デザイナーにおすすめ!アイデアを得るUX/UIサイト46選
Web デザインのインスピレーションが欲しいけど、何から始めたらいいかわからない? この記事はこんな人におすすめです
- 新サイトのクリエイティブソースを探したい
- デザインの参考や最新のデザイントレンドについてもっと知りたい
- 単に美しいデザインを見るのが好き
Eagle チームは、以下のような特徴を持つ、デザイナーのお気に入りのデザインウェブサイトをリストアップしています
- さまざまなスタイルの Web サイトに必要なインスピレーション、カラー、エレメントを見つける
- 最新の Web・インターフェースデザインのトレンドや業界の嗜好を知る
- 受賞作品の見学でデザイン力アップ
- 有名デザイナーへのインタビューから得たインスピレーション
これらのウェブサイトをチェックし、ブックマークしてください!
インスピレーションの素材を効率よく整理する方法とは? Eagle にお任せください!
動画クレジット:Eagle もっとインスピレーションを求める前に、Eagle アプリを知ろう!
Eagle アプリはデザイナーがファイルを管理するためのツールです。また、カラーフィルタ、ファイルサイズ、アスペクト比、星評価など多くのフィルタがあり、ファイルを簡単に分類する!
Eagle は優れたUIと便利なショートカットを多数搭載、特にデザイナーが日常的に効率よく作業するのに役立っています。
ファイルを素早くドラッグ&ドロップしたり、お気に入りのインスパイア画像を Web 上に保存したり、Eagle はデザイナーの生産性を高めるために欠かせないツールなのです!
公式サイト:https://jp.eagle.cool/
デザイナー必見のデザインインスパイアサイト 44 選
収集:おすすめのデザインリファレンス
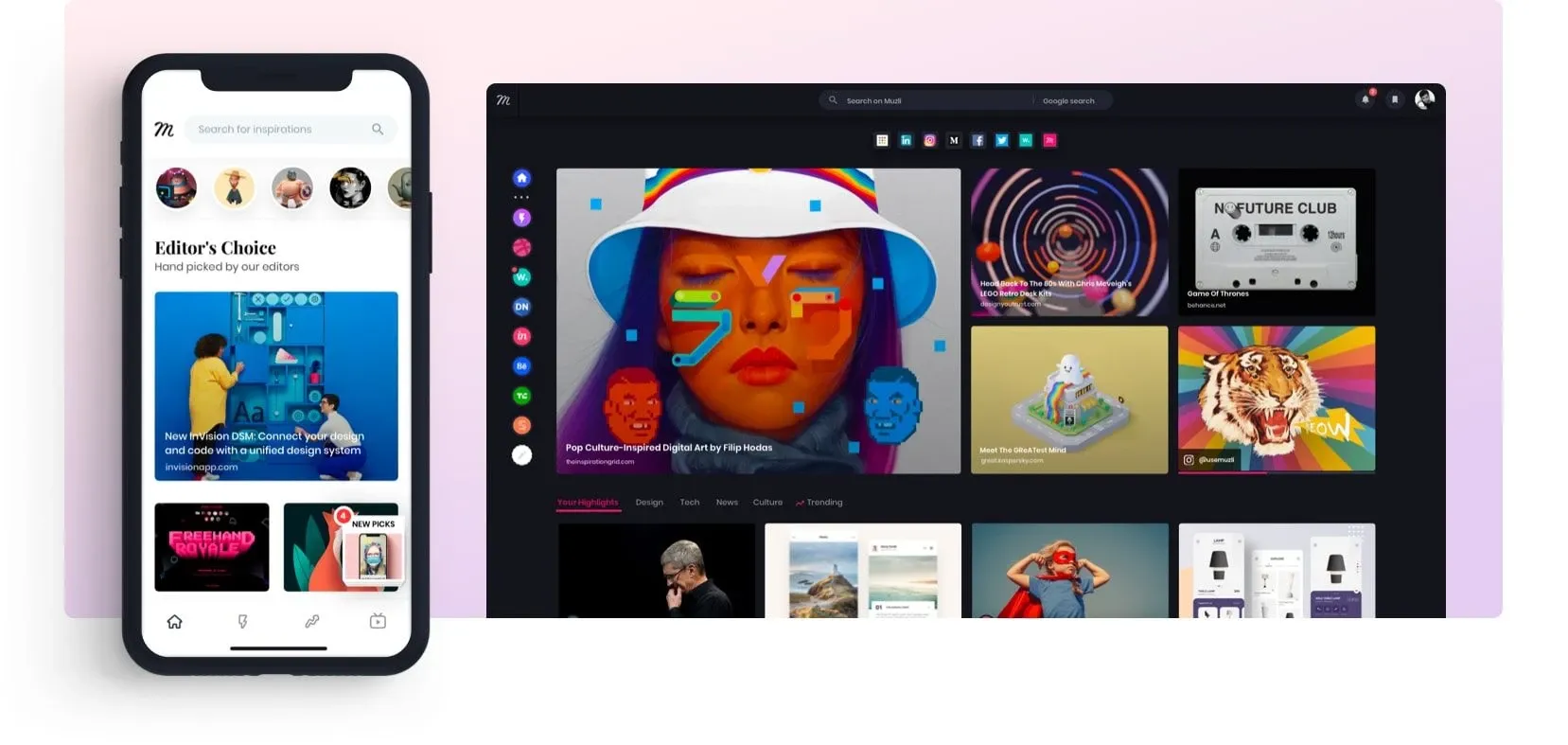
1. Muzli Inspiration

画像クレジット: Muzli
Muzli はデザイナーのために設計されたブラウザで、毎日最新のデザインニュースを提供します!ブラウザで新しいサブページを開くと、その日の最新のデザインアイデアや業界ニュースが即座に表示されます。
インスタグラムやフェイスブックのデザイン版のようなもので、非常にリッチで多様性に富んでおり、すべてのデザイナーにとって必須のブラウザであり、日々のリソースとなっています。
2. Pinterest

画像クレジット:Pinterest
Pinterest(ピンタレスト)は、画像、アニメーション、GIF、流れるようなタイポグラフィーのビジュアルを共有するためのソーシャルメディアです。
デザインの世界で働いていて、知らないわけがありません。 ピンを保存して探せば、さまざまなデザインのインスピレーションを得られるだけでなく、インテリアやレシピ、スタイルなどのアイデアも見つかりますよ。
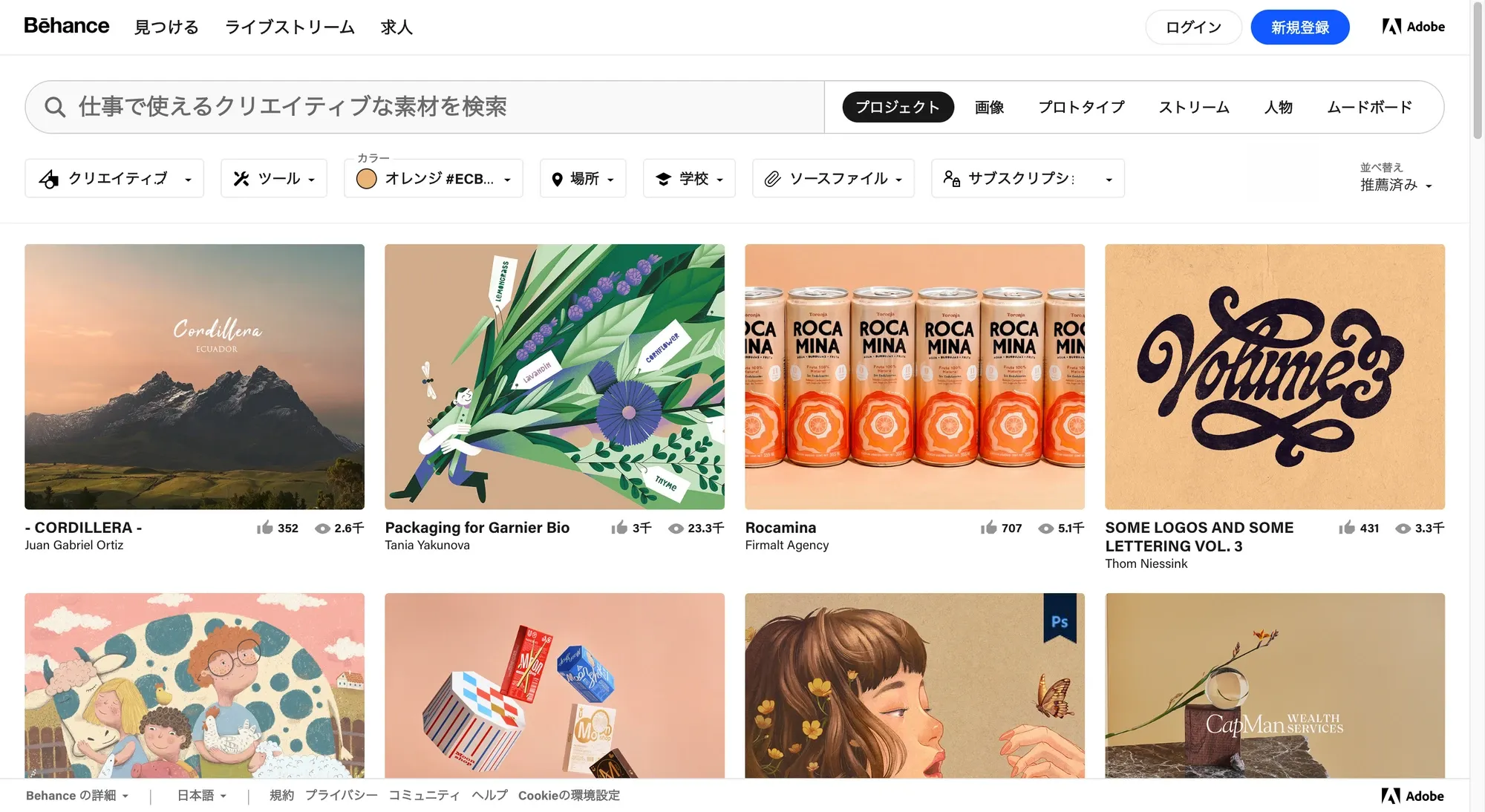
3. Behance

画像クレジット: Behance
Behance は、デザイナーが自分のクリエイティブな作品を発表し、探求するためのアドビのソーシャルメディア・プラットフォームです。
世界中のデザイナーのオリジナル作品、クリエイティブなプロセス、完成されたデザインコンセプトが見つかります。 検索エンジンを使って、高度なカラーカテゴリなどから、より面白い作品を探しましょう!
4. Dribbble

画像クレジット: Dribbble
Dribbble は、デザインのためのソーシャルネットワーキングプラットフォームであり、デザインコミュニティにおける最大級のポートフォリオであり、仕事探しや人材募集の場でもあります。
いろいろなデザイナーの作品を真似して、デザイン力を高めることもできますが、ここにある作品はコンセプト的なものが多く、あまり実用的ではないので、実用や参考にしたい場合は、もっと判断や修正をする必要がありますね!
5. Panda

画像クレジット: Panda
お気に入りのデザインサイトを一箇所に集め、毎日プレビューしたいですか?Panda は、Muzli と同様に、デザインサイトやデザインコミュニティをまとめ、訪れたサイトをブラウザのホームにカスタマイズし、ブラウザを使うたびに最高のツール、リソース、インスピレーションを発見できるよう支援します。
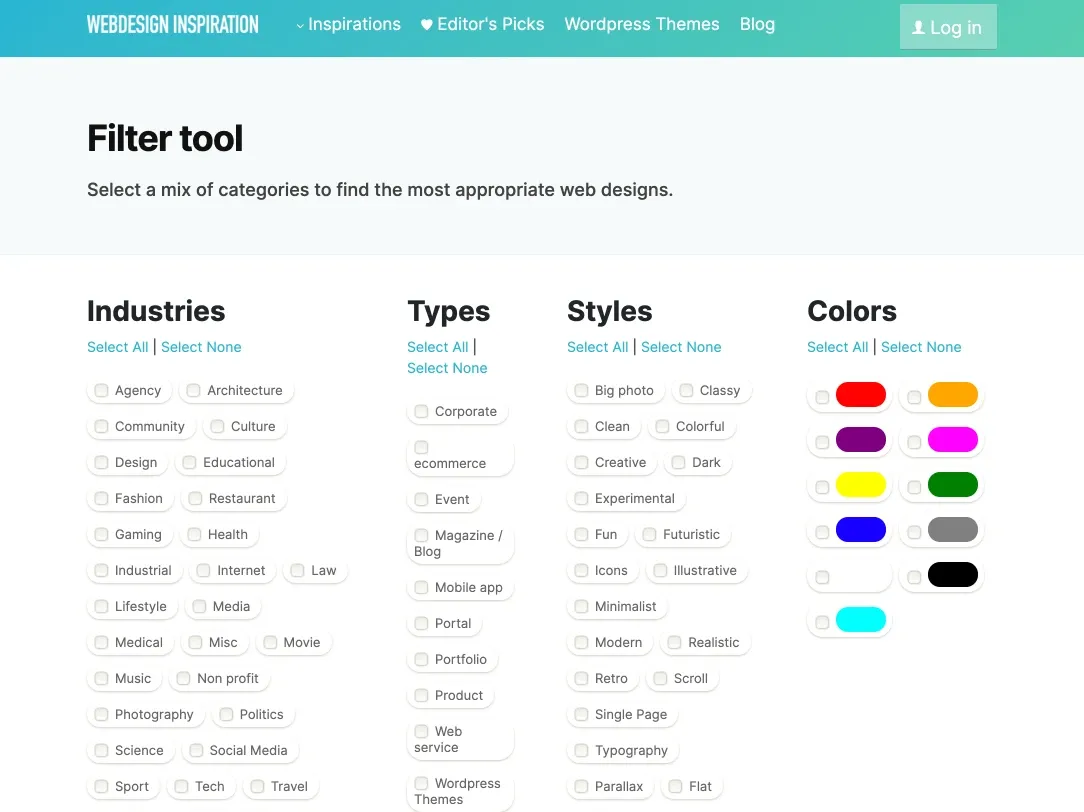
6. WebDesign Inspirations

