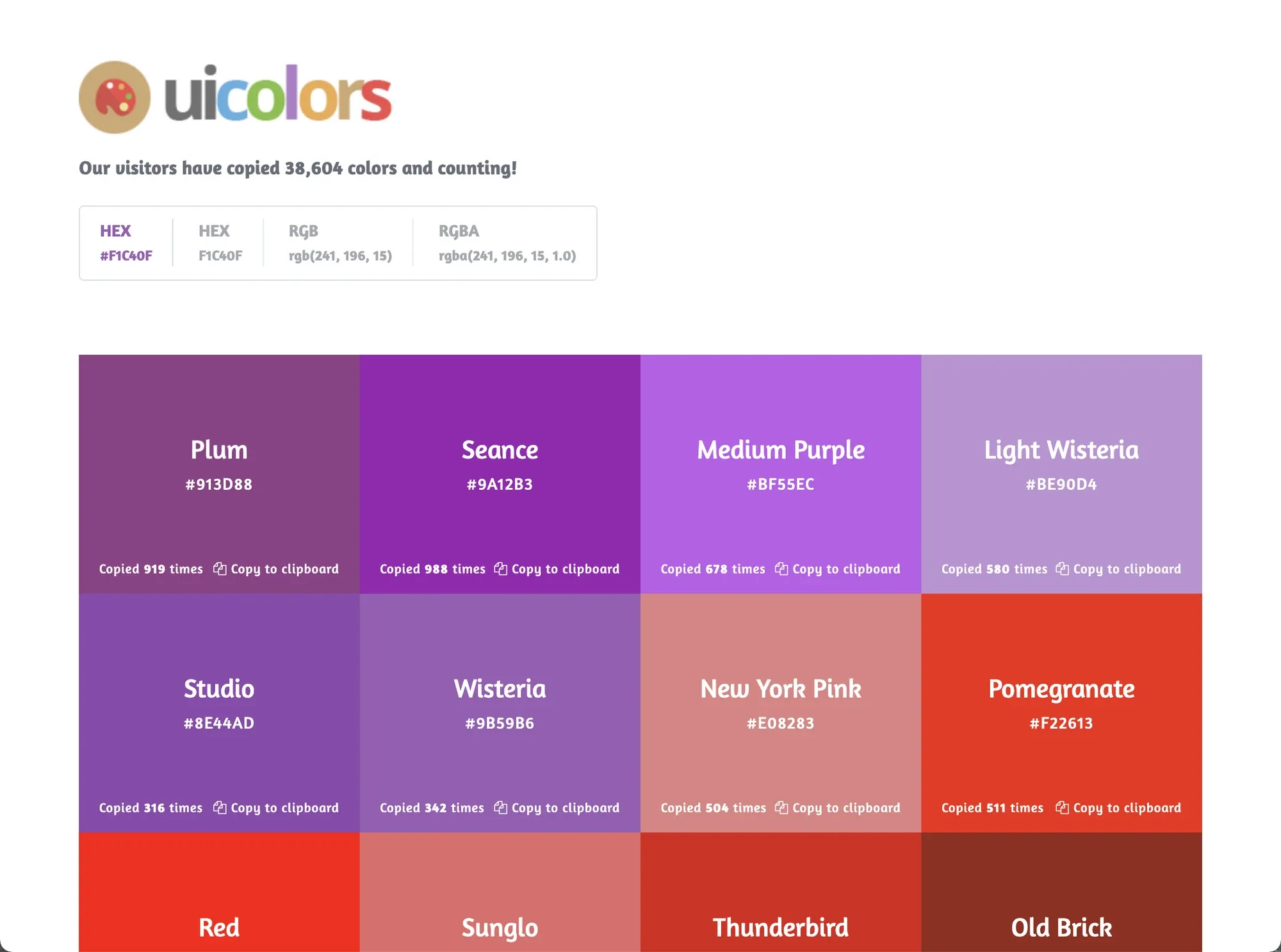
11. uicolors

画像クレジット:UI Colors
「Uicolors」は、ウェブサイトの背景色を選択することができ、探している効果をすぐに見つけることができるのが特徴です。
価格:無料
Webサイト:http://getuicolors.com/
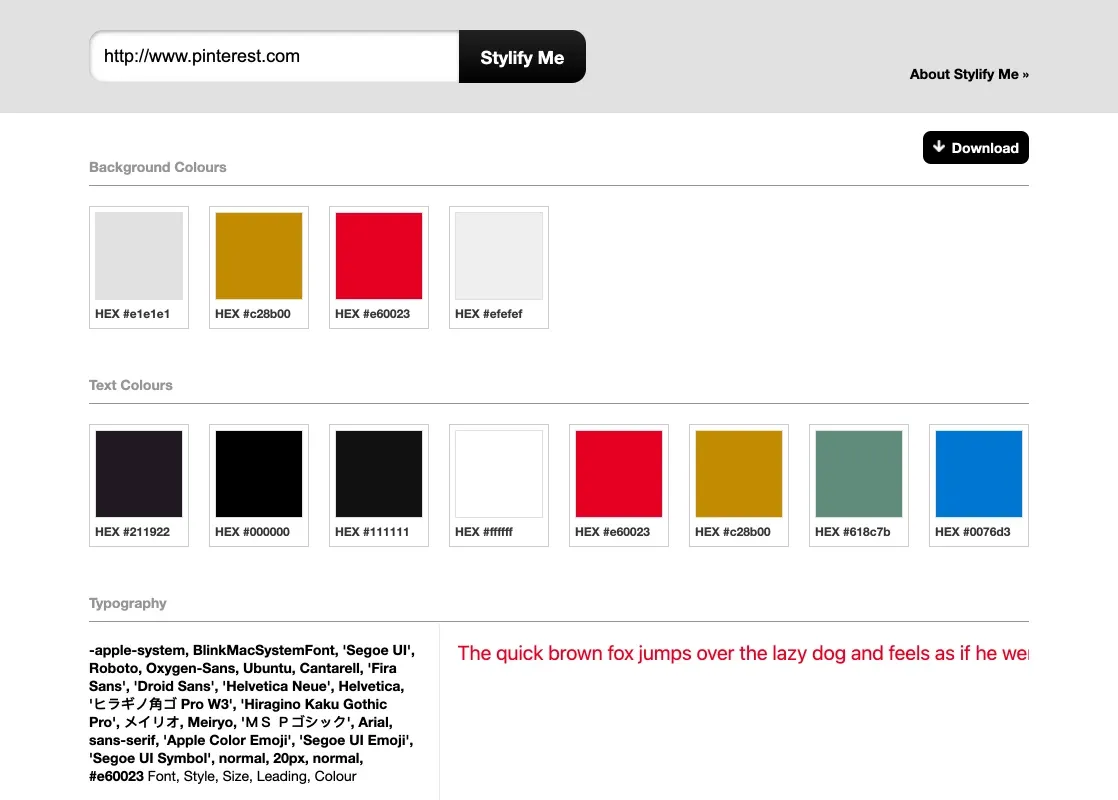
12. Stylify Me

画像クレジット:Stylify Me
