【デザイナー必見】お薦めプロトタイピングツール 12 選
時間と労力を節約するために、多くの人が製品の構想から製造までの間のテストプロセスを省略したいと考えています。しかし、物理的なプロトタイプがないために、最終製品が間違いだらけになってしまうことも⋯⋯
プロトタイピングは、デザイナーや開発者にとって、経験豊富であろうと初心者であろうと重要な作業ですが、適切なプロトタイピングツールがなければ難しく、時間もかかります。
有用な生産性ツールを見つけることで、本番に入る前にアイデアを洗練させ、検証することができます!数あるプロトタイピングツールの中から、今回は便利なプロトタイプツールを 12 個ご紹介します!
EAGLE APP-デザインプロセスを効率的にスピードアップ

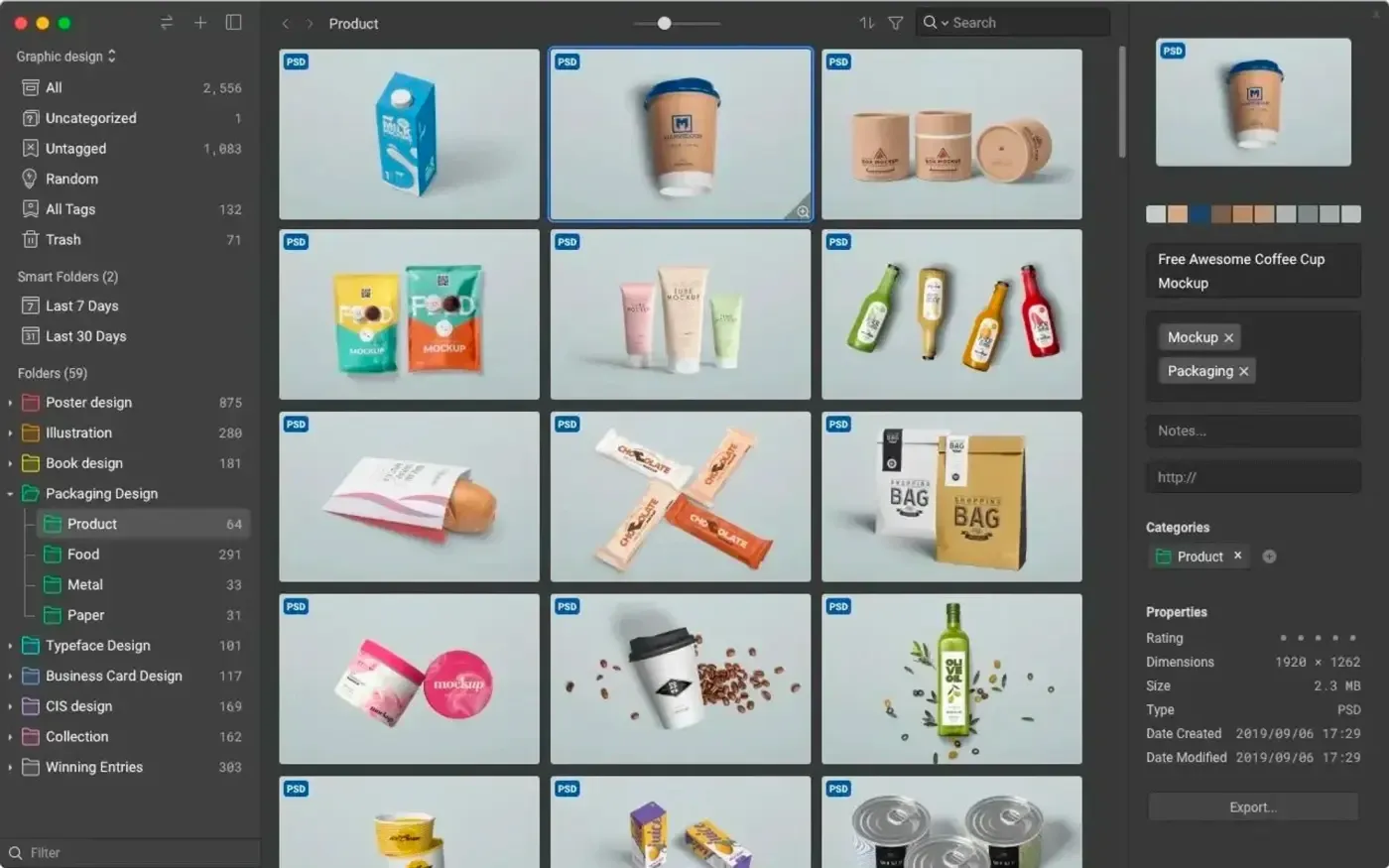
画像クレジット:Eagle
本題に入る前に、まずは Eagle App について知りましょう!