画像クレジット:WebDesign Inspirations
WebDesign Inspirations は、ウェブデザインのインスピレーションやトレンドを発信する場です。
毎日、世界中のウェブデザインが掲載され、フィルターを使って好みに合ったデザインのインスピレーションを見つけることができます。
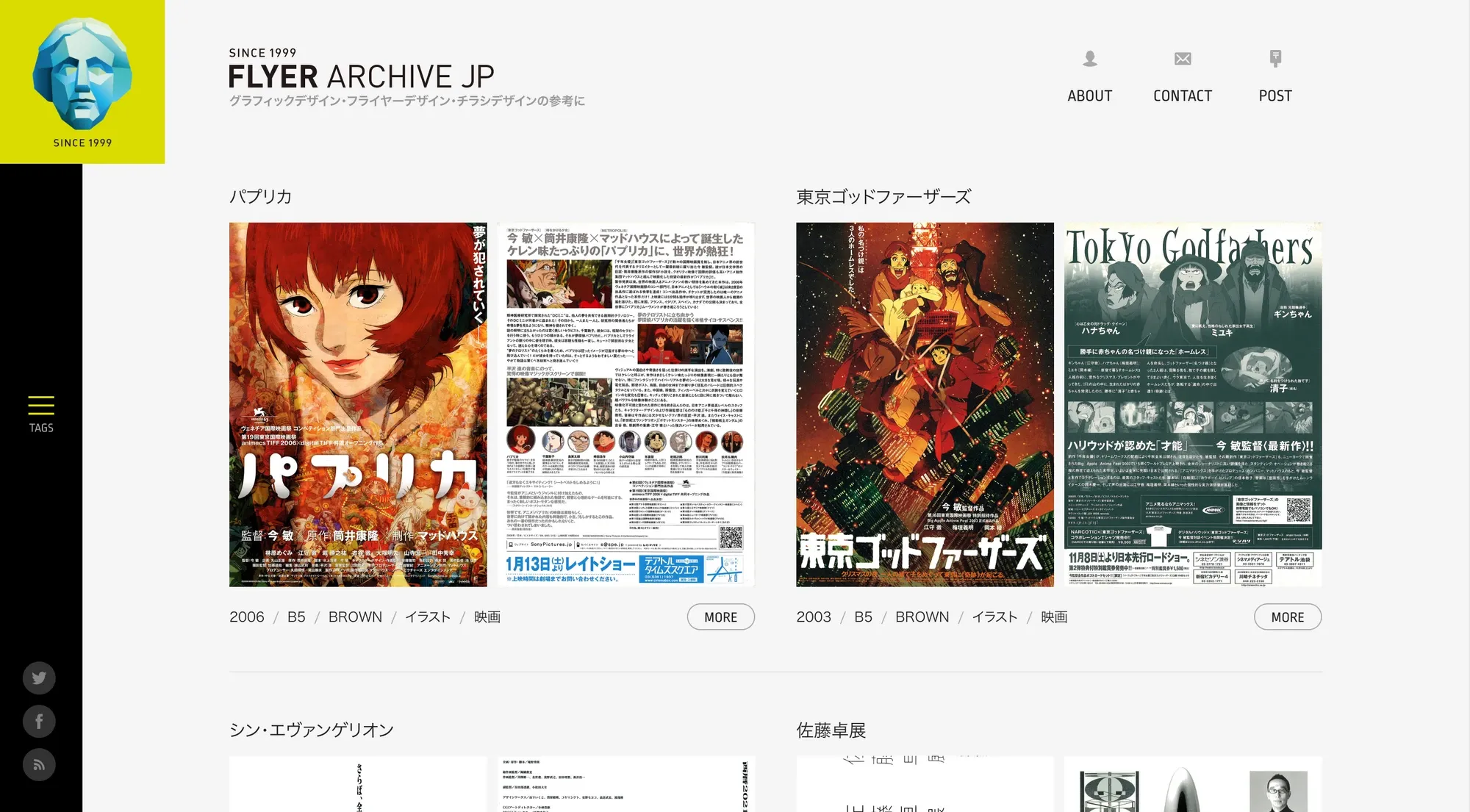
7.FLYER ARCHIVE JP

画像クレジット:FLYER ARCHIVE JP
FLYER ARCHIVE JP のウェブサイトは、1999 年から現在までの美術展、音楽、映画関連のフライヤーを集めたものです。
これらの美しいグラフィックプリントは、このサイトの運営者が過去にグラフィックデザイナーとして活躍した時のコレクションから、年、配色、スタイル、サイズごとに分類されています。
サイトに入ると、当時の画廊に入ったような感覚になりますが、その魅力は今も健在です。
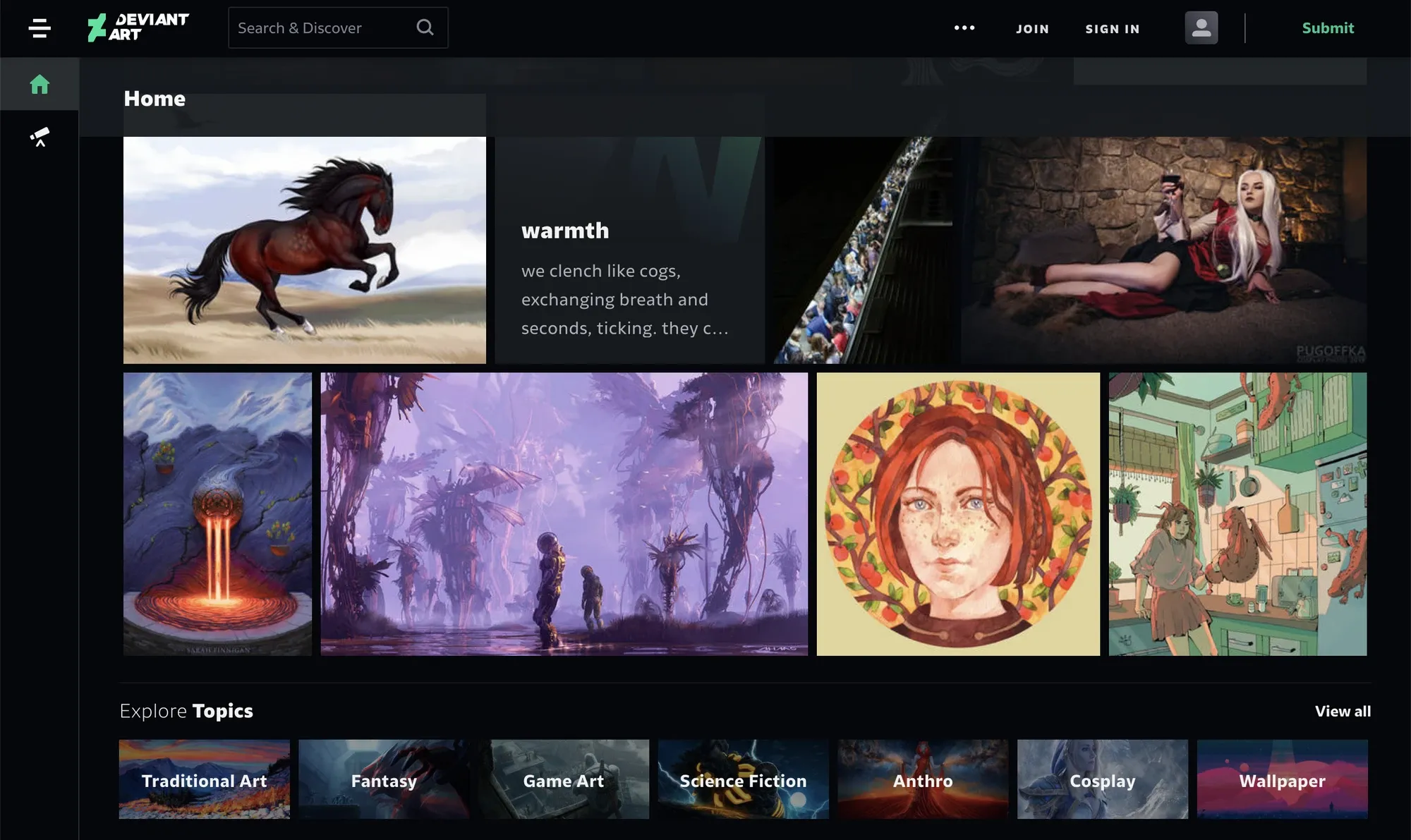
8. Deviant Art

画像クレジット:Deviant Art
Deviant Art は、デザイナーがアイデアを交換するためのコミュニティという点で、Behance、Dribbble、Pinterest と似ていますが、ここのスタイルは、多くのベジタリアンが持つ手描きスタイル、コミックブックスタイル、絵画のコンセプトに近いと思います。
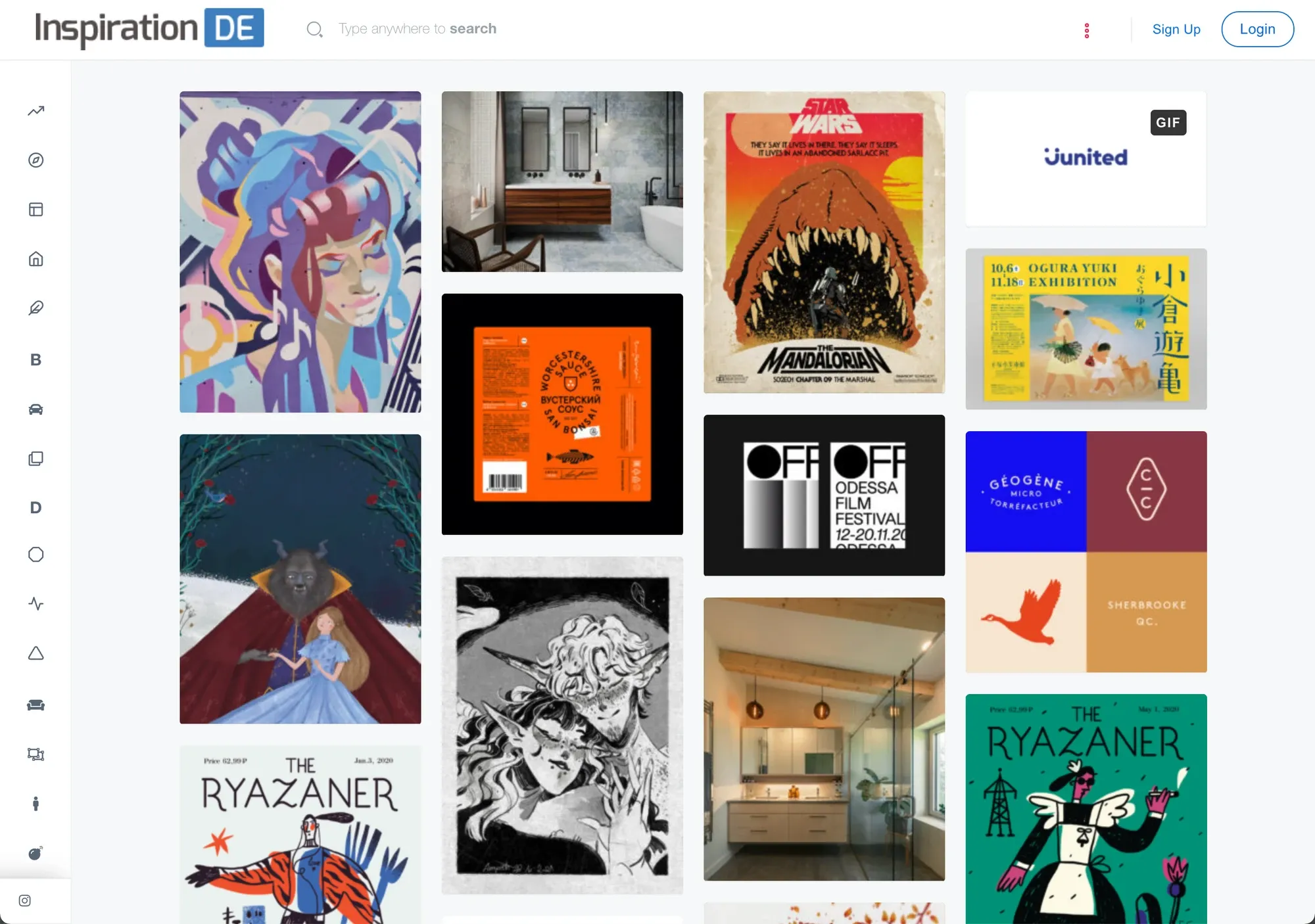
9. Inspiration DE

画像クレジット:Inspiration DE
Inspiration DE は、デザイン、写真、ファッション、インテリア、ウェブデザイン、イラストレーションなどのインスピレーションを得るためのプラットフォームでもあります。
検索で探しているキーワードを入力するだけで、適切なコンテンツが見つかります。 左のアイコンをクリックすると、さまざまなインダストリアルデザインのスタイルが表示されます。
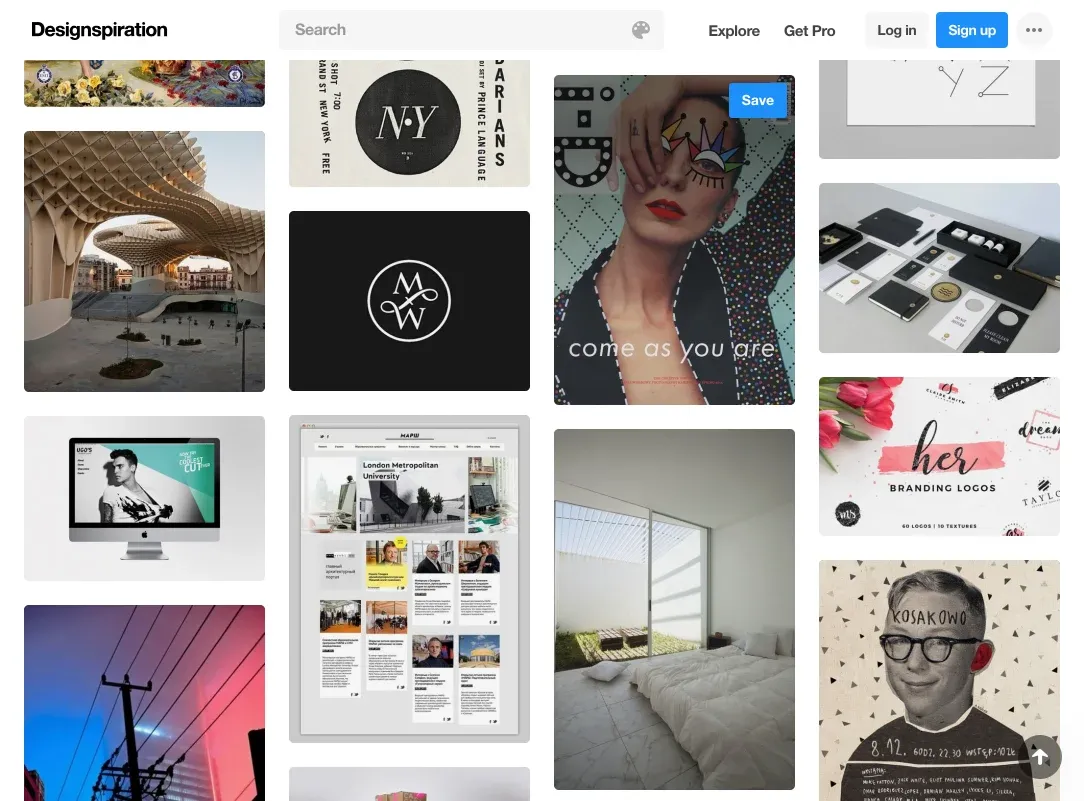
10. Designspiration