お気に入りのWebサイトで、自分の好きな色は何だろうと考えたことがありますか?「Stylify Me」にURLを挿入するだけで、お気に入りのWebサイトで使われているすべての背景色、テキスト色、タイポグラフィを発見できます。
価格:無料
Webサイト:http://stylifyme.com/
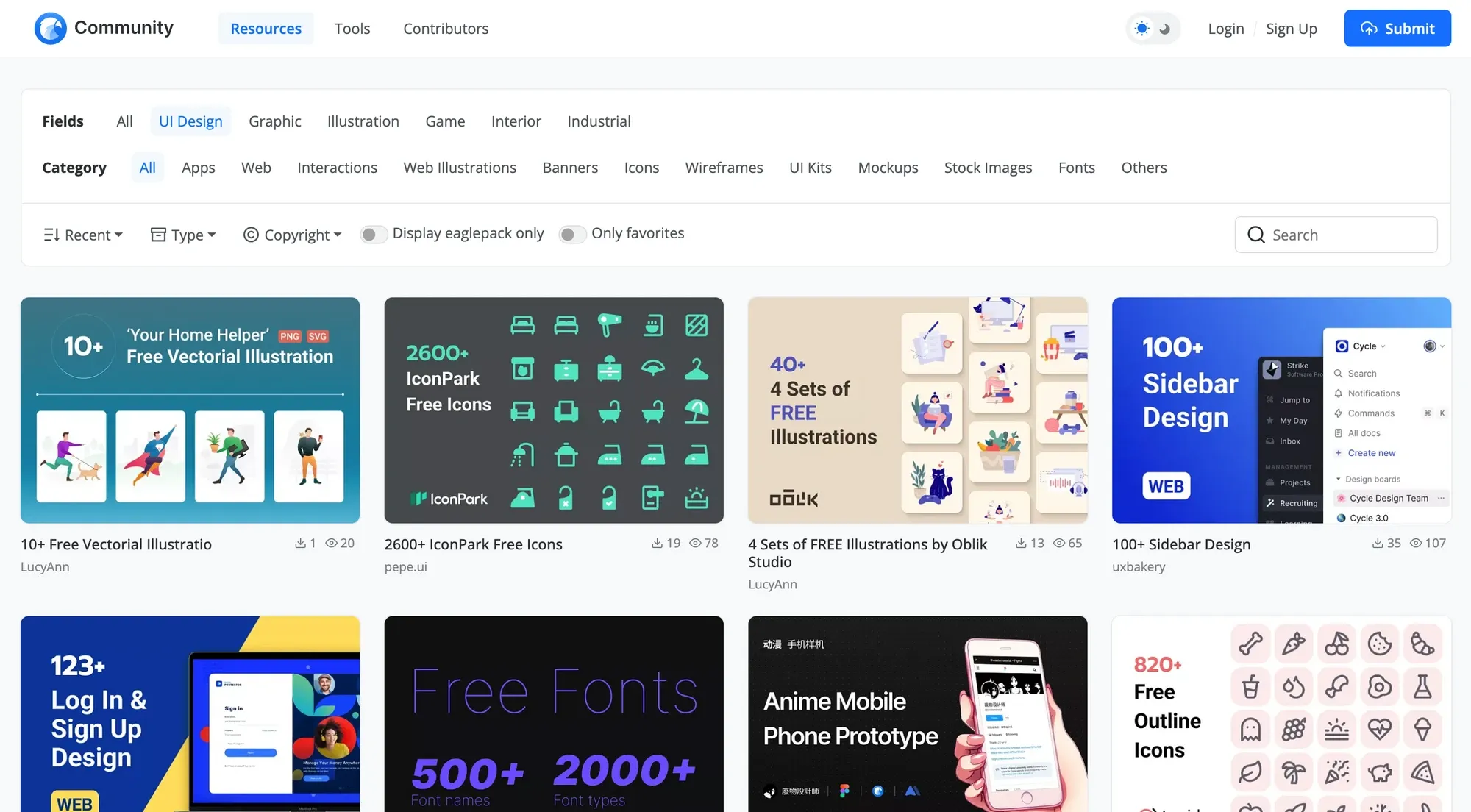
UIデザイン素材をワンクリックでダウンロード、Eagleデザインリソースコミュニティをお見逃しなく!