Eagle App はあらゆるデジタルコンテンツのためのソフトウェアで、デザイナーはメディアやリソースライブラリを作成し、フィルタやカテゴリ、さらにはカラーを使用してコンテンツを簡単に管理・閲覧することができます!
Eagle App は、PSD ファイル、パッケージリファレンス、テクスチャ、3D オブジェクト、画像、フォント、RAW ファイルなど、90 種類以上のフォーマットをサポートしています!Eagle の優美な UI は、デジタイザーや UI / UX デザイナーが素材を保存してアクセスするのに役立ち、クリックしてドラッグするだけで、素材をプロトタイピングツールにドロップできます。それだけでなく、Eagle はデザイナーにプロトタイピングのための様々なインスピレーションを提供しています!
完璧なプロトタイプを一度に作れるプロトタイプツール 12 選
次に、12 の優れたプロトタイピングツールとその特徴をご紹介します。それぞれ異なるプラットフォームや価格帯に適しているので、その中から自分に最も適したプロトタイピングツールを見つけましょう!
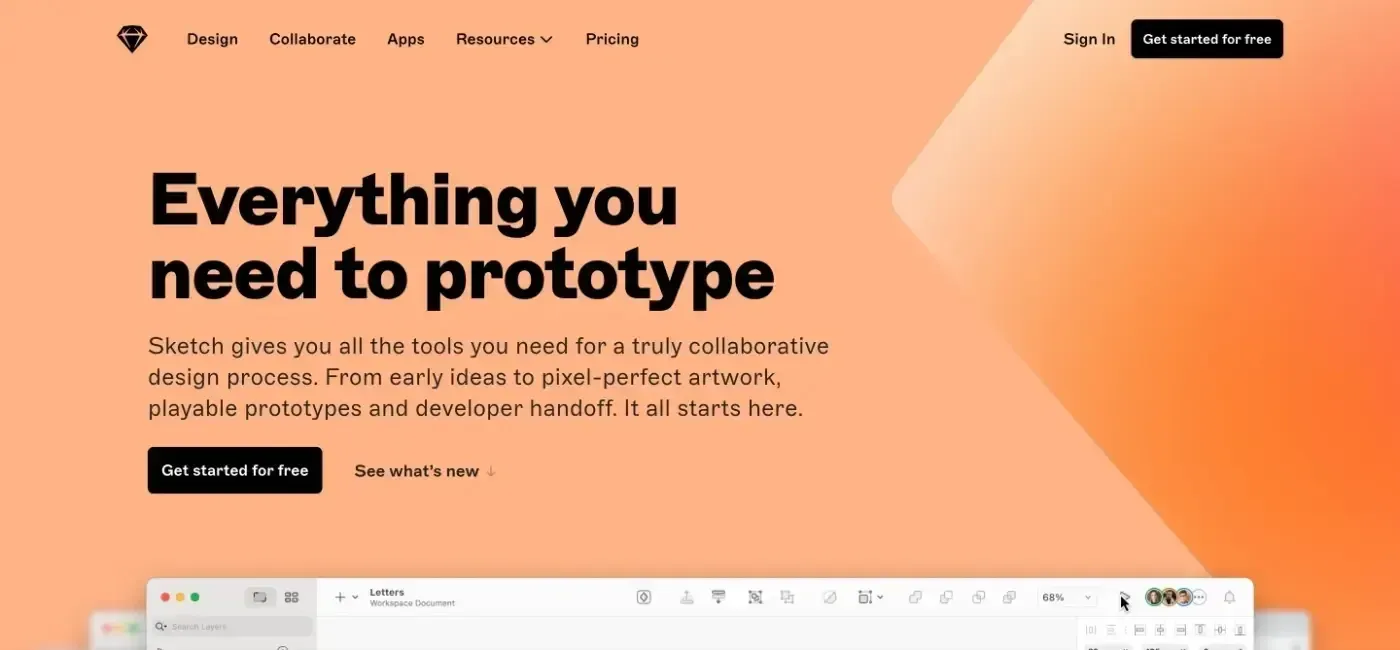
1. Sketch

