完全解説!プロなデザインポートフォリオの作り方と参考サイト
自分のポートフォリオを作りたいけど、どうやって始めればいいのかわからない?プロのデザインポートフォリオには何が必要なのか?
この記事では、デザインポートフォリオの様々な面をご紹介します
- 採用担当者・面接担当者が気になる情報
- ポートフォリオ制作のポイント
- デザインの参考になるサイト10選
- よく使われるオンラインプラットフォーム
まず、自分のデザインポートフォリオのコアバリューを理解する必要があります。これらのヒントは、仕事を素早く獲得し、優秀なデザイナーの群れから際立つ存在となるために役立ちます。
Eagleーファイルを簡単に保存し、すべてのインスピレーションを収集する!
動画クレジット:Tony Atlas
ポートフォリオ作りの前に、便利なツール「Eagle」をご紹介します!
Eagleは、あらゆる種類の素材を扱うデザイナーのためのアプリです。個人用データベースの作成をサポートしており、ファイルや色で簡単に検索・閲覧できる強力なフィルターを備えています。また、タグやフォルダですべてのファイルが体系的に整理されます。
優れたUIと便利なショートカットを多数搭載、特にデザイナーが日常的に効率よく作業するのに役立っています。Eagleで簡単に自分のポートフォリオを作成しよう!
Webサイト:https://jp.eagle.cool/
「ポートフォリオ」とは?

画像クレジット: Unsplash
デザインポートフォリオは、過去の作業のデザインプロセスと結果を示すストーリーテリング手法です。デザインスタイルや能力をすばやく知ることができ、各時代にどのように変化し、何を達成したかが明確にわかります。
なぜポートフォリオが重要なのか?
デザインポートフォリオは、デザイナーの履歴書です。
ポートフォリオでは、過去の作品を通じて豊富な実務経験とデザイン思考が紹介されており、デザイナーのスタイルや洗練された雰囲気をひと目で確認することができるようになっています。
したがって、デザイナーとして、雇用主、採用担当者、クライアントと会う前に、自分の作品のポートフォリオを持つことが不可欠なのです。
デザインポートフォリオに欠かせない9つのポイント

画像クレジット:Unsplash
1. 目を引く表紙デザイン
ユニークなスタイルでクリエイティブな表紙をデザインすることは、一目で雇用主や人事の注意を引くことになります。
2. 簡単な自己紹介
相手が興味のないことを長々と話すのではなく、簡単な文章で紹介しましょう。
- 使用するツールとその能力
- デザインのコンセプトを考えるプロセス
- 自分なりのこだわりと、基本的な仕事の進め方
3. 職務経験、証明書、受賞歴
賞や証明書、関連するデザインプロジェクトがあれば、バーやタイムラインなどとしてポートフォリオの中で紹介することができます。
- 学んだこと、達成した成果の簡単な説明
- ほとんどがデータや具体的な事象で記述されている
職歴がなくても、インターンシップの経験や共同プロジェクトなどを紹介すれば、さらに加点される可能性があります。
4. 設計プロジェクトの実例
経験者の方は、この職務に最も適していると思われる作品を3点ほどご紹介ください。初心者の方には、好きなブランドのリニューアルサイトや、プロジェクトやコンペの完成品など、最低でも2つのモックアップをお勧めします。
このように、以下のような目的に有効です:
- デザインプロセスを理解させる
- 自分の考えを明確に相手に伝える
- そこから自分のスキルを評価してもらう
- デザインがどのようなインパクトを与えるかを伝える
各プロジェクトの作品が思い出せないの?
Eagleを使って、日付、色、ファイルタイプで検索し、得意作を見つけよう!
動画クレジット:Rolando Barry
5.個人プロジェクト(Side Project)
個人プロジェクトは、時間や方向性に制限がなく、プロジェクト全体を自分一人で推進するため、一般的な学校の課題や会社のプロジェクトよりも実験的で創造的なものとなっています。
6. 連絡先やポートフォリオサイトの情報
連絡先がないなポートフォリオはNG、再確認する必要があります。
また、ソーシャルメディアに連絡先を残しておくと、ポートフォリオについて何か質問があったときにすぐに連絡でき、さらに潜在顧客の注目を集めることができるのでおすすめです。
7. フォーマットとカラーを統一
小さなミスでも大きく減点されることがあるので、ポートフォリオ作成時には注意が必要です。
- 誤字・脱字の有無
- 画像の解像度が低い
- ファイル形式が統一されていない
また、ポートフォリオの背景色を明るくしすぎたり、飽和させたりすると、全体的な読書意欲を著しく低下させるので、避けるようにしてください。