画像クレジット:Eagleデザインリソースコミュニティ
【グラデーション作成】美しいグラデーションを作れるツール8選
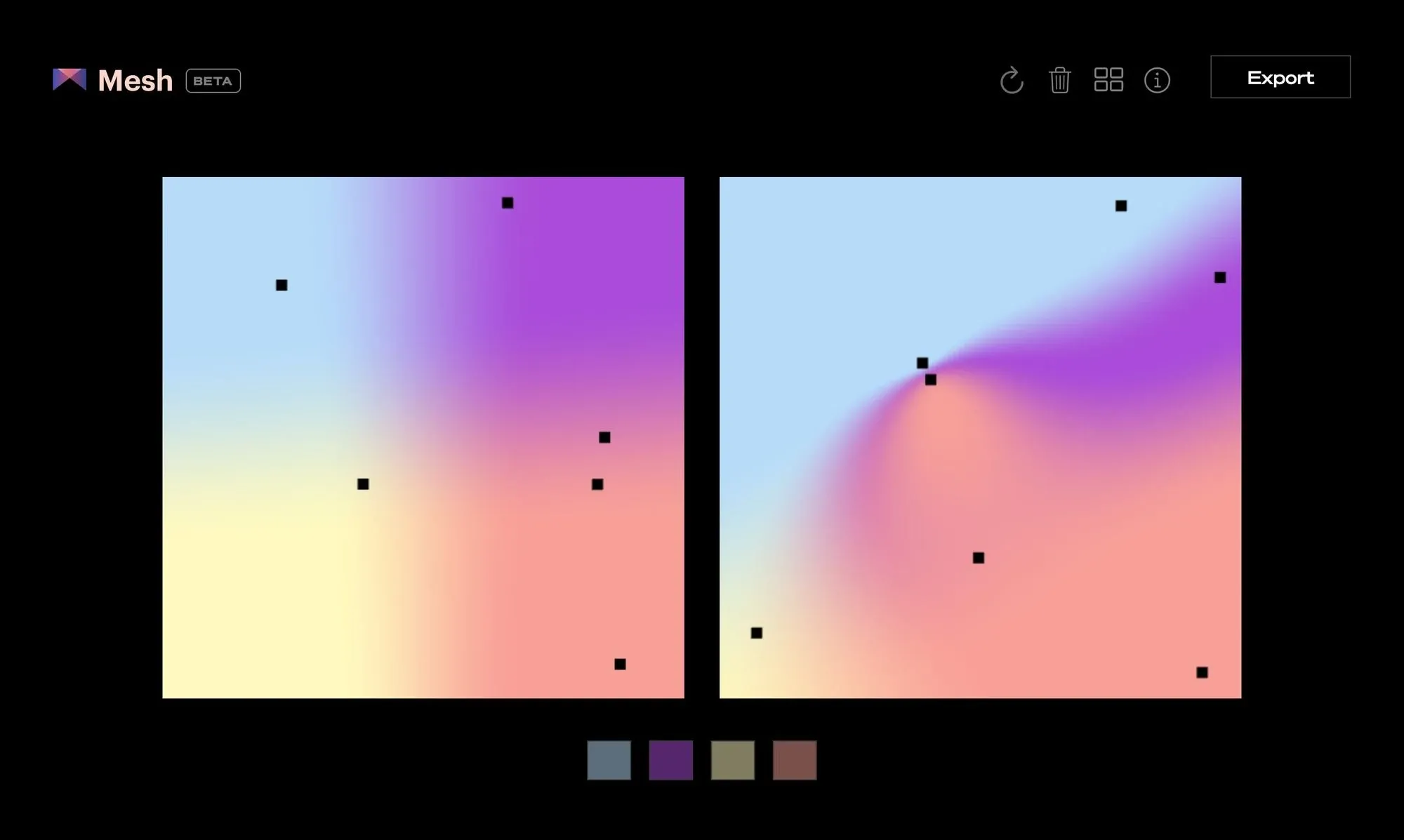
1. Mesh

画像クレジット:Mesh
作品にグラデーションを加えるのはお好きですか?「Mesh」は、WebGLの色付けツールを使って美しいグラデーションを作成するためのツールです。ページの任意の場所をクリックしてポイントを追加し、ドラッグすることで自分だけのグラデーション効果が得られます。
価格:無料
Webサイト:https://meshgradient.com/
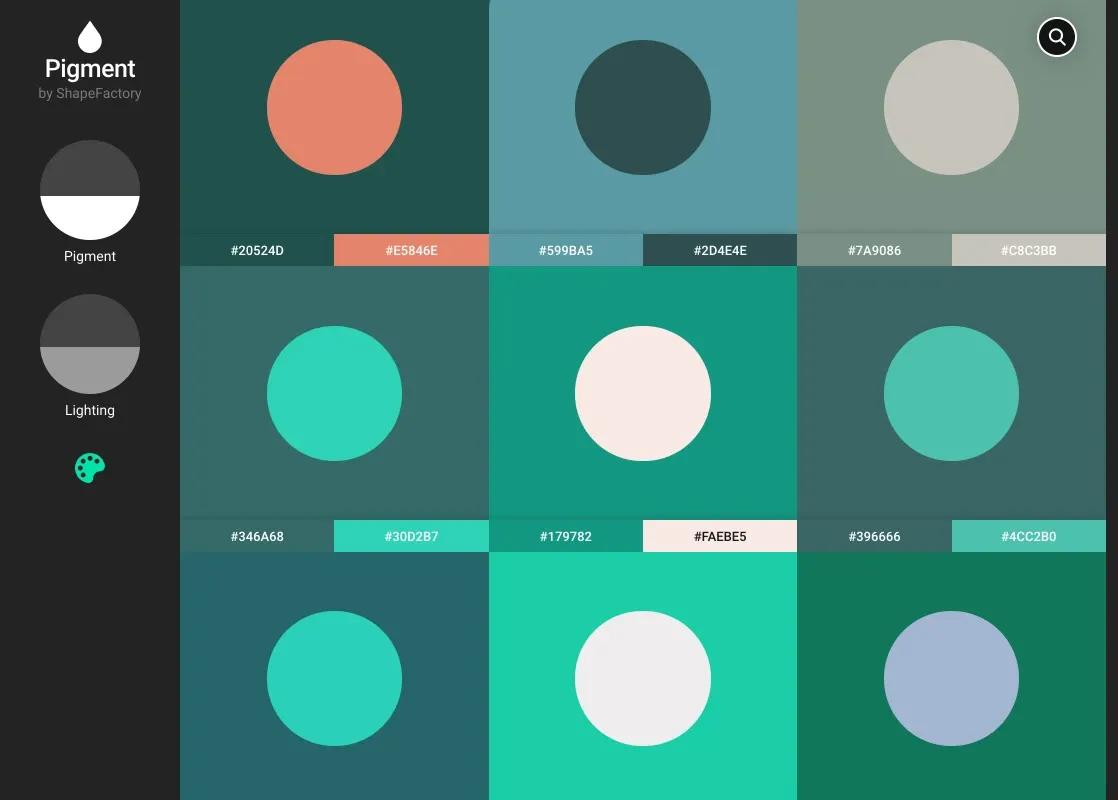
2. Pigment by ShapeFactory

画像クレジット:Pigment