画像クレジット:Sketch
使いやすさで知られる Sketch には、デザイナーにとって便利な機能がたくさんあります。
ユーザーエクスペリエンスを向上させるグラフィック編集用の人気ソフトウェアである Sketch には、モックアップ機能や強力なコラボレーションツールなど、アイデアを物理的なモデルに変換するために必要なすべてが備わっています。
パワフルなモックアップとコラボレーションツールの他にも、Sketch には他のユーザーとのコラボレーションや編集を容易にする優れた統合機能があります。ユーザーエクスペリエンスを向上させるためにベクターベースのグラフィックも扱うのであれば、Sketch はぜひ試していただきたいツールです。
Sketch の最も優れた機能の 1 つは、作業が終わった直後にプロトタイプの CSS スタイルを取得し、Web スタイルシートに貼り付けることができるため、アイデアを簡単に Web に転送できることです。
Sketch のもう 1 つの大きな特徴は、デザインを PDF ファイルとしてエクスポートしたり、モックアップにランダムな実験的変更を加えたりなど、何百もの拡張機能があることです。
Sketch は業界で広く使用されており、ワイヤーフレームや UI デザインに最適です!
対応 OS:MacOS
価格:
- 永久ライセンスを購入後、ライセンスの更新とソフトウェアアップデートを利用するには、年間 $79 を支払う必要があります。
- Sketch バウチャーとすべてのアップデートに 1 年間アクセスするためには $99 を支払わなければなりません。
2. Figma

画像クレジット:Figma
Sketch を使ったことがある方であれば、Figma を検討してみるのもいいでしょう。Figma はとても実用的で、デザインに最適なツールです。
ワイヤーフレーム作成、プロトタイピング、UI デザイン、プロジェクトデリバリなどをこなすことができます。コードを書きたくない人や、プロトタイプをインタラクティブなモードで見たい人は、ぜひ Figma をお試しください。
Figma の直感的なインターフェースは、デザインにダイナミックスな動きを加え、様々なアプリ、ウェブブラウザ、OS、デバイス上でどのように見えるかをプレビューしたいデザイナーの期待に応えてくれます。
Figma を使ってインターフェースやウェブサイトをデザインするだけでなく、チームとリアルタイムでコラボレーションすることもできます。また、Figma はオンラインツールなので、ネットさえあれば、いつでも、どこでも、誰とでも作業ができます。
対応 OS:Windows、MacOs、オンライン版
価格:
- Figma は、エディター 1 人あたり月額 $12 の年間プランで、ファイル、チームライブラリ、共有への無制限のアクセスを提供しています。
- 上記の機能を利用するための、月額 $15 のオプションもあります。
3. Adobe XD