画像クレジット:Designspiration
Designspiration は、デザインを共有し、発見できる場所です。
Pinterest と多少似ていますが、より多くのフィルターがあり、最大5つの色を使ってデザインのインスピレーションを検索することができます。
集めたい写真が多くて整理が大変?Eagle ですべてのインスピレーションをインテリジェントに管理しましょう!
動画クレジット:Eagle
ポートフォリオ集、受賞作品
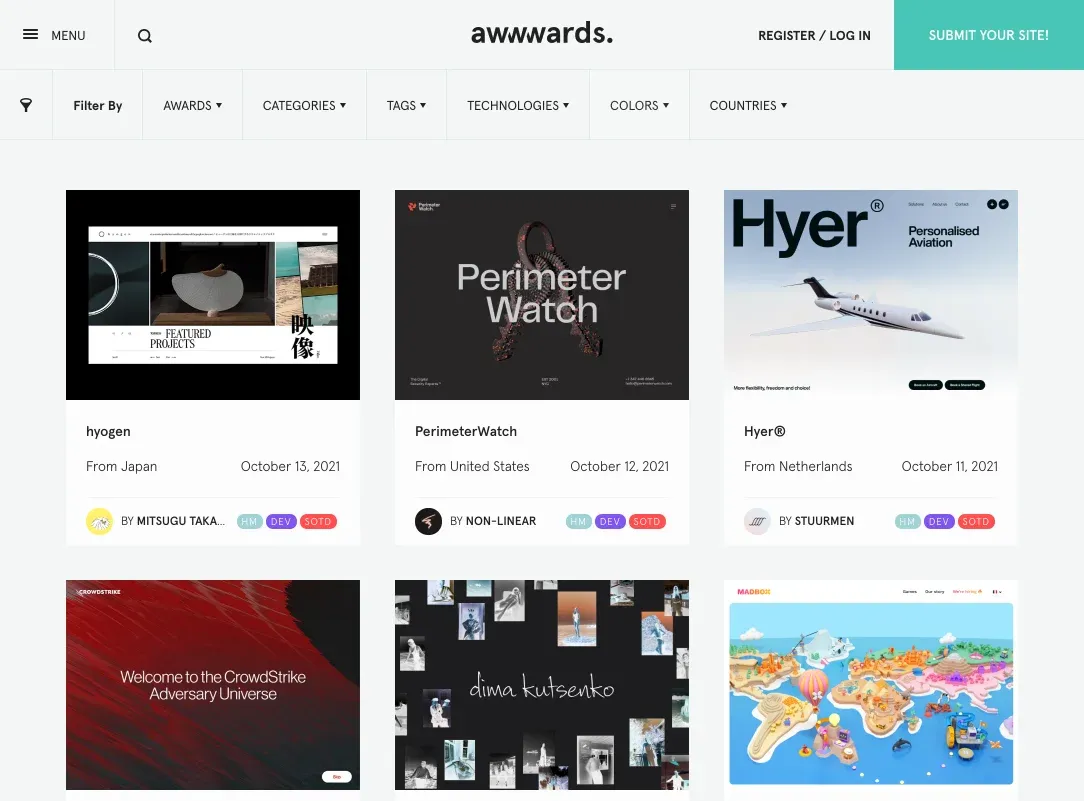
11. awwwards

画像クレジット:awwwards
Awwwards は、世界最大かつ最も象徴的なウェブデザインとコンペティションのサイトです。 世界中のウェブデザイナーやデベロッパーによるウェブデザインの評価と普及を専門としています。
作品を投稿し、審査やユーザー投票を通過すると、サイト上に作品が掲載されます。 デイリー、ウィークリー、マンスリーの開発者賞、モバイルデバイス賞、佳作など、多彩な賞が用意されています。
経験豊富なデザイナーやプランナー、あるいは若手のエンジニアであっても、毎日このサイトに戻ってきて刺激を受けることができるほど、多くの情報が掲載されているのです。
12. CSS AWARDS

画像クレジット: CSS AWARDS
CSS アワードは、ウェブデザイナー、スタジオ、デザイン実務者のためのインスピレーションを与えるリポジトリです。
awwwards と同様に、毎日、毎月、最終候補の候補を照合するのに役立ちます。 また、ウェブサイト上で匿名の投票に参加し、お気に入りのデザインを上位に入れることも可能です。
13. FWA

画像クレジット:FWA
FWA は、Awwwards と同様に、各受賞作品が世界中の著名なデザイナー 500 人の投票によって選ばれる投票プラットフォームであり、作品の質は非常に高いです。
14. Httpster

画像クレジット:Httpster
Httpster は、世界中のデザイナーが制作した Web サイトを紹介するインスピレーションの源となるサイトです。
ここでは、ウェブサイトのレイアウト、シンプルなビジネスウェブサイトのプレゼンテーション、ポートフォリオのプレゼンテーションなど、さまざまなものを見つけることができます。
15. FreshDeisgn

画像クレジット: FreshDesign
FreshDesign では、デザインスキルを向上させるための手軽なデザイン講座など、素晴らしいウェブサイトやデザイナー向けリソースをご紹介します。
16. UI Jar

画像クレジット:UI Jar
革新的でアバンギャルドなデザインが好きでも、時にはそれが絵空事で実生活に応用できないことを認めなければならないこともあります。
UI Jar は、Dribbble サイトから、実際に使えるデザインやスケッチを持つデザイナーやデベロッパーを厳選し、ちょっとしたインスピレーションを注ぐのに役立つ情報をお届けします!
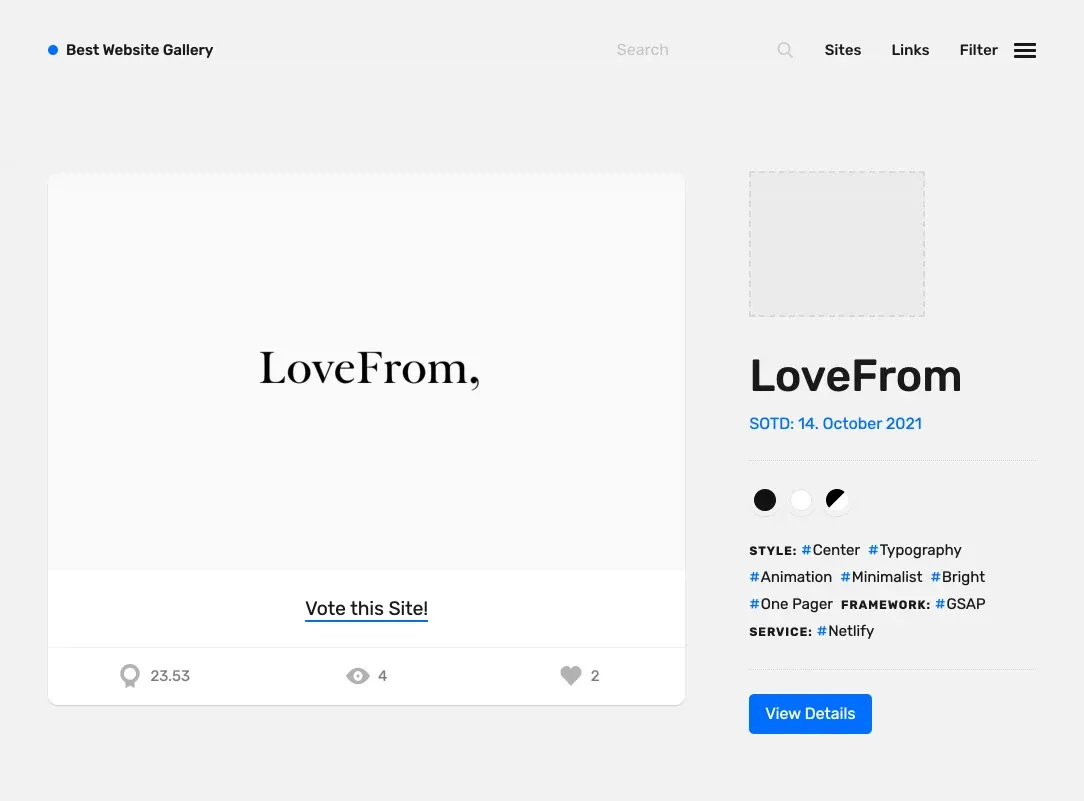
17. Best Website Gallery

画像クレジット: Best Website Gallery
Best Website Galley は 2008 年から今日まで、面白いウェブサイトをブックマークしてきたので、前の時代の面白いウェブサイトを見返したいと思ったときにも、そのウェブサイトを見つけることができます。
カラー、CMS、スタイル、生産フレームでインスピレーションをフィルタリングすることができます。
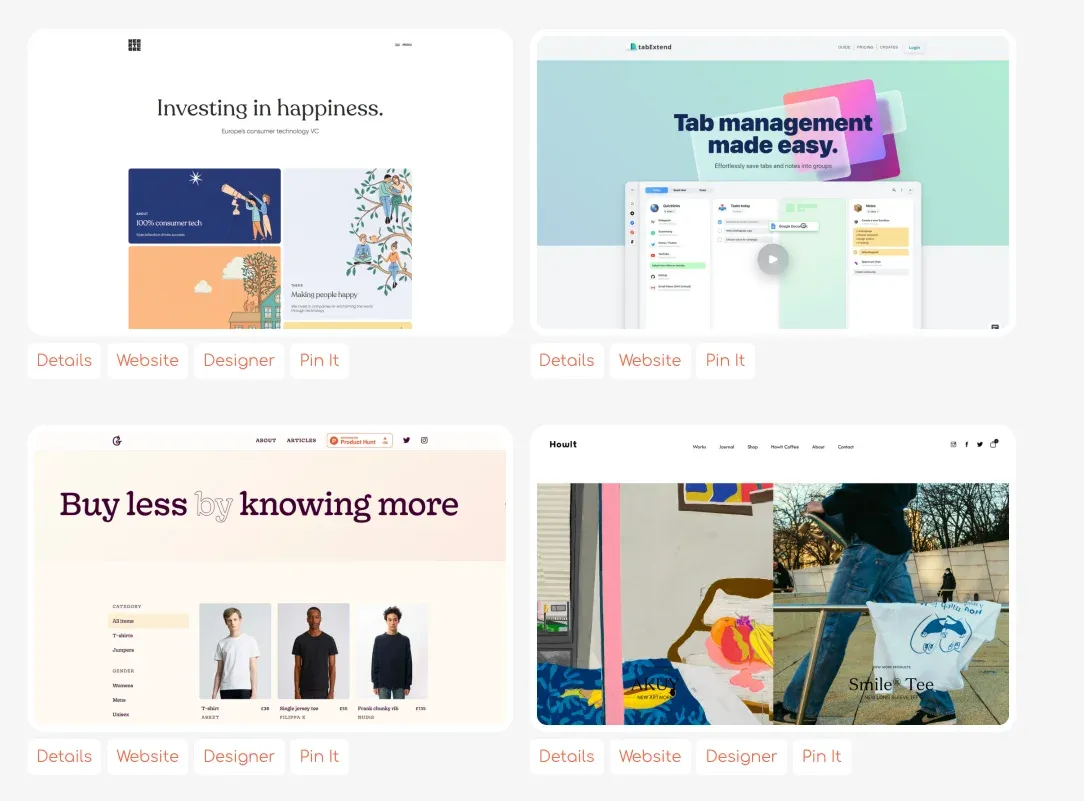
18. The Best Designs

画像クレジット: The Best Designs
シンプルで一般的な Web インターフェースやポートフォリオをお探しなら、こちらがおすすめです。
また、サイト内にはウェブデザイナーを学ぶためのリソースや、おすすめのウェブデザイン書籍も紹介されています。
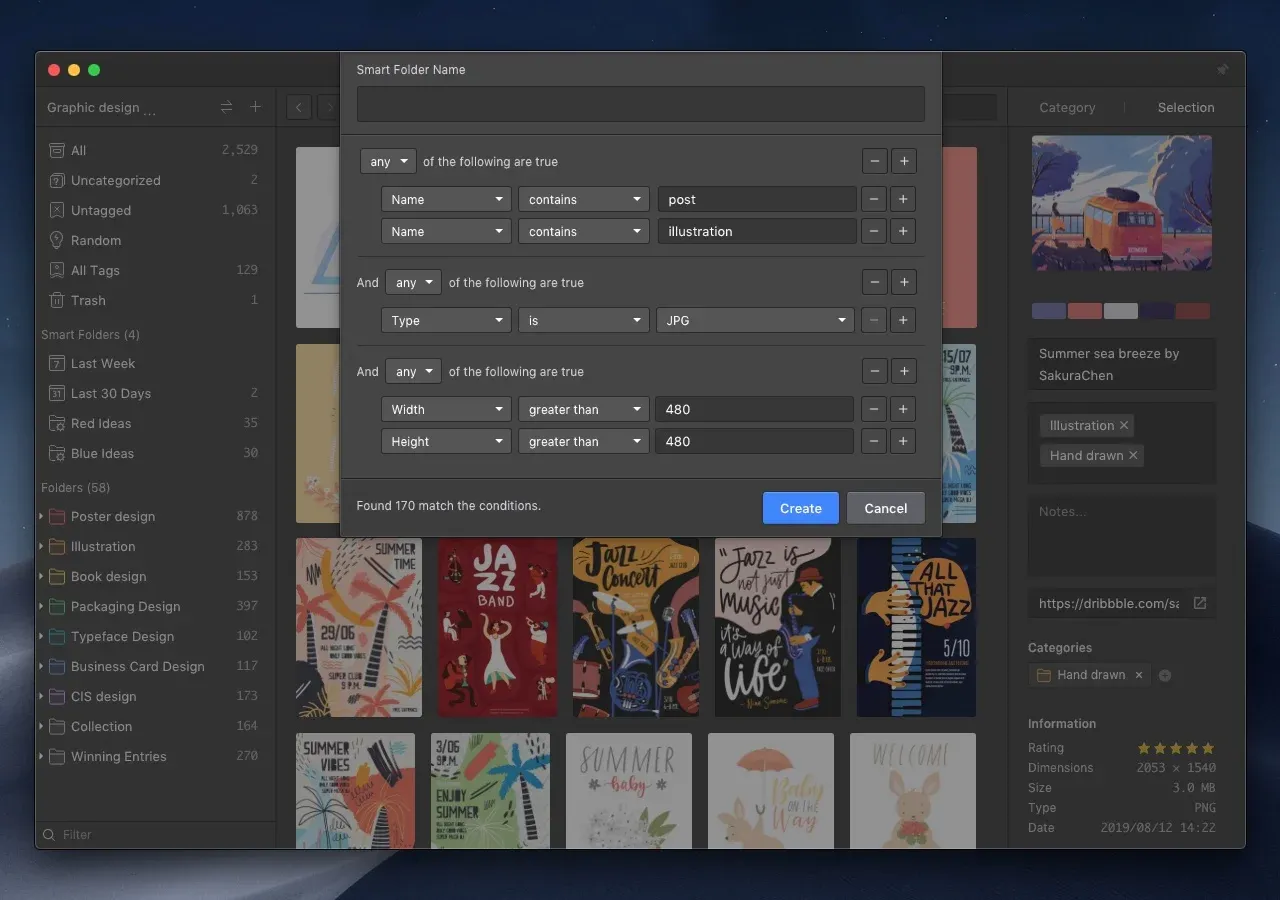
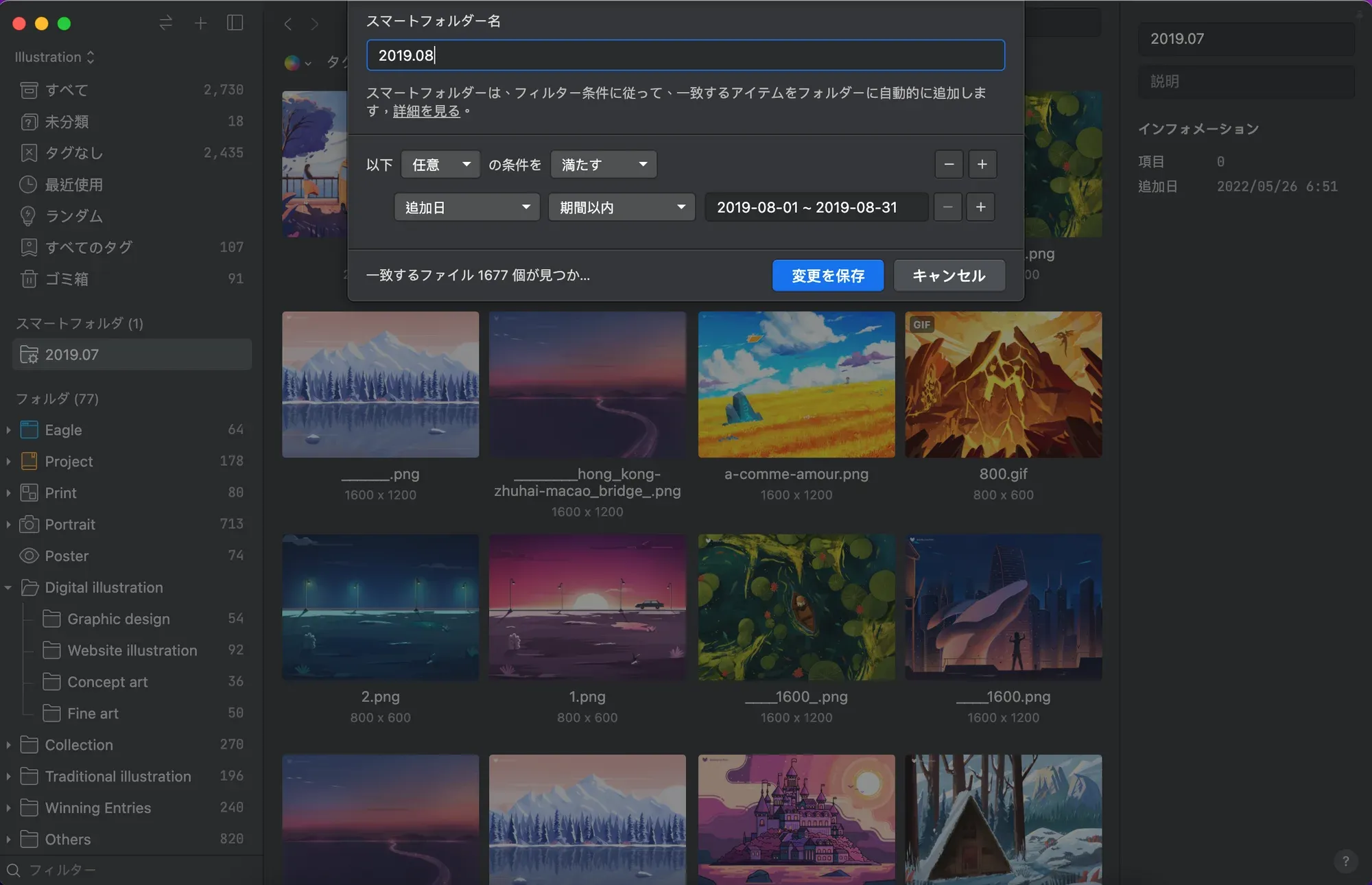
最近ダウンロードした画像がどこにあるか思い出せないの?Eagle「スマートフォルダ」でファイルを時間ごとに素早くフィルタリングしましょう!