「Pigment」はShape Factoryが作ったツールで、明るさと彩度を使って様々な色を探索することができます。左側の設定を調整するだけで、新しい色を見つけることができます。Shape Factoryには他にも、美しい色のグラデーションを簡単に作成できるグラデーションツールやデュオトーンツールなどのカラーウィジェットが用意されています。 画像を瞬時にツートンカラーに変換します。
価格:無料
Webサイト:https://pigment.shapefactory.co/
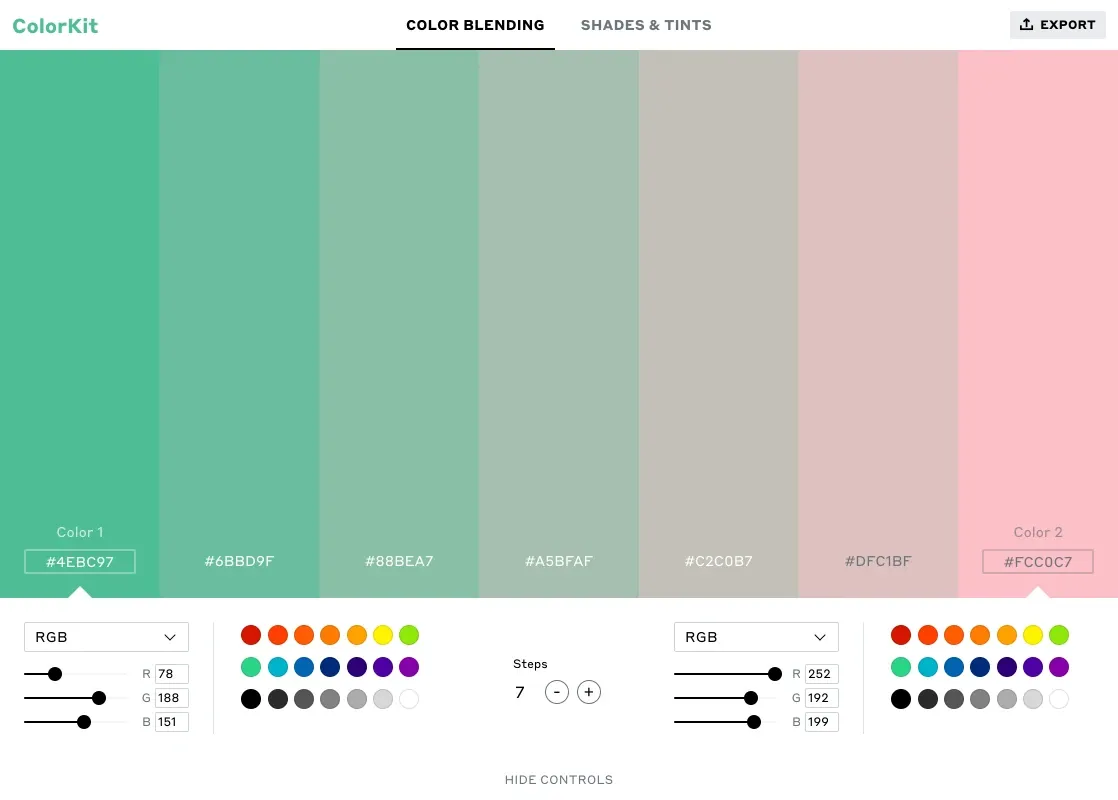
3. Color Kit

画像クレジット:Color Kit
「Color Kit」(カラーキット)は、調色、シェーディング、トーニングの機能を提供するウェブサイトです。カラーチケットは、2つの色の間の影を混ぜることで作られます。