画像クレジット:XD
XD は、Adobe のデジタル&クリエイティブツール(別名 Adobe プロトタイピングツール)の一部です。ご覧の通り、市場で最も優れたデザインプロトタイピングツールのひとつであり、また、サブスクリプションベースのツールなので、少々高価かもしれませんが、XD を使用することで、高品質のウェブサイトやモバイルアプリを作成できます。
XD プラットフォームのシンプルな切り替えスイッチにより、一般的なデザインから始めて、すべての要素をインタラクティブなアクションに発展させることができるうえ、XD には、作成した作品の共有、ページリンク、クリック可能なプロトタイプに加え、さまざまなトランジションやインタラクションが用意されています。
ベクターベースのツールなので、さまざまな画面サイズに対応したデザインを作成できます。また、必要に応じてデザインのサイズを変更したり、カットしたり、拡張したりすることも可能です。
しかし、XD には、Figma や Sketch などの他のデザインプラットフォームと互換性がないなどの欠点もあるので注意が必要です。
対応 OS:Adobe XD は MacOS と Windows 10 に最適で、いくつかの問題はあるものの、XD はデスクトップとモバイルブラウザでも利用可能です。
価格:
- 月額 $52.99 で、すべての Adobe Creative Cloud ソフトウェアにアクセスできます。
- 月額 $99.99 を支払って Adobe XD にアクセスすることもできます。
4. InVision

画像クレジット:InVision
InVision はプロトタイピングとウェブデザイン業界で愛用されています。InVision に登録することで、さまざまなクリエイティブゴールに適応できるツールのポートフォリオにアクセスできるようになり、ソフトウェアライセンス、UI、メニュー、その他のデザインプロセスを一気に管理しやすくなります。
このようなパッケージの理由は、ライセンス、UI、メニューなどを一度に管理するのは得策ではないからです。
InVision が提供する機能は以下の通りです。
- Freehand:マルチプレイヤーコラボレーションとアプリのワイヤーフレームとウェブサイトにフォーカス
- Studio:プロトタイピングと画面デザインでインタラクティビティを創造
- Inspect:開発者とのコラボレーションを促進し、成果物をデザイン
もしあなたが大規模なチームの一員なら、InVision は素晴らしい選択と言えるでしょう。このプラットフォームはコラボレーションに非常に重点を置いており、リモートワークやハイブリッドなワークスペースに特に有効です。
Uber、Netflix、Twitter など多くの有名企業がこのプロトタイピングツールを使用しています。
InVision の Craft Manager は非常に有用で、ユーザーは Photoshop や Sketch と同期させることで、デザインやプロトタイピングの能力を次のレベルに引き上げることができます。
デザイナーは自分の作品をプロジェクトスペースにインポートしたり、デザインをクラウドにアップロードして他の人とコラボレーションすることも可能です。
対応 OS:MacOS、Mozilla Firefox、Chrome、Windows
価格:
- プロトタイプ一つに限り無料でデザイン可能
- 無料トライアルの後、年間プランで月額 $13 を支払えば、3 回までプロトタイプの作成が可能
- 月額 $22 の年間プランを選択すれば、無制限でプロトタイプを作成できます。
5. UXPin

画像クレジット:UXPin
UXPin もクラウドベースのエンドツーエンドツールで、ユーザーが 1 ページのウェブサイト、デジタル製品、モバイルアプリをデザインするのに役立ちます。忠実度の低いワイヤーフレームの構築から、高度に縮小されたプロトタイプまで、UXPin はすべてを行うことができます。
このプロトタイピングツールは、コラボレーション、デザインシステム、デリバリーなどのさまざまな組み込み機能で知られています。
また、UXPin はベクターベースで構築されたクラウドベースのソフトウェアで、デスクトップと PC の両方で使用できるのも強みです。
既存の要素や高度なインタラクティブ効果を挿入できるほか、UXPin では Sketch や Photoshop から既存のデザインをインポートすることも可能です。
対応 OS:MacOS(10.12 以上のバージョン)、Windows 10、Google ブラウザ
価格:
- 年間プランで月額 $19 を支払うと、無制限でプロトタイプを所有できます。
- さらに、アニメーションやインタラクションなどの機能を使うこともできます。
- もう一つの年間プランで月額 $29 を支払えば、高度なプロトタイプ、変数、ロジック、式を無制限に利用できます。
6. Proto.io