画像クレジット:Eagle

画像クレジット:Eagle
UI/UX、Web デザインの参考となるインスピレーション
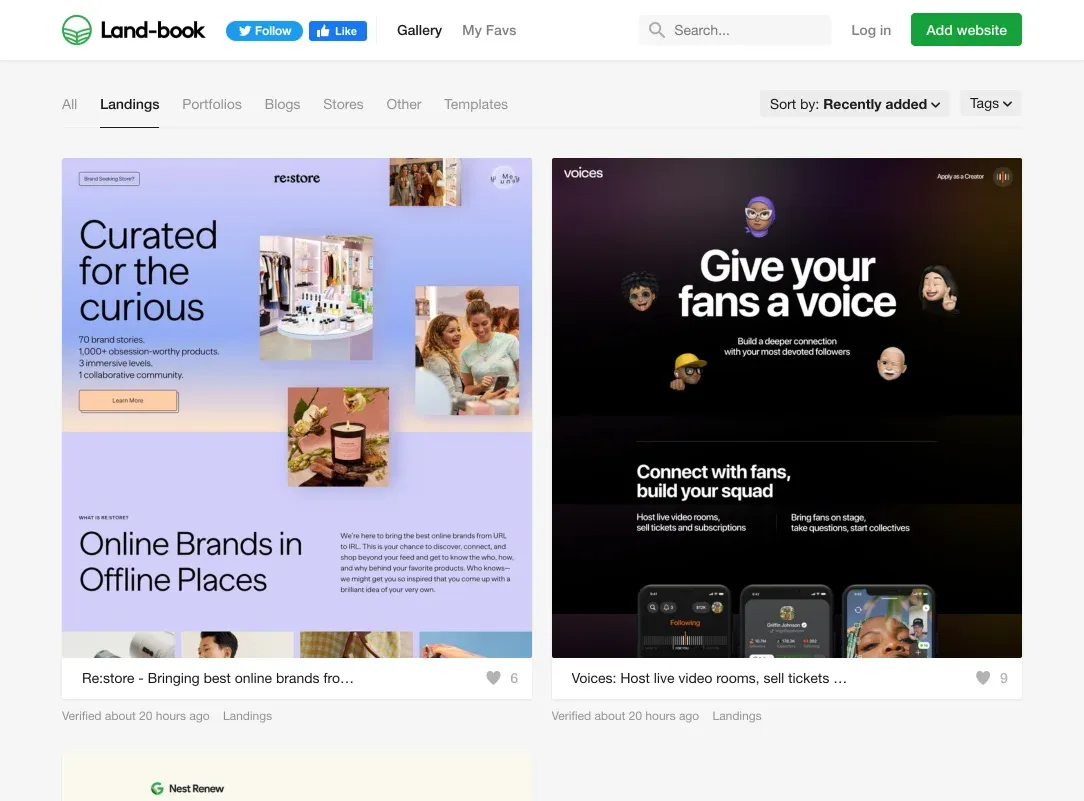
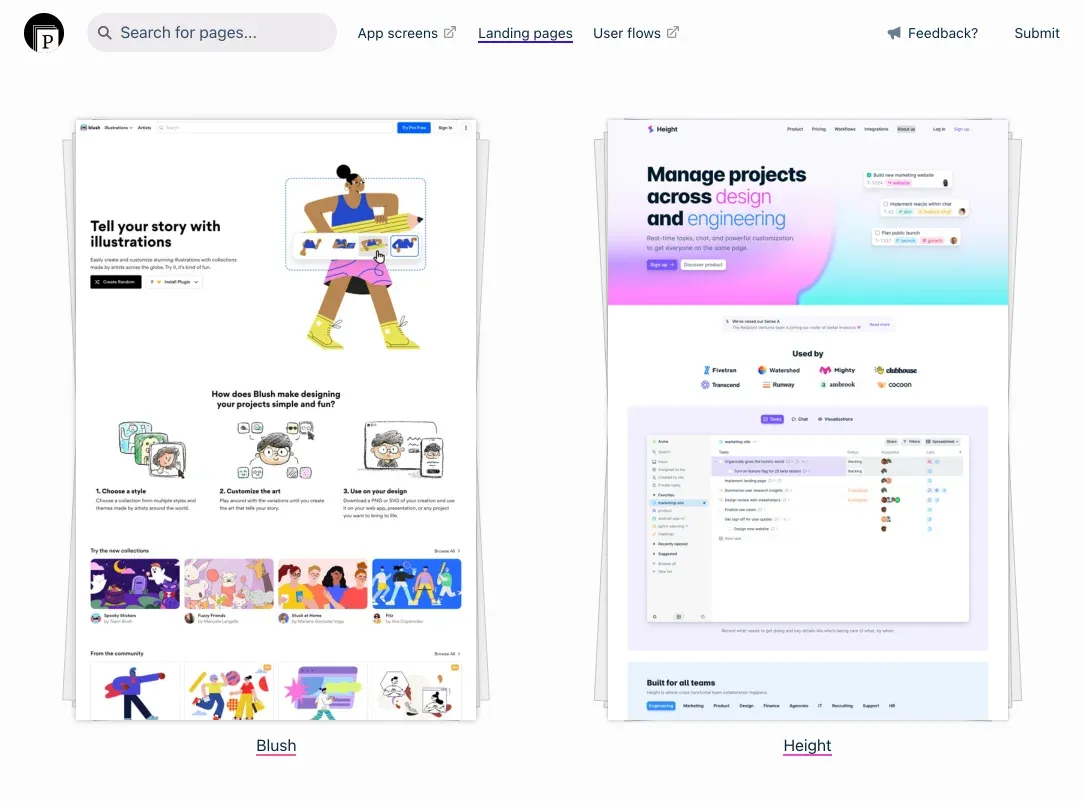
19. Land-book

画像クレジット: Land-book
Land-book は、クリエイティブな人々が Web ページや製品を作るためのインスピレーションやモチベーションを得るための、興味深い Web サイトを集めたものです。
クリエイティブサイト、ワンクリックサイト、ブログ、オンラインショップなどの整理に特化しています。
UI/UX のリソースをもっと見る
デザイン人脈を広げる!UI/UX デザイナーにおすすめ SNS やコミュニティ(英語版)
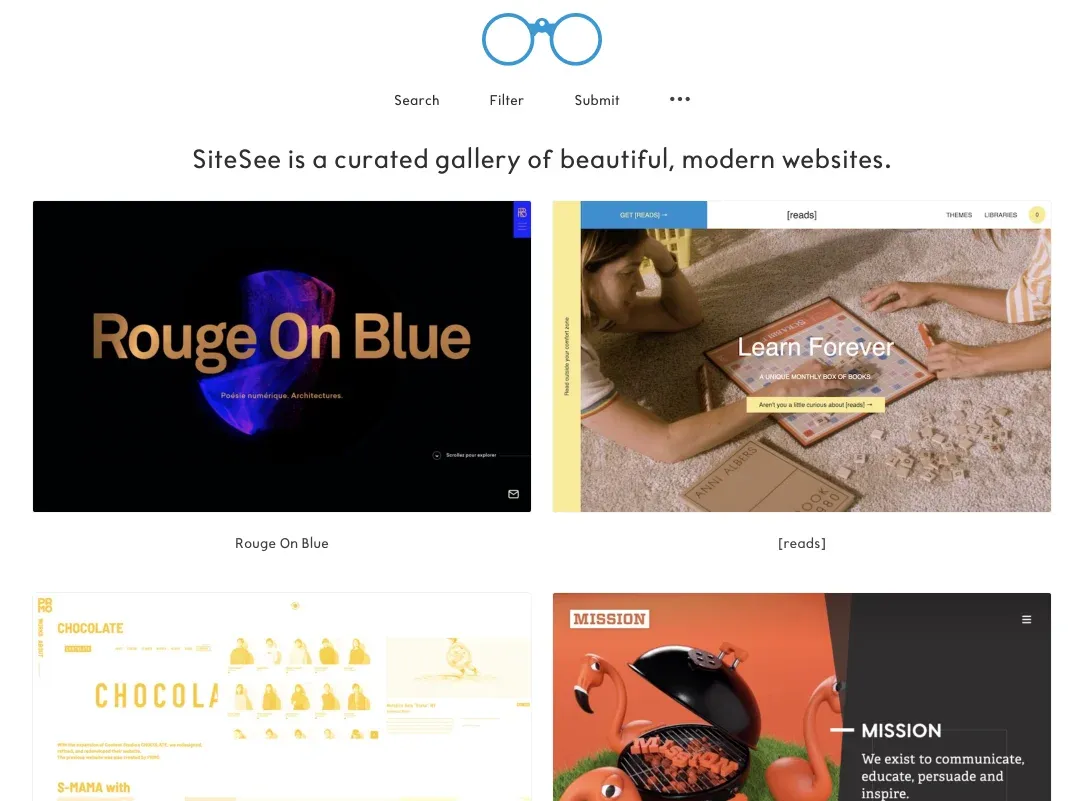
20. SiteSee

画像クレジット: SiteSee
SiteSee は、Web デベロッパーや Web デザイナーのためのモダンな Web サイトギャラリーです。
また、SiteSee では、特集ページのデザインを自分のブラウザのサブページにするブラウザ拡張機能を提供しており、サブページを開くたびに作品を楽しむことができます。
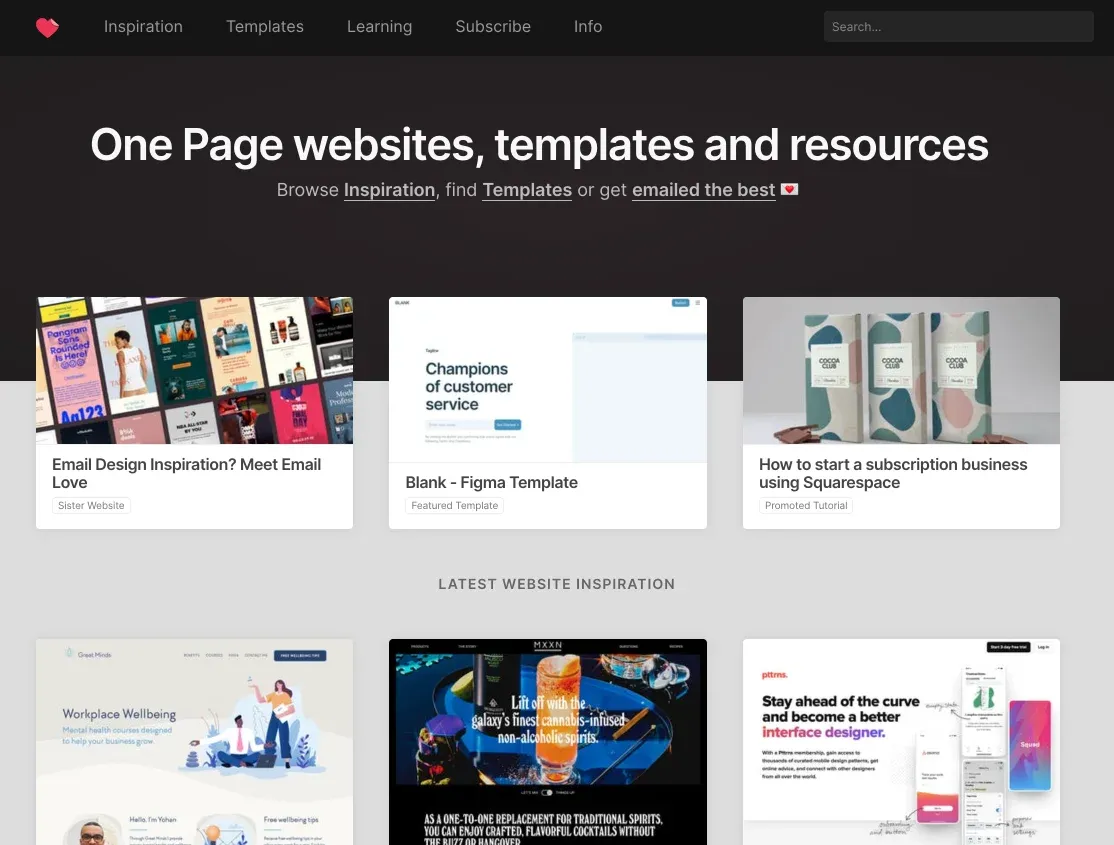
21. One Page Love