色を混ぜるには、開始色と終了色を入力し、混ぜる量を選択すると、ステップグラデーションが表示されます。シャドーやティントは、ベースカラーを入力し、量を選択すると、白と黒を基調としたブレンドになります。 出来上がったカラーは、URLやSVG形式でダウンロードできるので、将来的にデザインに取り入れることも可能です。
価格:無料
Webサイト:https://colorkit.io/
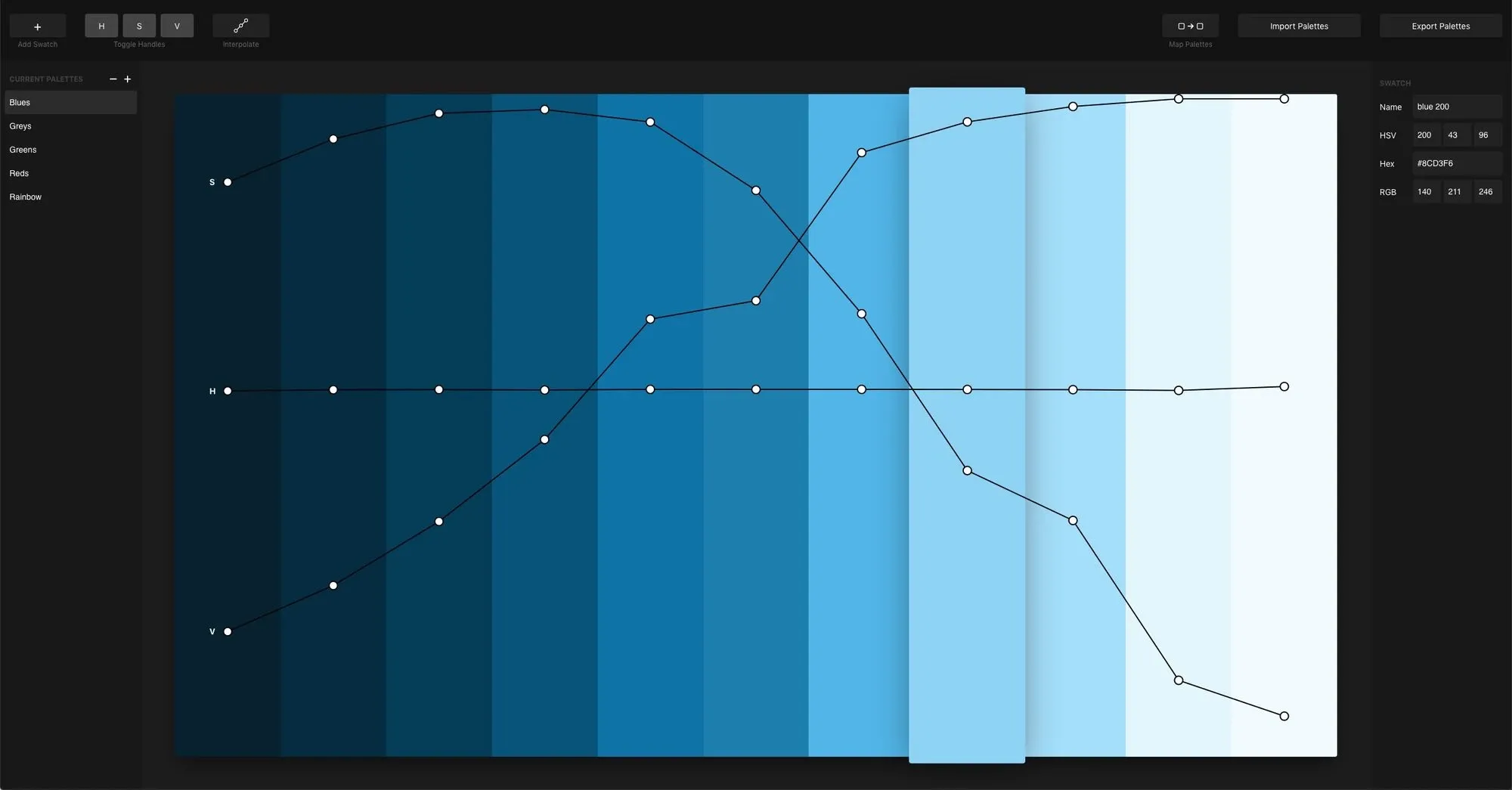
4. Palettte

画像クレジット:Palettte
全体はできているのに、何か物足りないと感じることはよくありませんか? 「Palette」は、既存のパレットを分析し、新しいパレットに編集するための優れたツールで、色調の微調整、グラデーション、彩度などの機能を提供します。