画像クレジット:Proto.io
Proto.io はクラウドベースのプロトタイピングツールで、ユーザーがインタラクティブなモバイルアプリのプロトタイプをデザインするのに役立ちます。
プロトタイピングソフトウェアの中でも最も柔軟性が高く、還元性の高いソフトウェアとして人気があり、プログラミングの予備知識がないユーザーでも、使うことができます。
また、ドラッグ&ドロップで簡単に操作できるインターフェースと、100 種類以上のテンプレートを選択できるので、非常に人気のソフトウェアとなっています。
Proto.io はすべてのブラウザと互換性があり、登録し、テンプレートを選択するだけで、ニーズに合わせて調整を始めることができます。
対応 OS:全ブラウザに対応
価格:
- 15日間無料の試用期間あり
- フリーランサープランでは、1 ユーザー月額 $24 で使用できます。
- 2 ユーザー月額 $40 で利用できる新設プランもあります。
7. Framer

画像クレジット:Framer
Framer は、学習コストが低いコードベースのプロトタイピングツールです。このソフトウェアは、ユーザーが優れたプロトタイプをより速く作成するのに役立つラピッドプロトタイピングツールとして認知されています。
このプロトタイピングツールは、デザインにダイナミックまたはインタラクティブな要素を簡単に追加するのに役立ち、Google や Airbnb のような有名企業が Framer を使用しています。
Framer は、Proto.io と同様のドラッグ&ドロップのインターフェースを持っており、コード化されたプロトタイプを開発するタスクを完了するために、既存のデザインを Framer に追加することができます。
簡単なルールでデザインを変更すれば、プロトタイプはそれに応じて調整されます。
対応 OS:macOS、Windows、iOS、Android、オンライン版
価格:
- 2 ユーザーまで無料で利用できますが、三つのプロトタイプまでとなっています。
- 月額 $19 のアップグレード版なら無制限でプロトタイプを作成できます。
8. Origami Studio

画像クレジット:Origami Studio
Origami Studio は Facebook のベクターデザインプロトタイピングツールです。このソフトウェアの目的は、デザイナーが非常にリアルなプロトタイプを作成できるようにすることです。
参考までに、このソフトウェアは Instagram や Messenger のような人気アプリを支えています。
Origami Studio は、中級者向けなので、初心者の方は少し使いにくいと感じるかもしれませんが、たくさんの "How-To " チュートリアルがあるのでご安心を。
Origami Studio を使えば、どんなデバイスでもデザインを読み込んで表示することができますが、コラボレーションに対応していないことが唯一の欠点と言えます。
Origami Studio は、デザインやプロトタイピングの練習をしたいけれど、負担をかけたくないという初心者に最適ですが、プロトタイプを作成するための高度なデザインツールとして使うこともできます。
対応 OS:Mac に対応しており、iOS と Android にはプレビューアプリが用意されています。
価格:完全無料なので、一銭も支払う必要はありません!
9. Fluid UI

画像クレジット:Fluid UI
Fluid UI はウェブベースのプロトタイピングツールなので、プロトタイプを作成するために何かをダウンロードしたりインストールしたりする必要はありません。
Fluid UI は簡単に始められるツールなので、複雑なソフトウェアを学ぶ心配はいりません。
また、2,000 以上のすぐに使えるコンポーネントがあり、内蔵のライブラリをブラウズしてそれらを使用することができます。さらに、デザイナーや開発者とコラボレーションして、プロトタイプを微調整することができます。
プロトタイプを顧客と共有したい場合でも、Fluid UI はコラボレーション中のエラーを避けるために画面をロックできるビューモードを提供しています。
対応 OS:Windows、MacOS、Linux、Chrome、Firefox
価格:
- 無料のプロジェクト有り
- 月額 $15 の個人プランと月額 $25 のアップグレードプランがあります。
- さらに、月額 $65 のグループプランもあります。
10. Justinmind