画像クレジット:One Page Love
One Page Love とは、すべてのコンテンツが1ページに集約され、他のサブページが存在しないことを意味します。
美しい1ページのウェブサイト、テンプレート、リソースなどを幅広く紹介しており、ユーザーの注目を集めたいせっかちなユーザーには最適です。
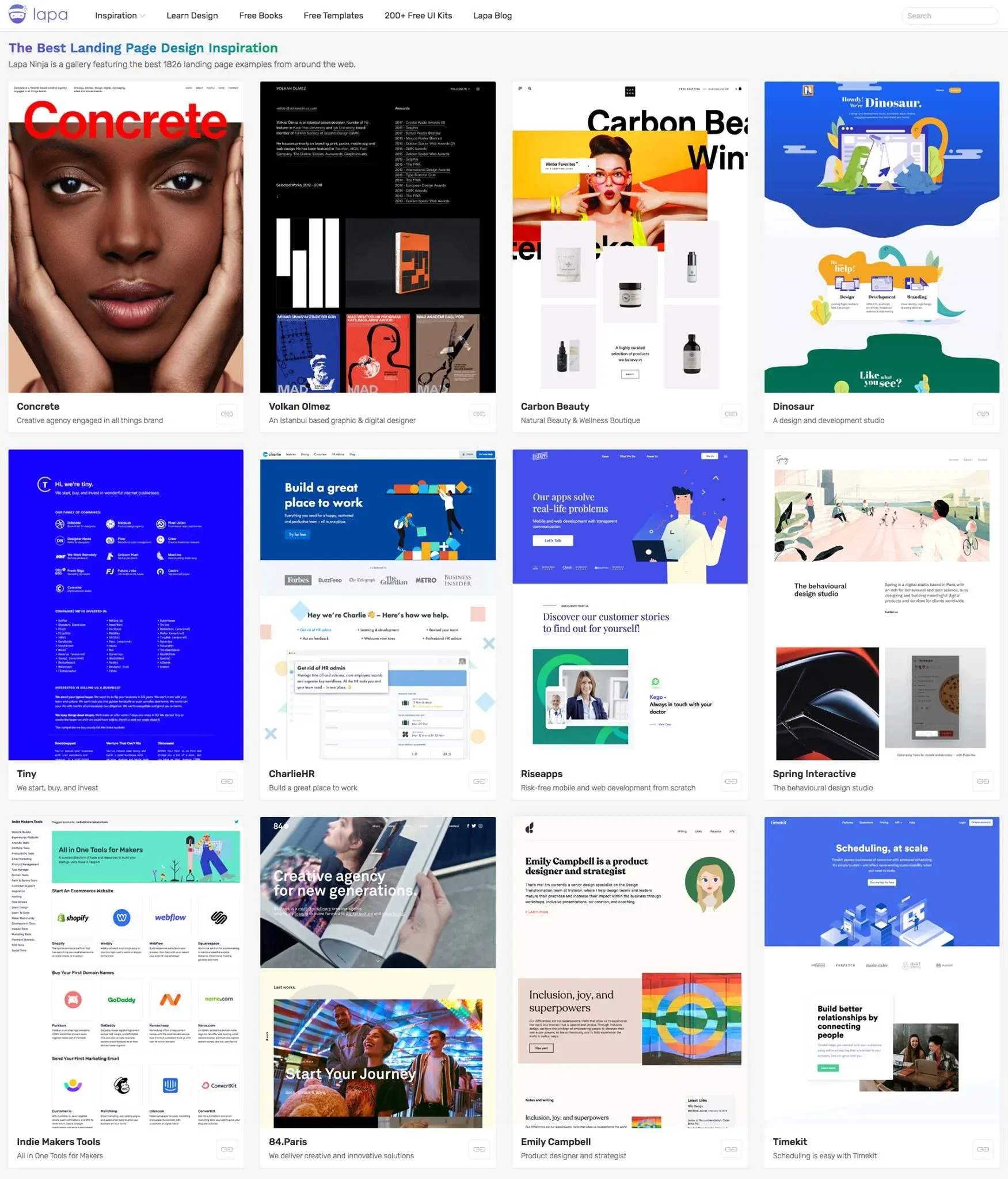
22. Lapa Ninja

画像クレジット:Lapa Ninja
ホームページのインスピレーションをお探しなら、Lapa Ninja は様々な業界や分野のホームページをまとめました。
それぞれのホームページはデザイナーによって考案され、実際にオンラインで公開されています。
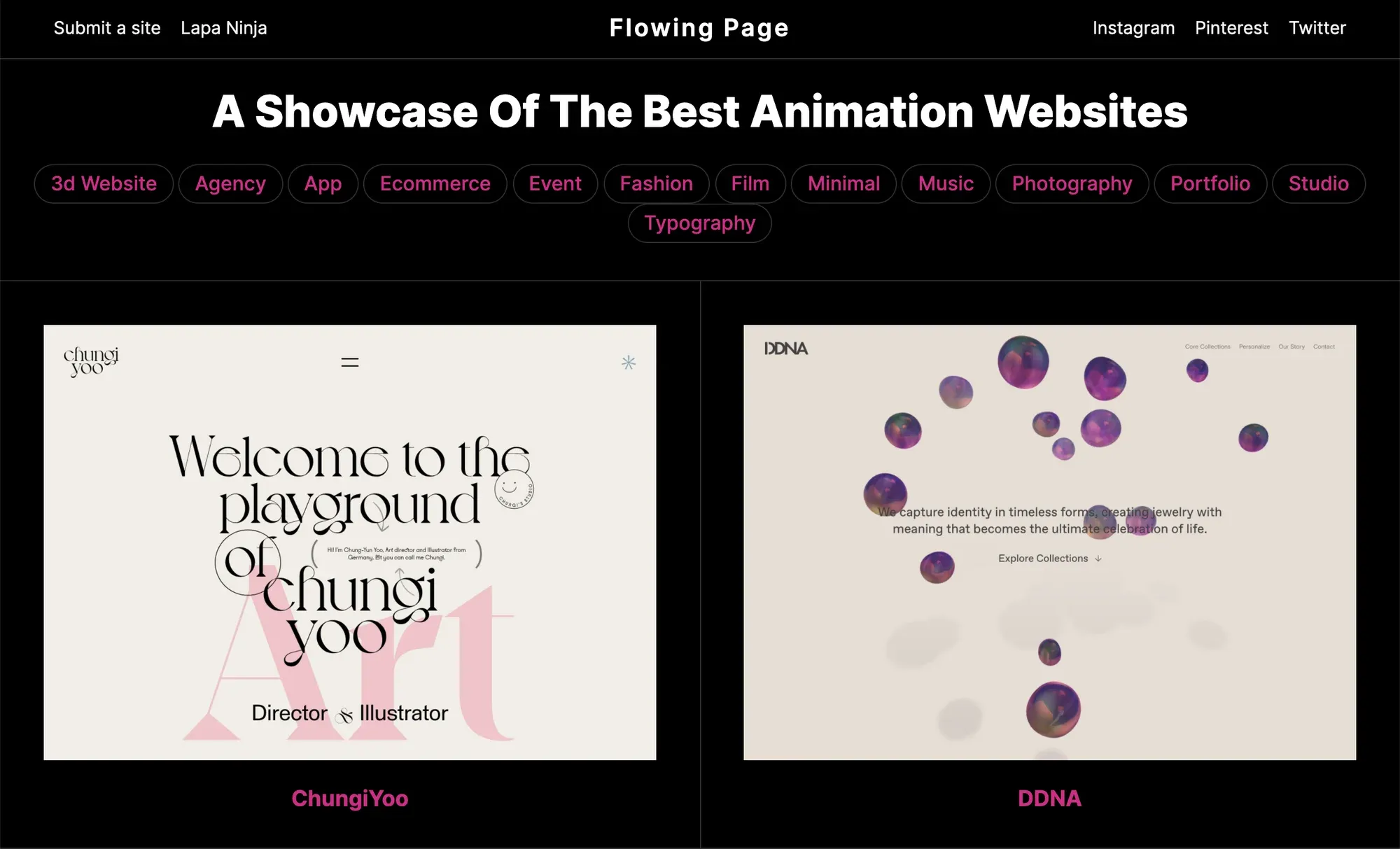
23. Flowing Page

画像クレジット:Flowing Page
Flowing Page は、ダイナミックなデザインに特化したプラットフォームである Lapa Ninja の姉妹サイトです。
流れるような 3D の Web サイトをデザインしたい場合、ここには多くの参考資料があり、また、ユーザーがどのようにページに入ってきたかという記録も残されています。
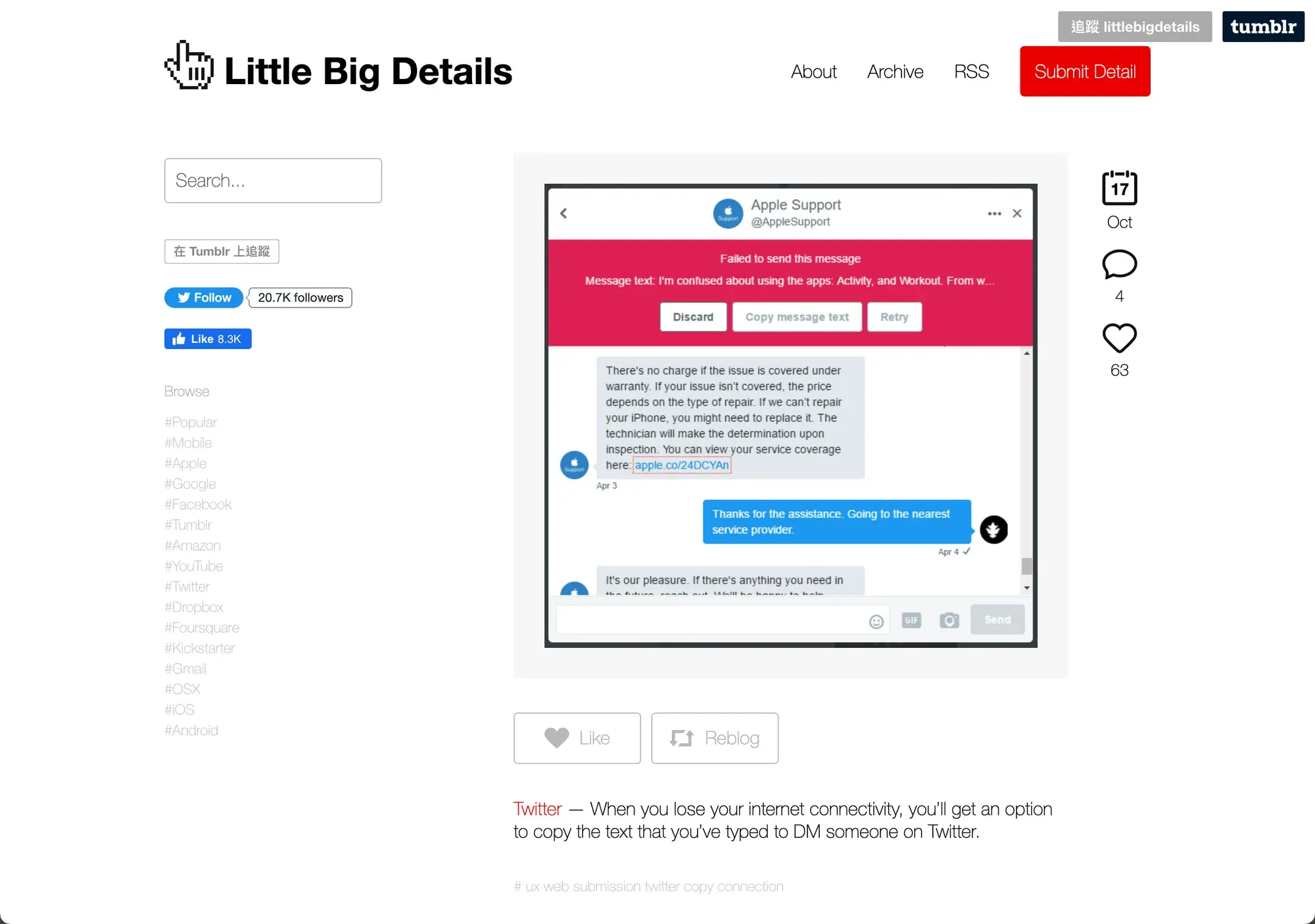
24. Little Big Details

画像クレジット:Little Big Details
Little Big Details は、製品の優れた機能を集めたプラットフォームで、携帯電話やウェブページ、ツールの素晴らしい機能を見ることができます。
自社製品のデザインを最適化したい方は、ぜひこちらでインスピレーションを得てください。
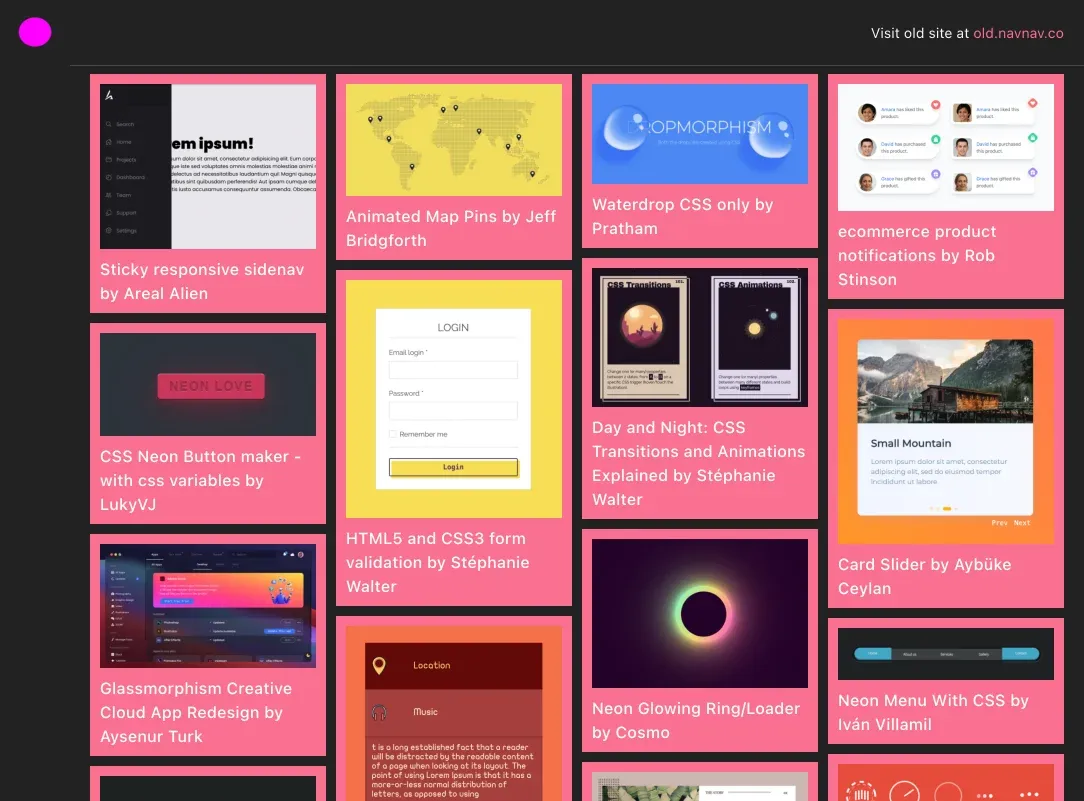
25. NavNav+