色を取り込むだけで、間違いを見つけたり、新しいパレットからデザインに合わせて自動的に調整し、素早くデザインに書き出すことができます。
価格:無料
Webサイト:https://pigment.shapefactory.co/
5. CSS Gradient

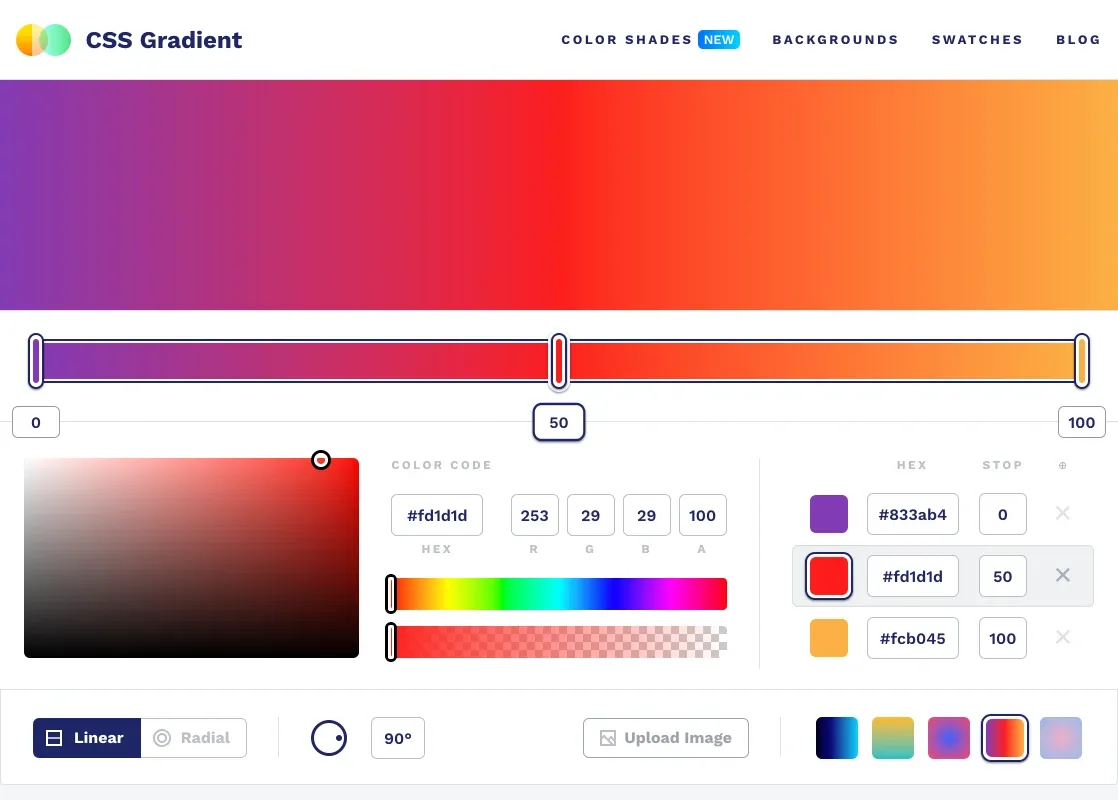
画像クレジット:CSS Gradient
「CSS Gradient」は、主にWebサイトにグラデーションの背景を追加するためのツールです。 cssのグラデーションジェネレーターとしてだけでなく、技術的な記事からStripeやInstagramなどのグラデーションの実例まで、グラデーションに関するコンテンツが充実しているので、グラデーションのインスピレーションを得たい方にはおすすめです!