画像クレジット:Justinmind
Justinmind はパワフルで使いやすいプロトタイピングツールで、4000 以上のコンポーネントがあり、アニメーションやトランジションの実行をスピードアップできます。
他の多くのプロトタイピングツールと同様に、Justinmind にはドラッグ&ドロップ機能があります。
違いは、Justinmind はユーザーがオフラインで作業できること、そして何よりもプロジェクトのサイズに制限がないことです。
Justinmind について知っておくべきもう 1 つの素晴らしい機能は、プロトタイプに現実の雰囲気を取り入れることができることで、他の人と共同プログラミングしたり、結果を HTML でエクスポートしたりすることもできることです。
対応 OS:ウェブ、Android、Mac、iOS
価格:
- 7日間の無料トライアル有り
- 継続して利用するには、1 ユーザーあたり月額 $9 の年会費が必要です。
11. Balsamiq

画像クレジット:Balsamiq
Balsamiq は、初心者にも熟練者にも最適なクイックワイヤーフレーミングツールです。
ユーザーはスクリーンに接続し、快適なワークフローを体験することができますが、残念ながら低解像度のプロトタイプ作成にしか役立ちません。
Balsamiq には多くのビルトインコンポーネント、アイコン、マテリアルがあり、ドラッグ&ドロッププロトタイピングも使用できるため、入門の敷居もそれほど高くないでしょう。
このソフトウェアはスケッチのようなルック&フィールを提供することで知られており、ホワイトボードやメモ帳にスケッチしているような感覚で使用できるので、他の構造やコンテンツに気を取られることがありません。
ワイヤーフレーム作成に特化したツールをお探しなら、Balsamiq が最適です。
対応 OS:IntelliJ IDEA、Confluence と Google Drive を組み合わせて使用可能で、Windows と Mac にも適しています。
価格:
- 同時に 2 つのプロトタイプを進行するには、月額 $9 支払う必要があります。
- 月額 $49 で最大 20 のプロジェクトを実行できます。
12. Axure RP

画像クレジット:Axure RP
Axure RP は、非常にリアルなプロトタイプを作成するために専門家によって使用されるツールであり、市場で最も根強いツールの一つです。
プロトタイプをリアルに見せたいと考えているなら、Axure RP の特定条件機能を運用することで、目標を達成できるかもしれません。
他のツールと同様に、Axure RP はワイヤーフレームを作成し、動的なインタラクションを実行する機能を備えています。Axure RP のユーザーは、柔軟なビューや開発者向けマテリアルなど、デザイナーにとって魅力的な仲間であるその他の機能を利用できます。
対応 OS:Mac、Windows、オンライン版、Android と iOS の App
価格:
- スタータープランは 1 ユーザーあたりプロジェクト数無制限 $29 で利用できます。
- 別のプランには、共同編集、クラウドサービス、履歴修正などの機能が含まれており、プランの価格は 1 ユーザーあたり月額 $49 となっています。
まとめ
今回ご紹介したツールは、UI デザイナーや UX デザイナーのための高品質のプロトタイピングツールです。
最適なプロトタイピングツールとはなんでしょう?その答えはあなたのニーズ次第です。しかし、業界標準のプロトタイプを作成したいのであれば、やはり InVision と Sketch を使うことをオススメします。
しかし、学ぶことが目的であったり、ニーズが少ない場合は、Origami Studio のような無料のツールを使ってみてもいいでしょう。大切なのは、クライアントにとって最高の体験を作り出し、疲労感を最小限に抑えることです。
また、Eagle を使ってデザイン資料を管理することもお忘れなく。やはり、プロトタイピングの後は、将来の仕事のためにデザインを保存しておくことが重要です。
さあ、プロトタイピングツールを使って、デザイン・アイデアに命を吹き込みましょう!
最後に、デザインや素材についてもっと学びたいという方は、より優れたプロフェッショナルな創作者になるために用意された Eagle ブログをご覧ください!
また、何か新しいものを作るためにインスピレーションや励ましが必要な場合は、世界中の何千人ものデザイナーがお気に入りの素材を共有している Eagle コミュニティを探索してみてはいかがでしょう?Eagle があなたの最高のデザインアシスタントになります!
本記事は Eagle チーム 久江 によって翻訳されました。元記事のソース The 12 Best Prototyping Tools for UI/UX Designers: Free & Paid、著者 Debashri Dutta。