画像クレジット: NavNav
ナビゲーションデザインは、Web デザイン、モバイルアプリ開発において非常に重要です… ナビゲーションバーの構造が優れていればいるほど、製品の使い勝手は向上します。
NavNav+ は、ナビゲーションデザインの様々な構成要素にインスピレーションを与える、ナビゲーションデザインのコレクションに特化したプラットフォームです。 ユーザーがウェブサイトやアプリケーションをどのように操作しているかを分析する場を提供します。
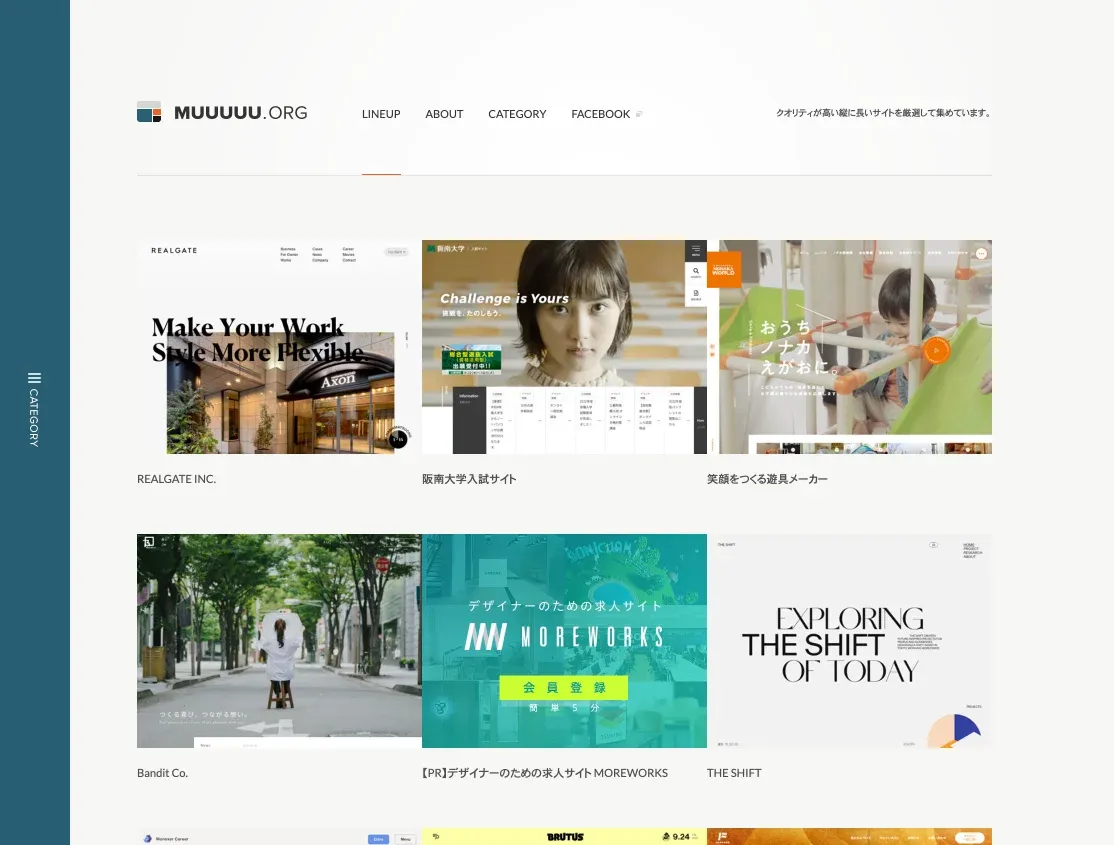
26. MUUUUU

画像クレジット: Muuuuu.org
Muuuuu は、各ブランドサイトのインターフェイスデザインをカテゴリー別に閲覧できるプラットフォームを持つ日本のウェブサイト集です。商業用、非商業用を問わず、最適なリファレンスデザインをここに提供します。
これにより、配色や写真、ビジュアルコンセプトを参考にすることができます。 既存のウェブサイトとの重複を避けるだけでなく、ページ上でブランドイメージを強調する方法を考えることが有効です。
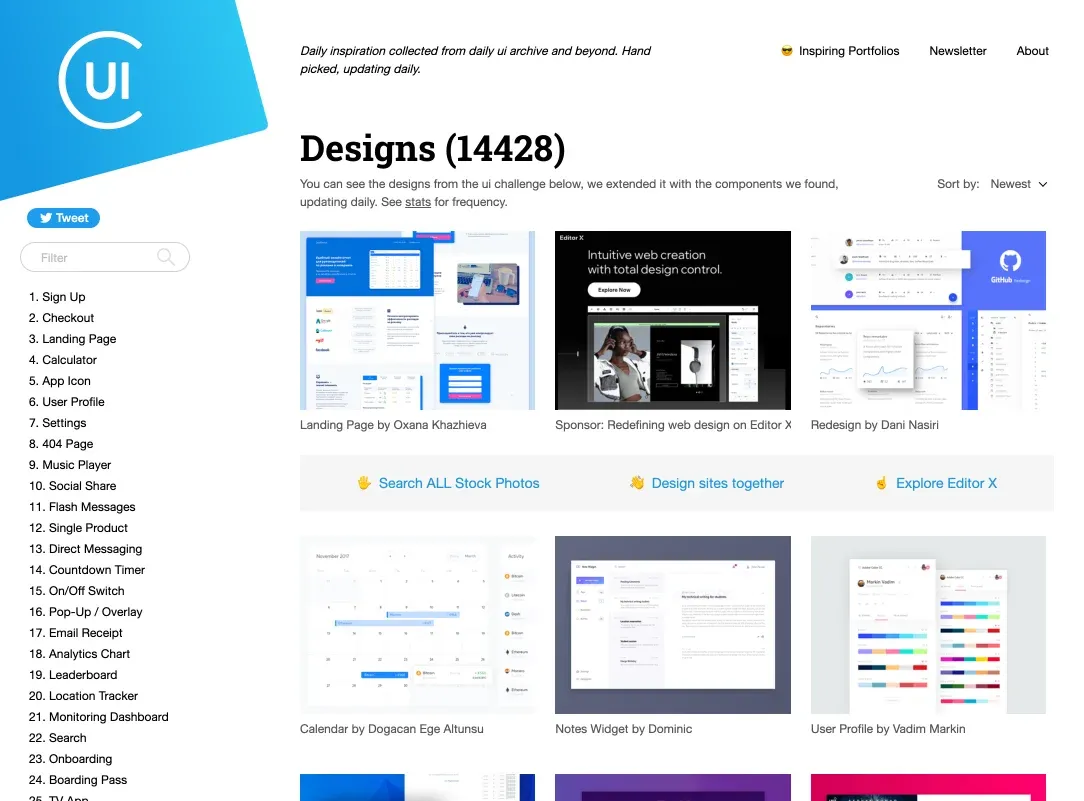
27. Collect UI

画像クレジット:Collect UI
タイトルの通り、UIコンポーネントを集める専門サイトです。 ログインページ、チェックアウトページ、404 ページなど、主要なデザインサイトやDribbble などからインターフェイスを集めました。
160 種類以上のインターフェイスカテゴリがあり、デザインの旅に役立つことでしょう。
このサイトでは、デザイン力を磨き続けるための UI チャレンジを毎日行い、さまざまなインターフェイスを英語で学ぶことができます。
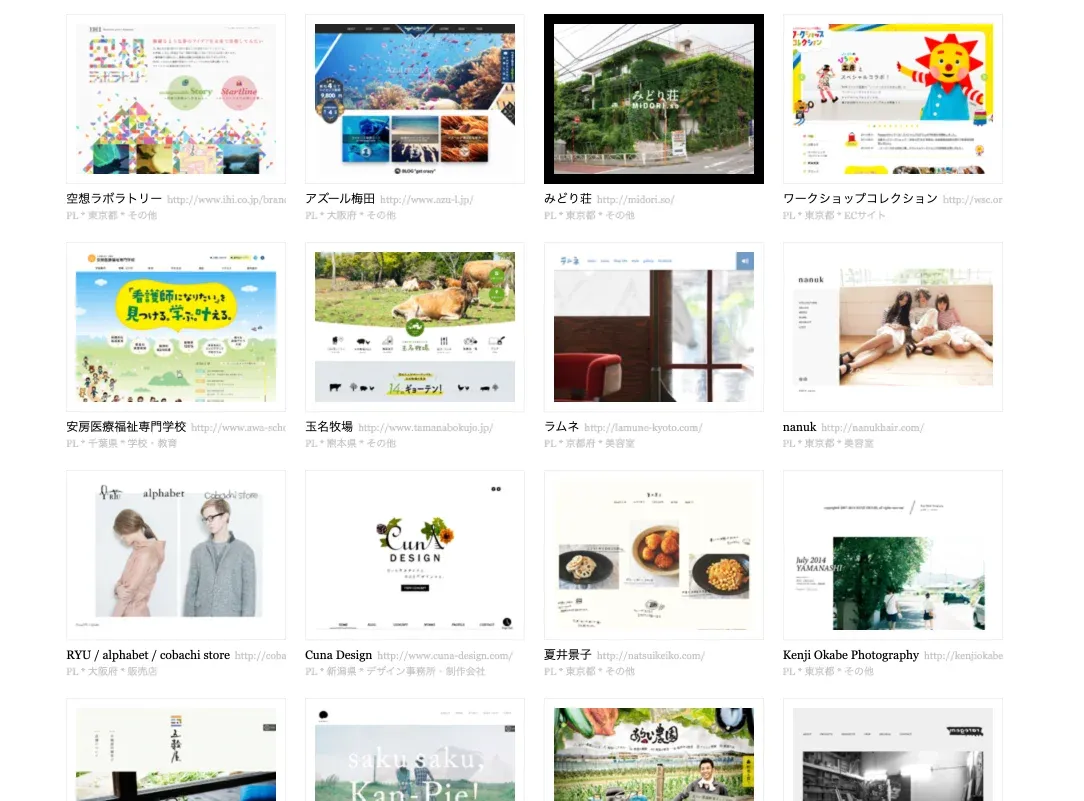
28. 4db.cc

画像クレジット:4db2
シンプルな和のデザインレイアウトをお探しなら、4db をご利用ください。
フレッシュ系、ヴィネット系、イラスト系など、日本語の Web スタイルが多いので、日本語の Web サイトを参考にしたい方はこちらへどうぞ!
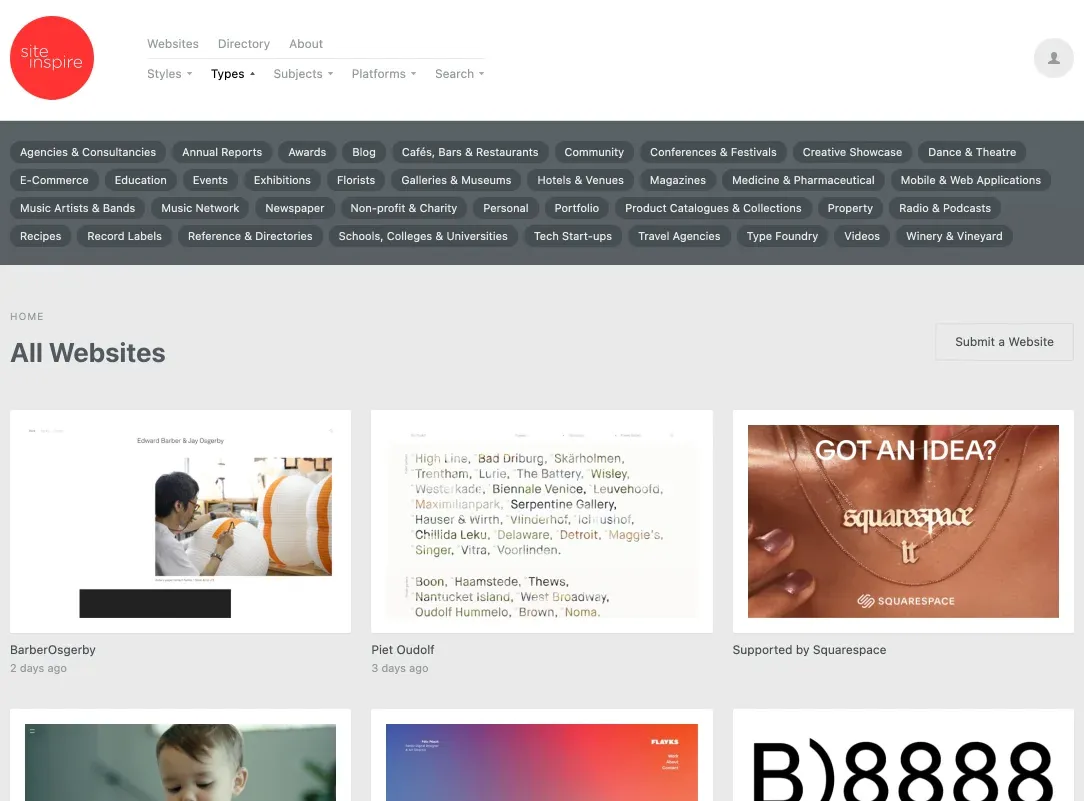
29. siteInspire

画像クレジット:siteInspire
siteInspire は、その時々のベストなウェブデザインを紹介し、優れたビジュアルとインターフェースデザインの例を提供し、ウェブデザインのためのインスピレーションとなるリソースを提供するサイトです。
ここでは、ギミックや飾り気のない、クリーンでシンプル、かつ直感的な方法でサイトを判断しています。
30. Page Collective

画像クレジット:Page Collective
Page Collective は、インダストリアルで美しい Web インターフェイスを幅広く見つけることができる Web サイト収集プラットフォームで、モバイルインターフェイスのインスピレーションサイト「Screenlane」の姉妹サイトです。
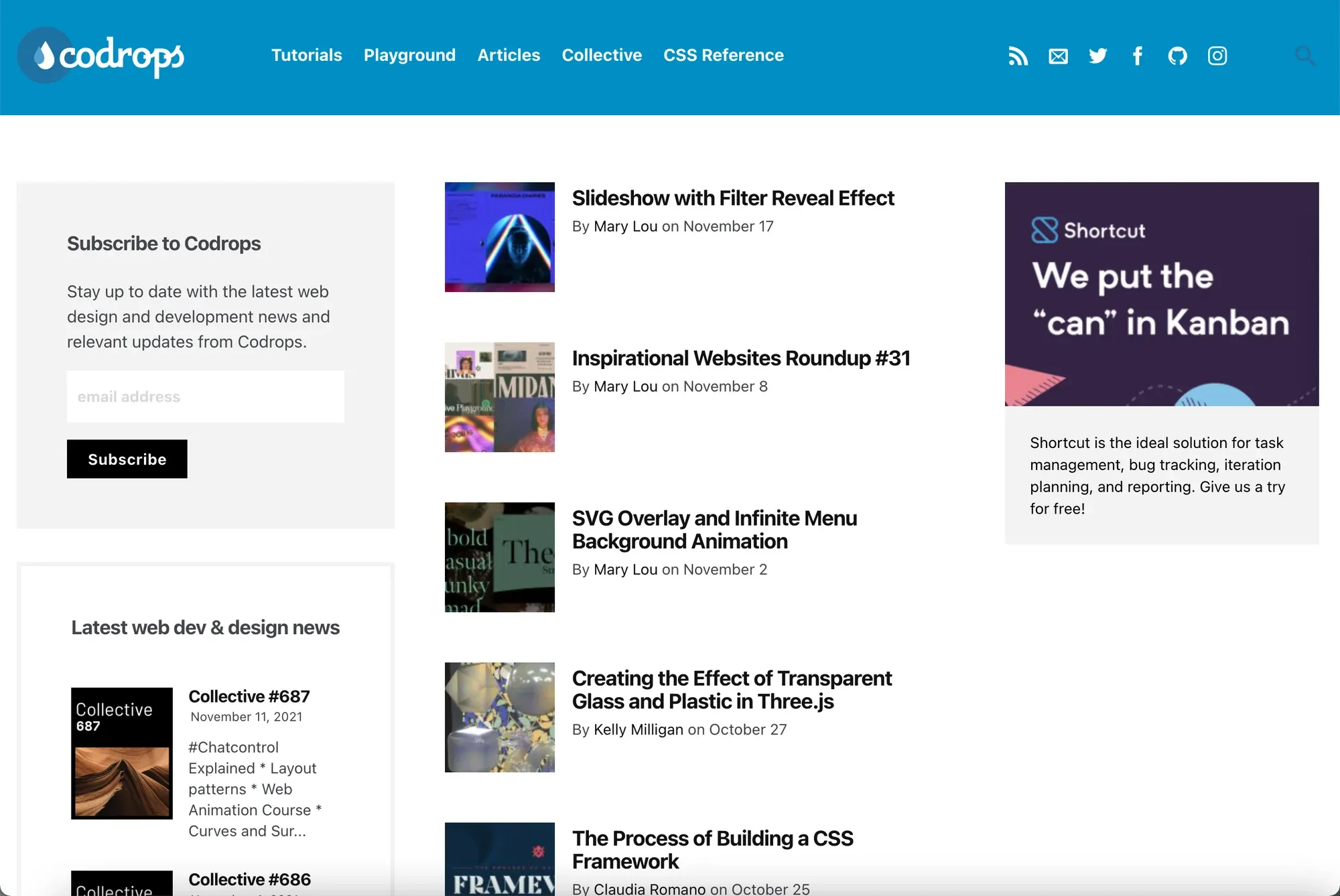
31. CodeDrops