画像クレジット:Unsplash
8. 重複・剽窃の禁止
クリエイティブ業界のトレンドを追うことは必然ですが、だからといって他人の作品をコピーしたり盗用したりすることは許されません。もしバレたら、能力を問われるだけでなく、信用も大きく失墜します。
9. URLが正常に動作することを確認する
ポートフォリオがWebサイト上にある場合、開かないことを避けるために、有効なウェブサイトのアドレスを提供してください。
最近は携帯電話で仕事をすることを好む人もいるので、ポートフォリオは携帯端末できちんと見られるようにした方がよいでしょう。
おすすめポートフォリオ参考サイト5選
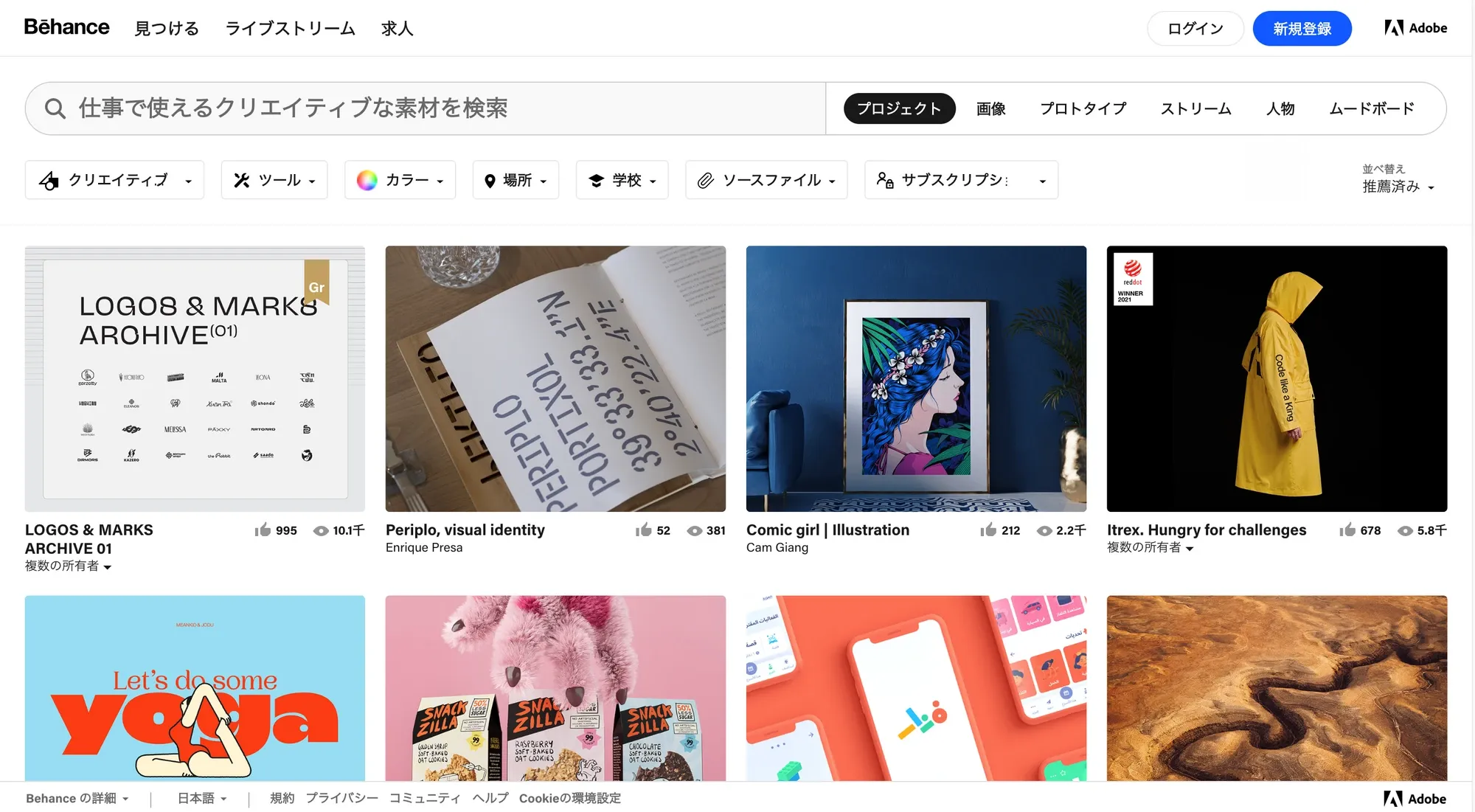
1. Behance