価格:無料
Webサイト:https://cssgradient.io/
6. Gradienta

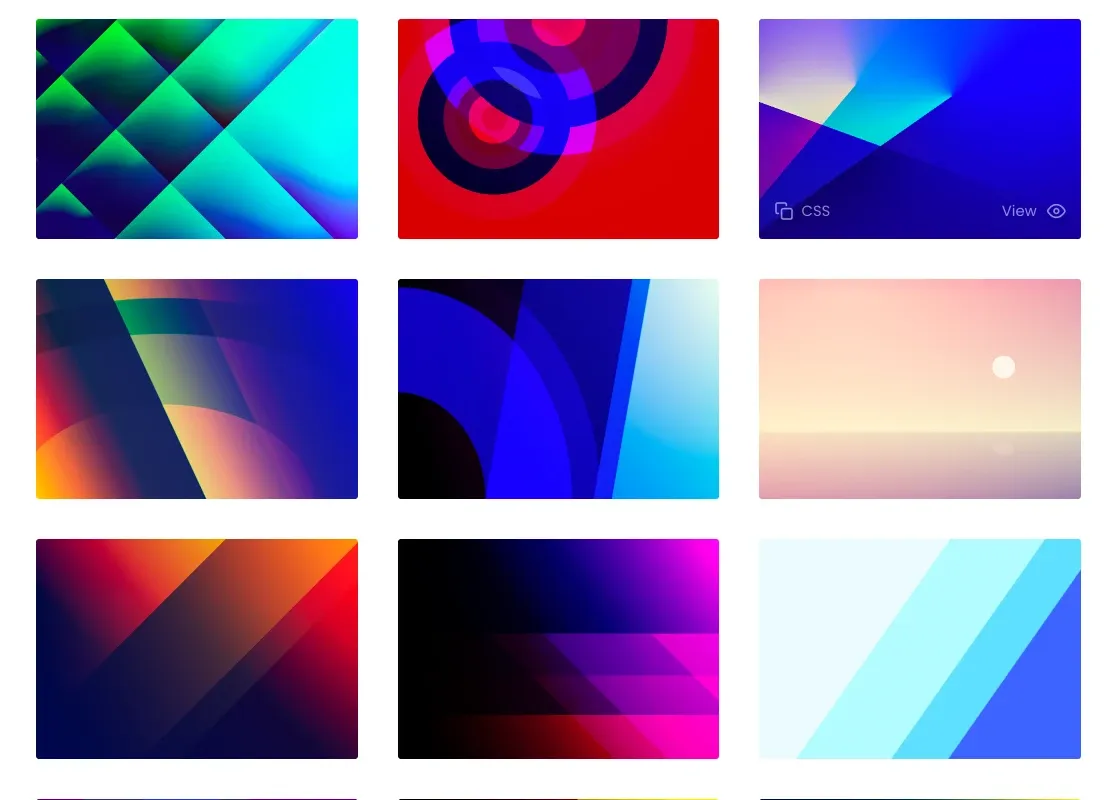
画像クレジット:Gradienta
「Gradienta」は、マルチカラーのグラデーションと純粋なCSSコード、SVG、JPGのダウンロードを提供します。 グラデーションエディターは、さまざまなグラデーションパターンを作成することができ、特別なグラデーションスタイルを探している場合、カラーマッチングのための完璧なインスピレーションとなります
価格:無料
Webサイト:https://cssgradient.io/
7. Eggradients

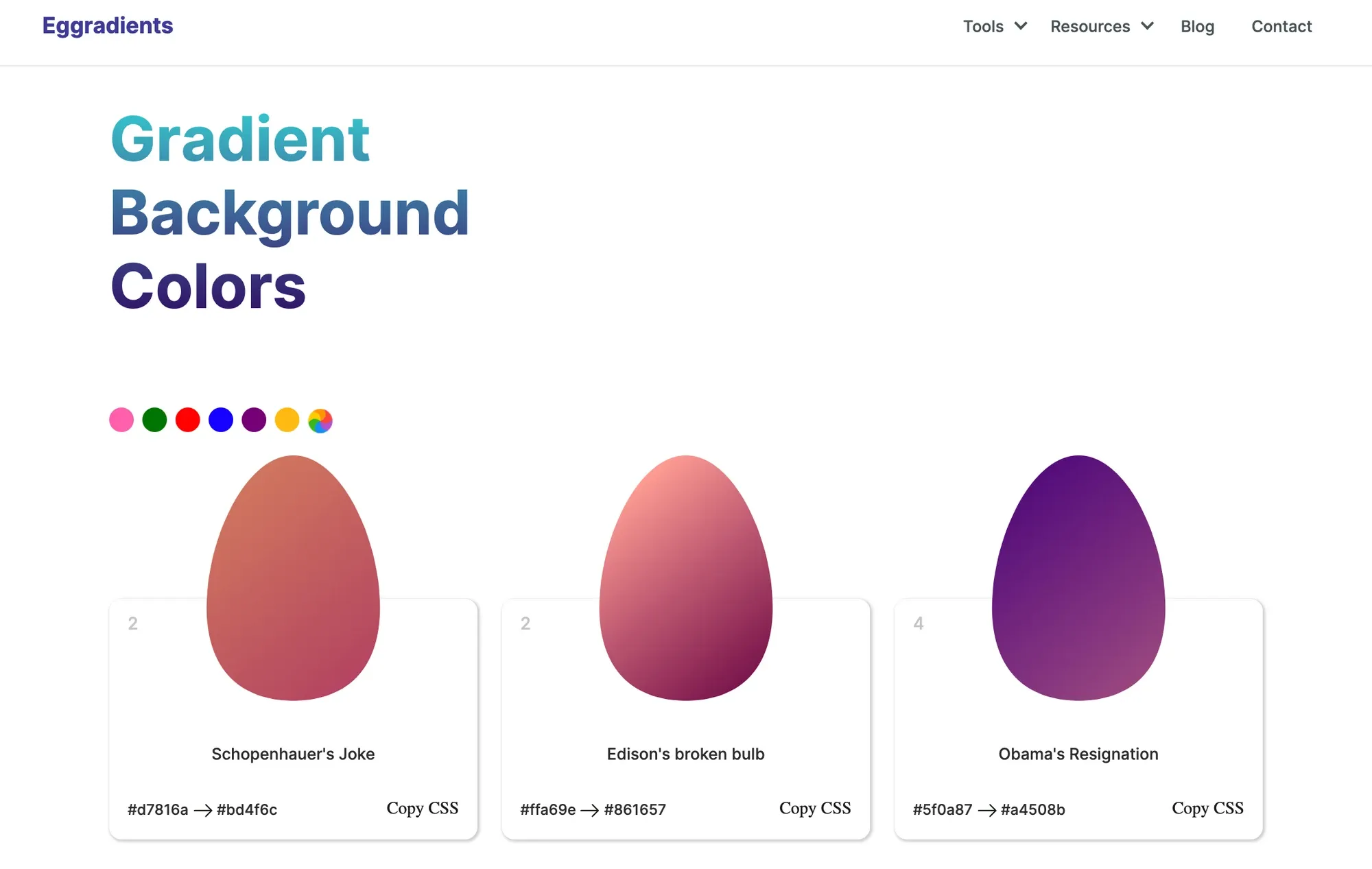
画像クレジット:Eggradients
特定の色の代替色を探しているのですか?「Eggradients」は、背景のグラデーション?エッグラディエントには、ウェブサイト上で有名な卵型の他に、ランダムカラージェネレーター、卵型グラデーション背景色、無料背景リソース、無料知識電子書籍、無料ツールなど、楽しくて便利なカラーツールが揃っています。
価格:無料
Webサイト:https://www.eggradients.com/
8. Color Space

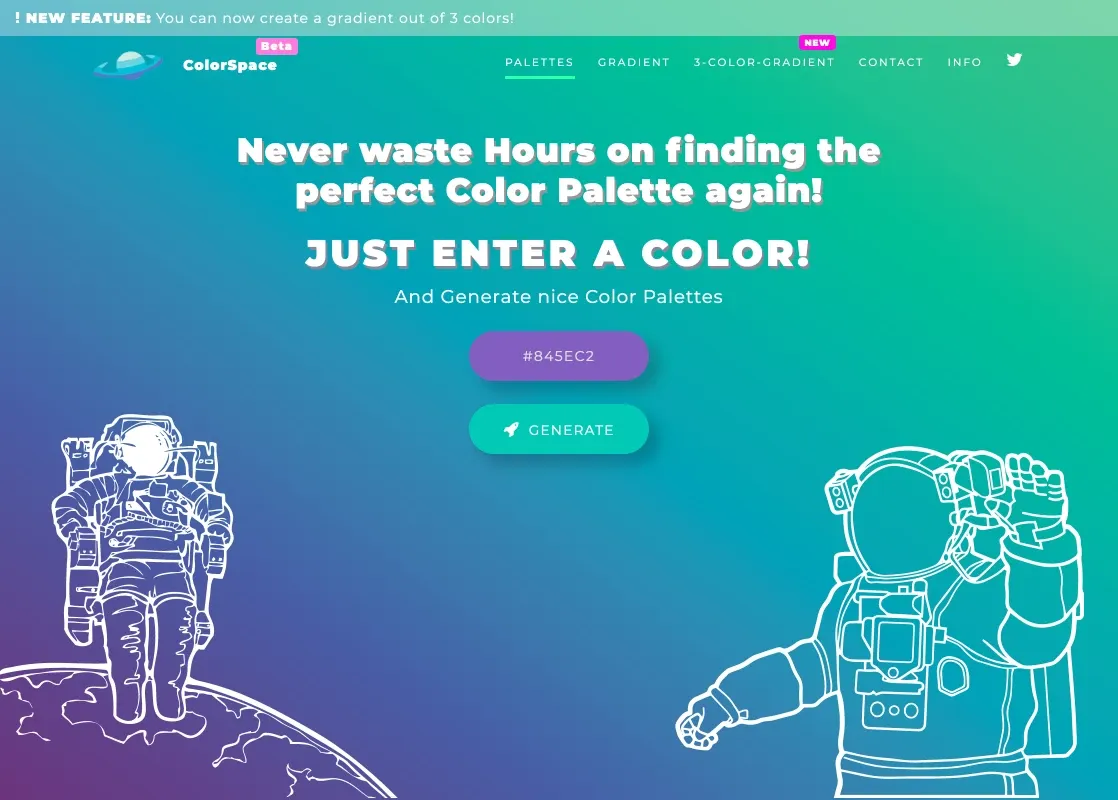
画像クレジット:Color Space