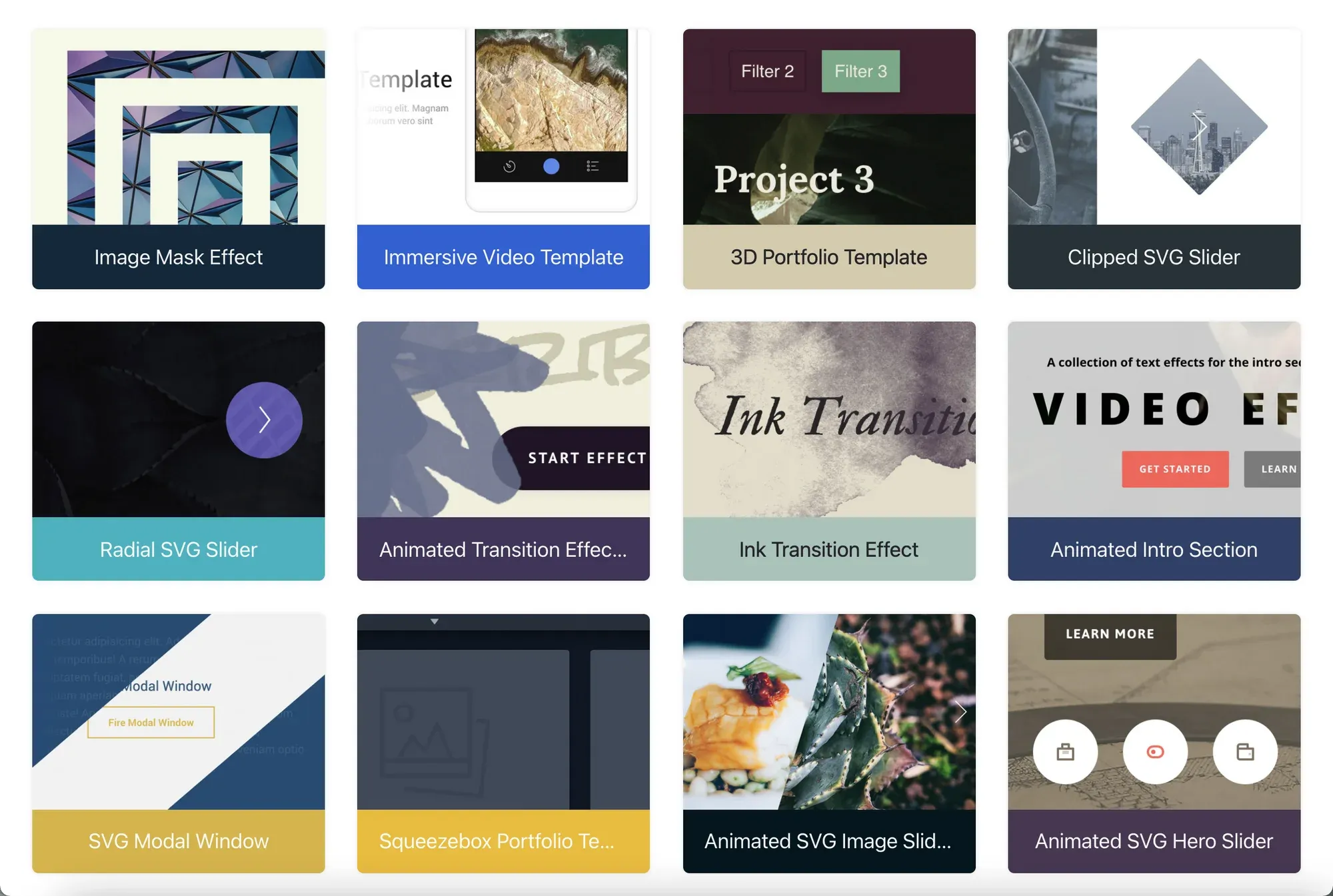
画像クレジット:CodeDrops
CodeDrops は、Web デザインのエフェクト、チュートリアル、記事、インスピレーションを、多くのデザイナーによるダイナミックなエフェクトのデモンストレーションとベストプラクティスで提供する素晴らしいコレクションです。。
特に注目したいのは「記事」(article)と「遊び場」(playground)のカテゴリーで、デザイナーが Web 効果を生み出すためのテクニックや新しいアイデア、問題解決や課題への向き合い方を紹介しています。
過去に繰り返された結果を知ることで、自分のデザインで同じ失敗をしないためのヒントを得ることができます。
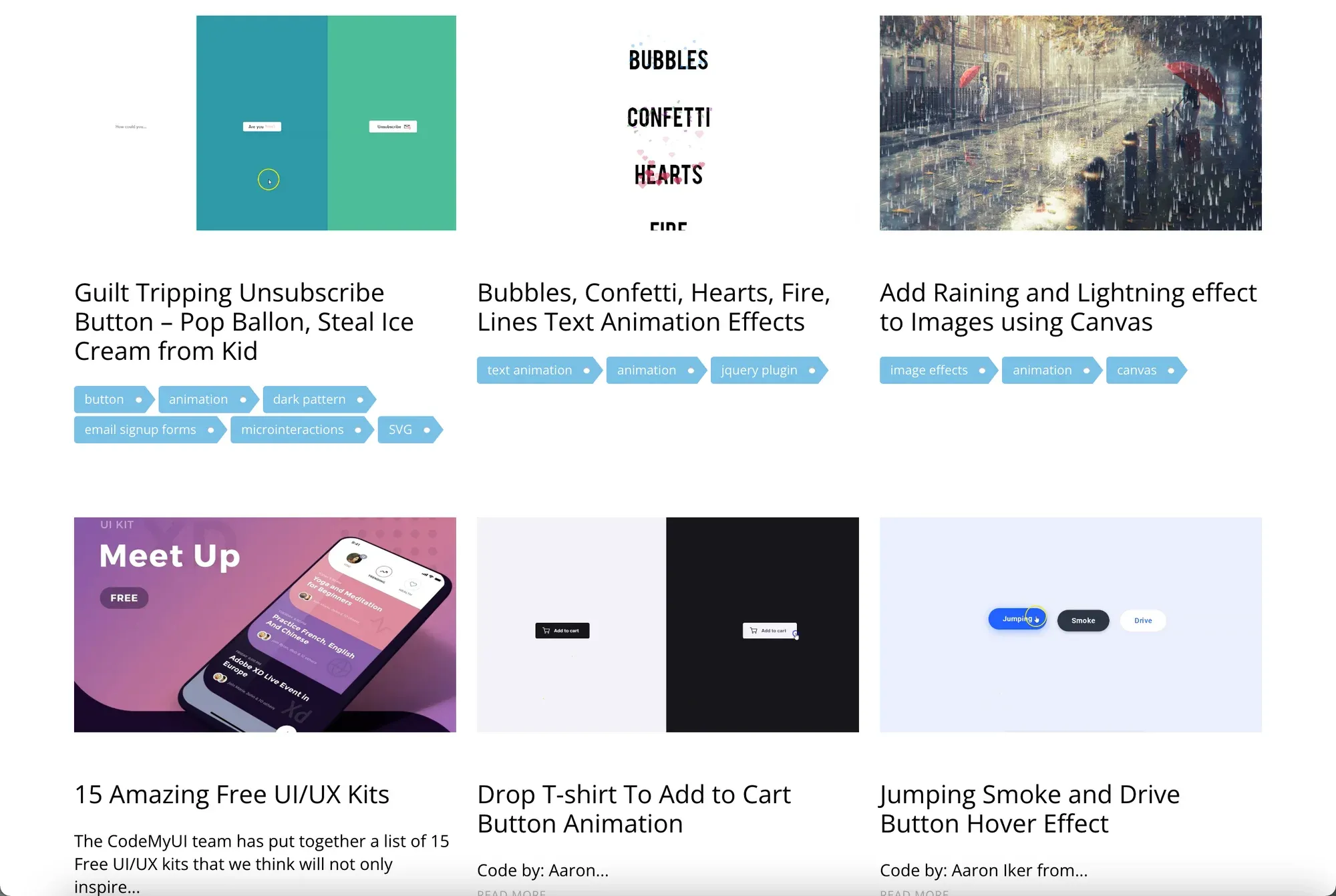
32. Code My UI

画像クレジット:Code My UI
HTML など、Web サイトの要素に関わるアニメーションリソースをお探しなら、ぜひとも訪れていただきたい場所です。
Code My UI では、Web デザイン、UIインスピレーション、ダイナミックデザインを組み合わせたさまざまなデモが紹介されており、どれもデザインプロジェクトに取り入れてみたい実践的な例ばかりです。
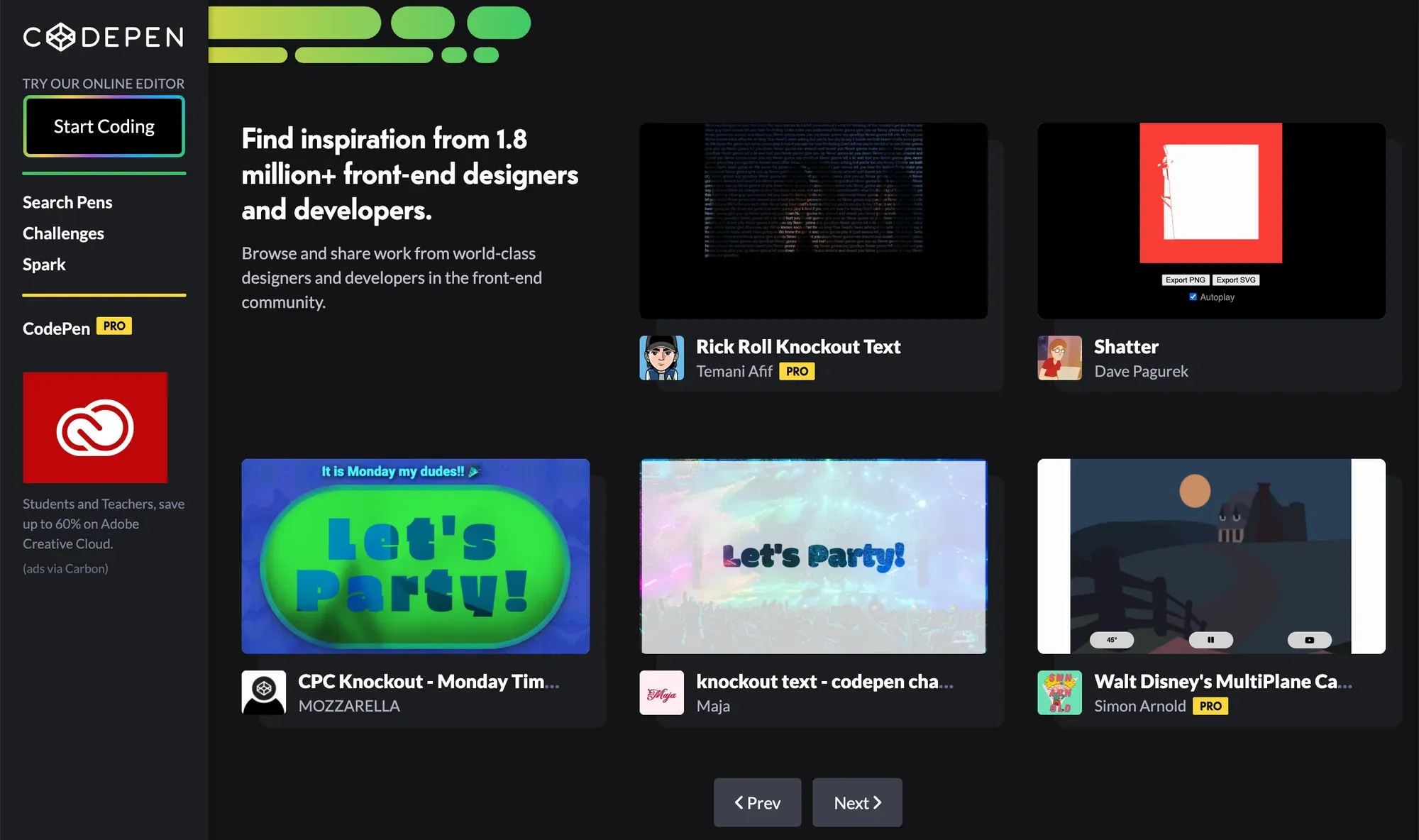
33. CodePen

画像クレジット: CodePen
CodePen は、世界有数のダイナミックエフェクトのコレクションです。ちょっとしたコードの知識があれば、エディタを開いてリアルタイムにページ上で結果を確認することができます。
フロントエンドデザイナーや Web エンジニアに最適です。
34. CodyHouse

画像クレジット:CodyHouse
これまでのプラットフォームサイトと比べると、CodyHouse のリソースはよりベーシックで、モーションエフェクトを始めたばかりの初心者やデザイナーに適しています。
サイト内には多くのアニメーションデモやモーションエレメントがあり、デザインに追加するエフェクトもダウンロードできます。
Web サイトのタイポグラフィを参考にしたいたら、Eagle ブラウザ拡張機能ですぐにキャプチャーしましょう
動画クレジット:Eagle
デザインブログ、業界ニュース、著名デザイナーのインタビュー
35. WebdesignerDepot

画像クレジット:Webdesigner Depot
Webdesigner Depo tは、Web デザインやインターフェースデザインに関する最も人気のあるブログの1つです。
Web デザインのトレンド、コース、ツール、Tips などを論じているので、デザインプロダクトやその使い方について知りたいときは、ここに行けば新しいインスピレーションが得られるはずです!
36. DesignTAXI