画像クレジット:Behance
Behanceは、アプリ、ウェブ、印刷、イラストなど、クリエイティブな作品を展示し、探求するための大規模なオンラインプラットフォームです。
トップデザイナーのデザイン内容やワークフローを無料で学ぶことができ、自分のポートフォリオを作成することも可能です。
Webサイト:https://www.behance.net/
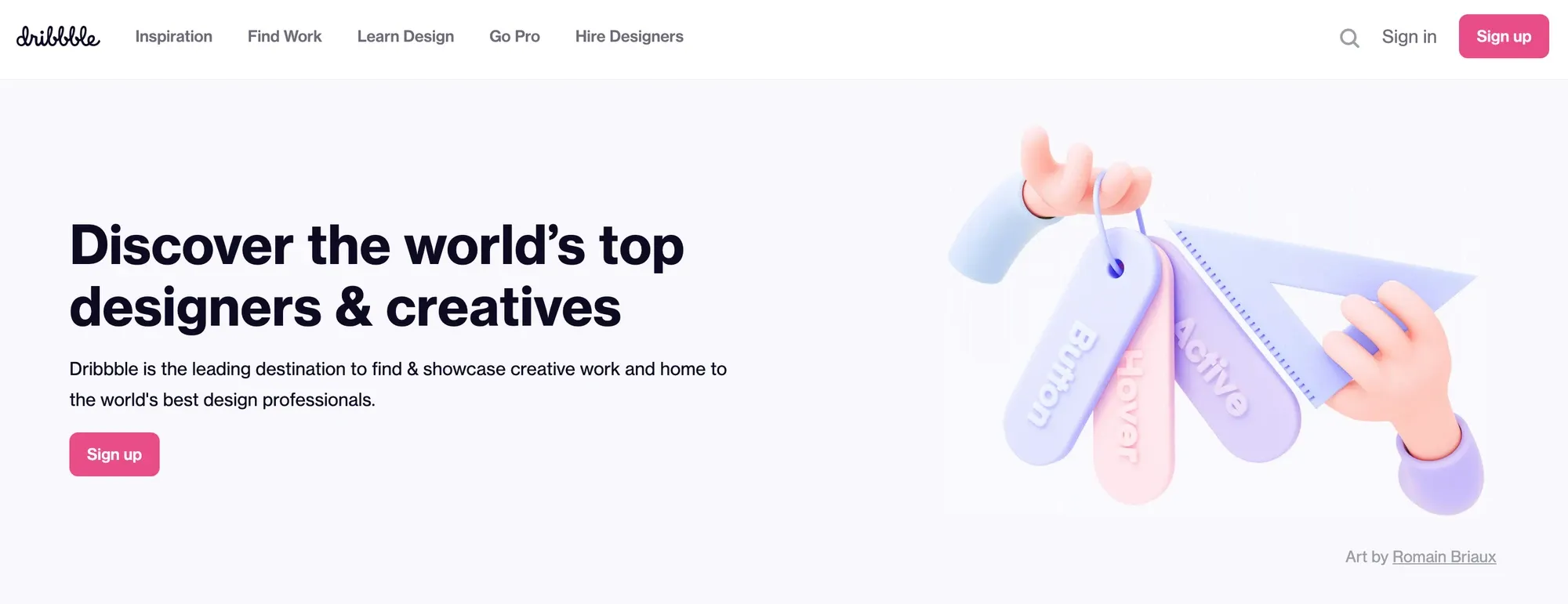
2. Dribbble

画像クレジット:Dribbble
Dribbbleは、デザイナーがインスピレーションやフィードバック、交流、仕事を得るための場所であり、世界中のデザイナーとつながるための素晴らしいリソースとなりえます。
さらに、グラフィック、ウェブ、イラストレーションデザインなどの分野でも、インスピレーションを得るためのプラットフォームとなっています。
Webサイト:https://dribbble.com/
3. Adobe Portfolio