「Color Space」(カラースペース)に色を入力して対応する色を探したり、美しいパレット、グラデーション、3色グラデーションを作成したり、色についてもっと知ることができます。Androidユーザーであれば、スマホで使える色に関するアプリも用意してくれるそうですよ。
価格:無料
Webサイト:https://mycolor.space/
まとめ
デザインのワークフローによって、素晴らしいカラーマッチングサイトがたくさんありますが、上記のツールやおすすめのサイトの中で、デザイナーとして必携のものはどれでしょうか? お気軽にシェアしてお知らせください!
すべてのデザインファイルを色を使って整理する方法をお探しなら、Eagleがおすすめです。
Eagleは、デザインファイルに含まれるすべての色を自動的に検出し、対応するカラーコードを生成します。これにより、フォルダのタグ付け、評価、分類が容易になり、デザイナーの必携のファイル管理ツールになります! 各画像のカラーコードをコピーするのが簡単なのは言うまでもありません、ぜひ試してみてください。
動画クレジット:Rolando Barry
さらに、Eagle のブログでは、より優れたデザイナーになるための豊富なデザインリソースや情報を提供しています。インスピレーションやクリエイティブなモチベーションをお探しなら、何万人ものデザイナーが素晴らしいツールやウェブサイトを共有している、Eagleデザインリソースコミュニティへようこそ。Eagle をあなたの強い味方にしよう!