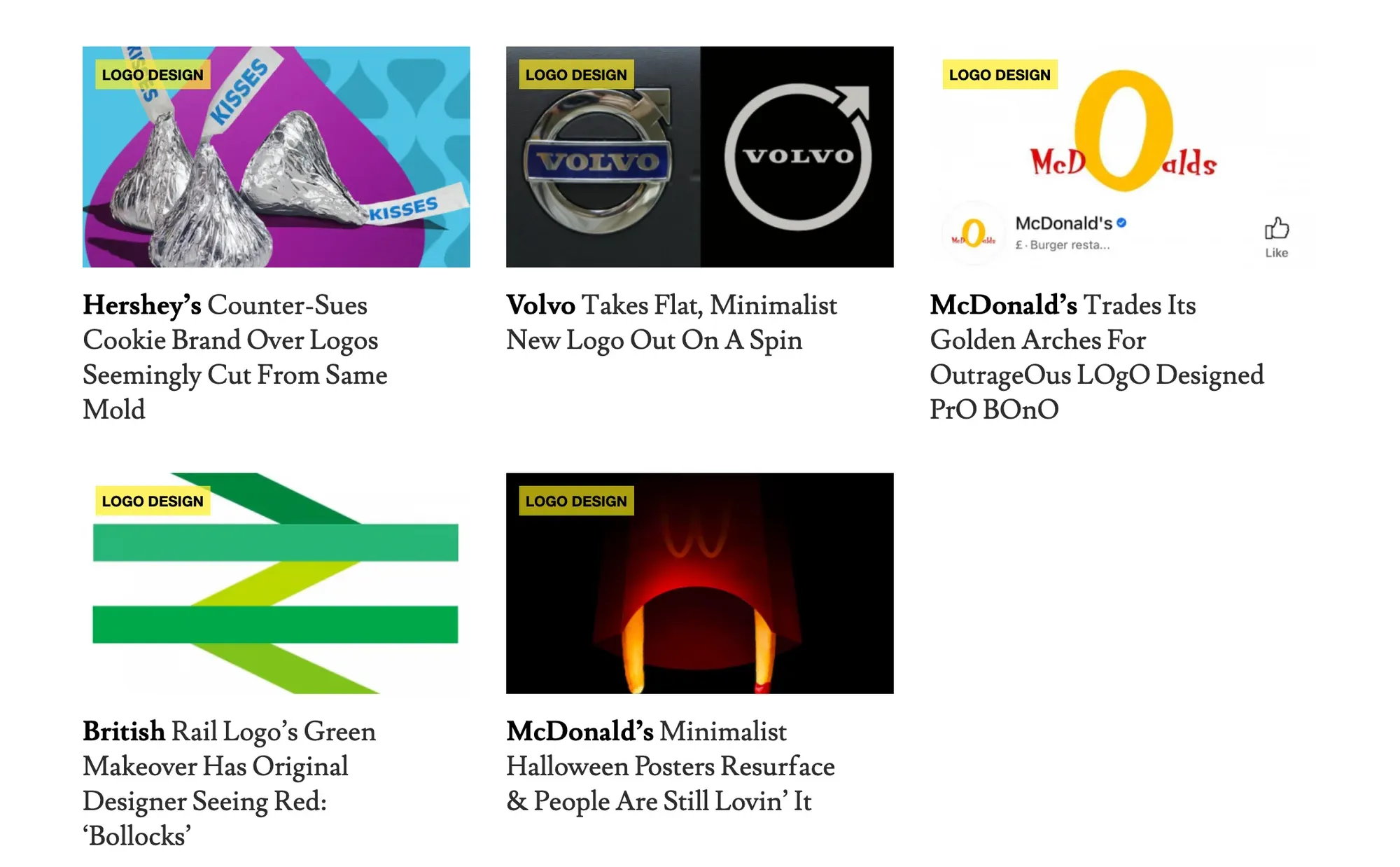
画像クレジット: DesignTAXI
デザイナーであれば、DesignTAXI というクリエイティブ業界をリードするリファレンスとニュースネットワークをご存知でしょう。あらゆるデザインのアイデアを共有し、アート、写真、広告、建築、スタイル、文化、新技術、業界ニュースについて語るサイトです。
クリエイティブなもの、斬新なもの、最新のもの、ここに来れば、あらゆるニーズに対応するものが見つかるはずです。
37. The Great Discontent

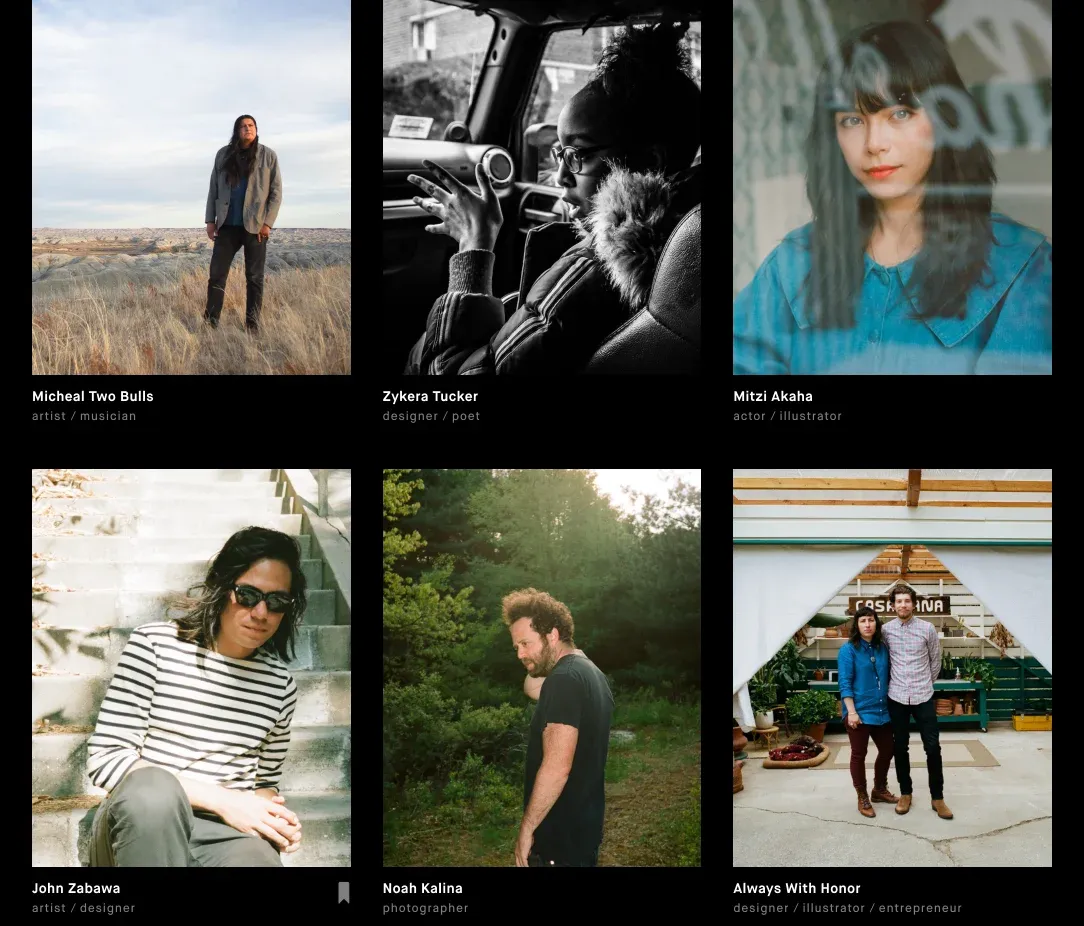
画像クレジット:The Great Discontent
インスピレーションを探すのに疲れたら、「The Great Discontent」でデザイン関連のインタビューを多数掲載。現代を代表するデザイナー、アーティスト、起業家、デザイン実務家の知られざるストーリーを取材し、さまざまなデザイナーやアーティストの出発点とその過程で遭遇した困難について知ることができる番組です。
彼らのキャリアを読んだり、クライアントの鳥に会ったりするうちに、鏡の中に新たなアイデアやインスピレーションを見出すことができるかもしれません。
38. Abuzeedo

画像クレジット: Abduzeedo
Abduzeedo は一人で始めたブログですが、ブログの内容が大きくなるにつれ、今では複数人で運営するオンラインメディアとなり、主にデザイン、写真、ユーザーエクスペリエンスについて共有しています。
ここではデザインのケーススタディや、デザインの失敗を防ぐためのヒントも見つけることができます。
モバイルアプリ:UIデザインの 4 つの参考
39. Mobbin

画像クレジット: Mobbin
Mobbin は、ios と Andriod 用のモバイルアプリケーションのインターフェースとレイアウトを収集し、整理するための強力なリソースサイトです。 Spotify、Expedia、Github など、有名ブランドのモバイルログイン、検索ページ、設定ページ、アプリのインターフェイスなど、何でもござれです。
スマホのインターフェースや部品のデザインに悩んでいる方は、Mobbin を使えばUIやUXの調査にかかる時間を短縮できるので、ぜひブックマークしておきましょう。
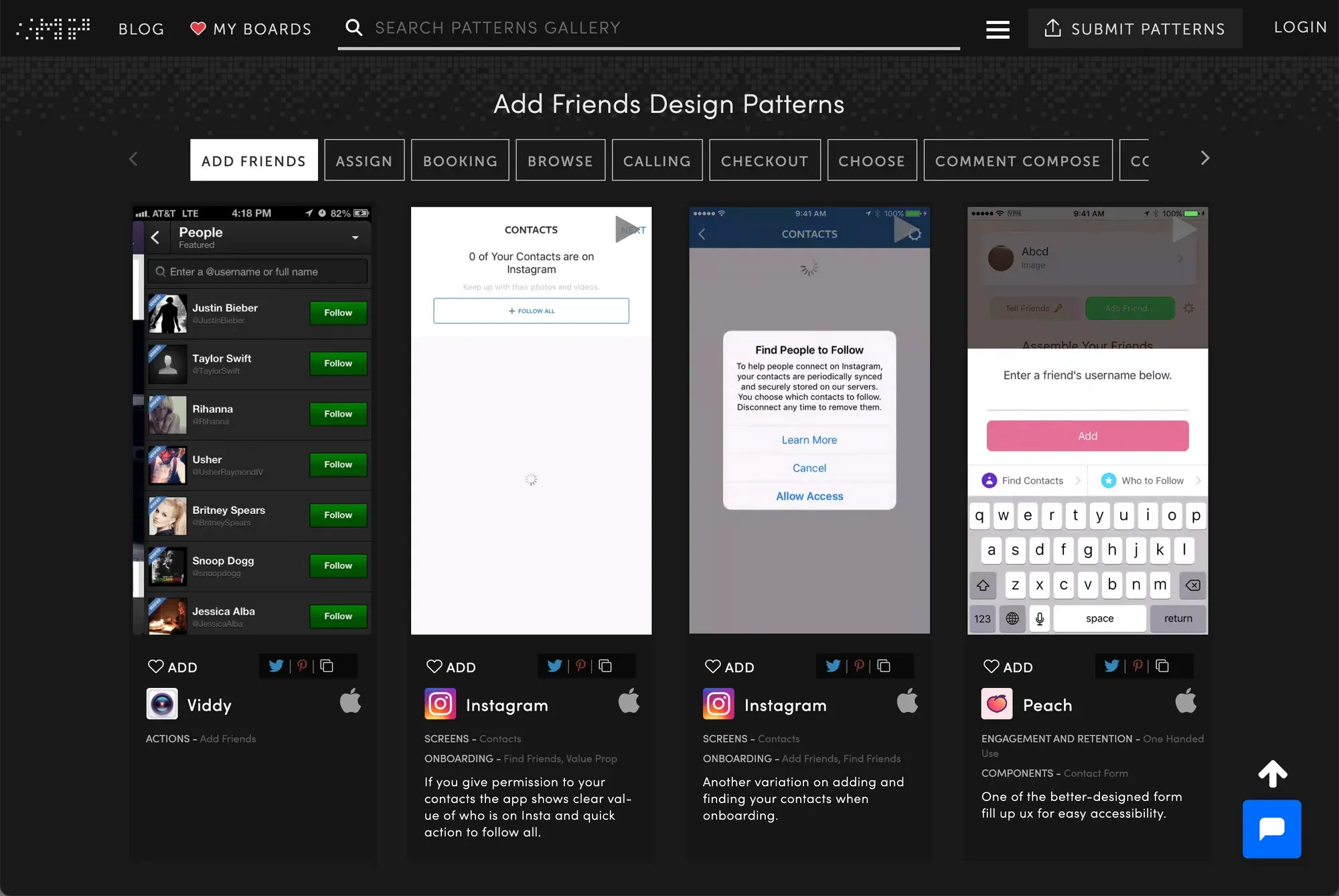
40.Mobile Pattern

画像クレジット:Mobile Pattern
携帯電話のインターフェイスや機能の参考を知りたいなら、まず「モバイルパターン」へ!
有名なアプリのいくつかのバージョンのスクリーンショットがたくさんあるので、往年の歴史的なデータを参考にしたい方はこちらへどうぞ。
41. Lovely UI

画像クレジット:Lovely UI
Lovely UI は、iphone や andriod だけでなく、ipad など多くのモバイル版からインスピレーションを得たUIエレメントを集めています。
42. Screenlane

画像クレジット:Screenlane
Screenlane は、さまざまなカテゴリー、業界グループ、機能要素などを通じて、最新のモバイルインターフェースのインスピレーションを見ることができるモバイルインターフェース収集プラットフォームです。
各モバイルインターフェースでは、利用シーンを想定した短いアニメーションが用意されており、実際にアプリをダウンロードしなくても、どのようにユーザーを誘導しているかを確認することができます。また、PageCollective や PageFlow の姉妹サイトもあり、Web UXなどの情報収集に便利です。
ゲームデザイン・インターフェイスの参考となるインスピレーション
43. Game UI Database

画像クレジット:Game UI Database
ゲームデザイナーやエフェクトアーティストに朗報です。 Game UI Database では、様々なゲームのスクリーンショットを見ることができるので、データを整理するために全てのゲームをダウンロードして一つ一つプレイする必要はありません!
上記のように様々なデザインのインスピレーションがある中で、ゲームインターフェースのスクリーンショット、要素、レイアウトなどの完璧なリファレンスインスピレーションを提供するプラットフォームはほとんどないでしょう。
ゲームデザインをもっと見る
44.Saji8k

画像クレジット:Saji8k
SF的な作品をデザインしたいのであれば、Saji8k のウェブサイトは素材や情報を探すのに良い場所だと思います。
さまざまな SF のスクリーンショットやユーザーインターフェースのビデオに加え、ここに掲載されているユーザーインターフェースの中には、映画やゲームのUI、テレビ番組や映画での使用に最適なものもあり、デザインリサーチの時間を大幅に短縮す!
45.logostock

画像クレジット:logostock
logostock で国内外のブランドのロゴデザインも多数掲載されています。 業種、色、文字の形、そして何より「フォント」での検索が可能です。
ロゴをデザインする際のヒントが見つかるチュートリアルを多く掲載しています。デザイン参考書リストがきっと役に立つはずです!
46.Logopond

画像クレジット:Logopond
Logopond は、まだ商標になっていないロゴデザインを集めたもので、ユーザーが作者にコンタクトを取り、気に入ったデザインを求めることができるようになっています。
だから、ここにあるデザインは、市販のロゴと重複する心配がなく、安心して見ることができます。 それだけでなく、デザインをアップロードして買い手を探すことも可能です!
面倒くさがらずにデザインインスピレーションを整理して、Eagle で生産性を向上させましょう!
以上、たくさんのインスパイアサイトの中から、気に入ったものはありましたか? 次のデザインプロジェクトのためのインスピレーションや参考資料が見つかりましたか?
インスピレーションを見つけたら、それを整理することを忘れないでください。もし、リソースやマテリアルの整理に頭を悩ませているなら、Eagleをダウンロードしてお役立てください。
動画クレジット:Eagle
Eagle は、デザイナーのために開発された生産性向上ツールで、デザイン資料を簡単かつ迅速に整理する方法を数多く提供しています。 例えば、タグ付け、カラー検索などで、ファイルを最大 10 倍速く整理し、一箇所で視覚化することができます。
さらに、Eagle のブログでは、より優れたデザイナーになるための豊富なデザインリソースや情報を提供しています。
インスピレーションやクリエイティブなモチベーションをお探しなら、何万人ものデザイナーが素晴らしいツールやウェブサイトを共有している、Eagle のデザインリソースコミュニティへようこそ。
Eagle があなたのインスピレーションを整理し、より良いデザインの制作に集中できるようお手伝いします!