画像クレジット:Adobe Portfolio
Adobe Portfolioは、プラットフォーム上でクリエイティブな作品を紹介するためのパーソナルなウェブサイトを作成することができます。
すでにAdobe Creative Cloudのサブスクリプションをお持ちの方は、サブスクリプションプランに含まれるAdobe Portfolioの無料版に追加料金を支払う必要はありません!
Webサイト:https://portfolio.adobe.com/
4. Pinterest

画像クレジット:Pinterest
Pinterestは、強力な画像検索エンジンを備えたインスピレーション収集プラットフォームです。
デザイナーはPinterestで様々なインスピレーションを集めていますが、ポートフォリオを作成する際にもBoard機能を使えば、より効率的に素早く素材を集めることができます。
Webサイト:https://www.pinterest.com/
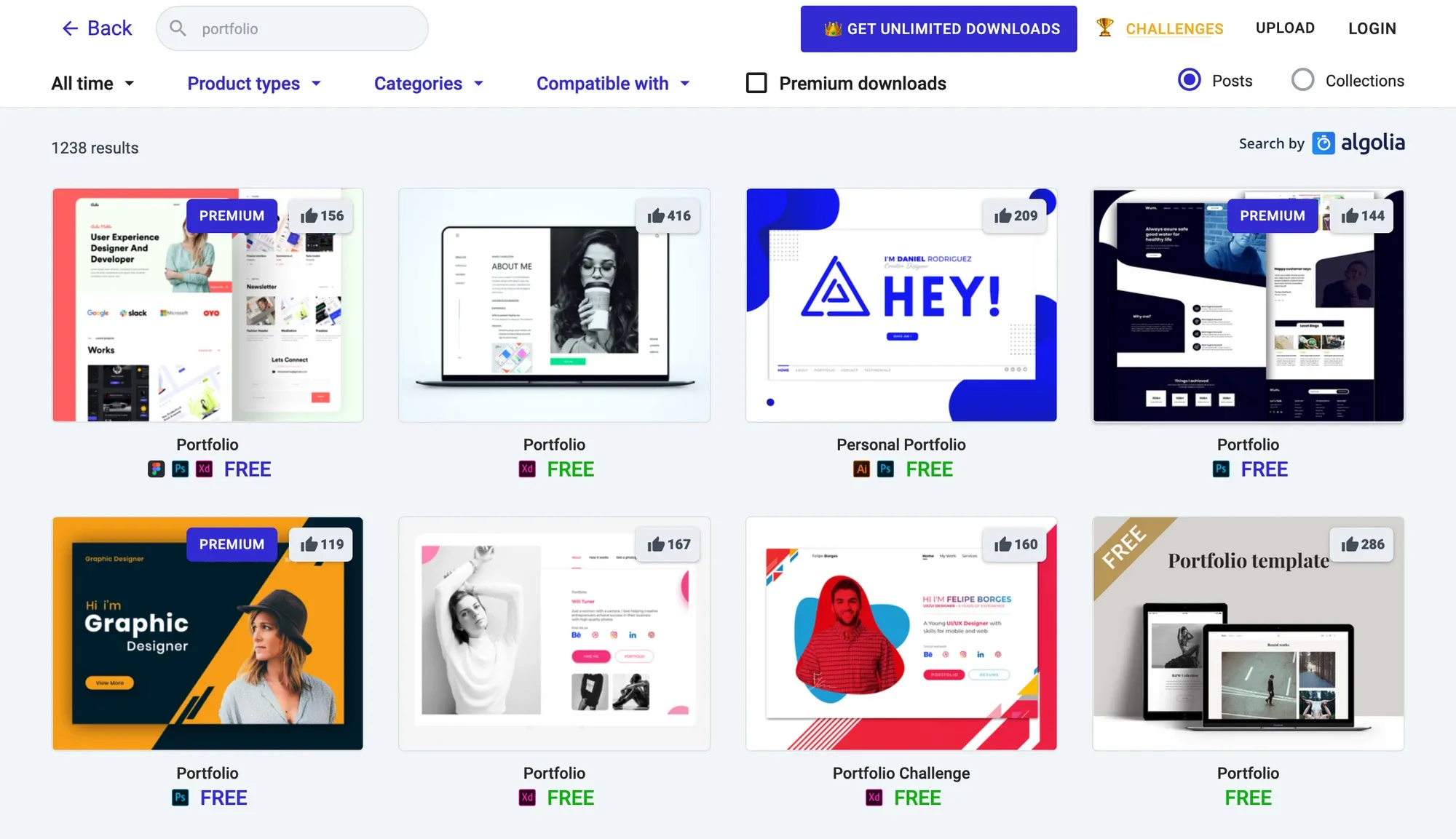
5.UpLabs

画像クレジット:UpLabs
アップラボでは、実用的で高品質なポートフォリオテンプレートを豊富に取り揃えており、PSD, ai, Sketch, Figma, XDなどで無料でダウンロード・編集することが可能です。
UXやUIのインスピレーションを得たいのであれば、豊富で多様な素材コレクションに加え、受賞者の作品がアップラボの推薦を受け、トップデザイン企業の注目を集めるデザインコンペティションを多数開催しているのも特徴です。
Webサイト:https://www.uplabs.com/search?q=portfolio
参考例が多すぎて収集が大変?
Eagleですべてのインスピレーションを管理しましょう!
ポートフォリオを構築するのに適したプラットフォームは?
Behance、Dribbble、Notionなど、情報の作成と共有にとても使いやすいサイトがたくさんあるので、試してみてはいかがでしょうか。
1. WordPress

画像クレジット:WordPress
WordPressはWebサイト制作システムとして有名ですが、その制作のしやすさ、柔軟性、スタイルの多様性を活かして、WordPressで独自のポートフォリオを構築しているデザイナーも多くいます。
Webサイト: https://wordpress.com/
2. WIX

画像クレジット:WIX
WIXは、プログラミング言語を学んでいない人でも簡単に使えるウェブサイトビルダーです。 テキストや画像をドラッグ&ドロップで配置し、サイズや色などを調整するだけで、あなただけのウェブサイトやポートフォリオが完成します。
Webサイト:https://ja.wix.com/
ポートフォリオサイトの開設にオススメ
デザイナーにおすすめ!アイデアを得るUX/UIサイト46選
Web画像の最適化を!画像を圧縮するツール33選
3. Crevado

画像クレジット:Crevado
revadoは、特にデザイナーに人気のある使いやすいプラットフォームです。 作品の露出を増やしたり、Crevadoに搭載されたEコマース機能を利用して、画像などのデザインをオンラインで販売することができます。
また、すべてのユーザーが参考にできるよう、豊富なデザインテンプレートが用意されています。
Webサイト: https://crevado.com/
4. ISSUU

画像クレジット:ISSUU
ISSUUは、無料の電子書籍、ソーシャルメディア投稿、GIFなどを作成できるオープンな電子書籍プラットフォームです。ISSUUは、企業の電子書籍や個人のポートフォリオを作成する必要があるときに、大きな助けとなります。
Webサイト: https://issuu.com/
5. Portfoliopen

画像クレジット:Portfoliopen
Portfoliopenは、デザイナーがコードを書くことなく数分でポートフォリオを作成できるオンラインポートフォリオサイトで、特に、プラットフォーム上で他の人からのフィードバックや提案を受けることができるのが特徴です。
Webサイト:http://www.portfoliopen.com/
ポートフォリオを整理する方法が見つからない? Eagleにお任せください!
多くのポートフォリオチュートリアルや参考サイトを読んだ後、自分のポートフォリオを整理するための実用的な方法をお望みですか?
参考資料にタグをつけたり、評価をつけたり、自分の作品を整理したり、Eagleなら管理も簡単!データの海から欲しいファイルを探す心配もなく、すぐに仕事効率化を!
今すぐ試してみる:https://jp.eagle.cool/
今すぐダウンロードして、30日間の無料トライアルをお楽しみください。
さらに、Eagle のブログでは、より優れたデザイナーになるための豊富なデザインリソースや情報を提供しています。
インスピレーションやクリエイティブなモチベーションをお探しなら、何万人ものデザイナーが素晴らしいツールやウェブサイトを共有している、Eagleデザインリソースコミュニティへようこそ。Eagle をあなたの強い味方にしよう!