画像サイズ探しに悩まない! Eagle のフィルターで大きい画像をすぐ発見
デザイナーの日常業務において、PC の素材フォルダはまるで武器庫のように、プロジェクトのアセット、インスピレーションのスクリーンショット、クライアントから提供された画像ファイル、さらには気まぐれにダウンロードしたミームで溢れかえっています。しかし、この武器庫はしばしば適切な管理システムが欠けており、特定のサイズの画像が急に必要になった時、悲劇が始まります。幅 1920 px 以上のバナー背景や、ぴったり 1080 x 1080 の SNS 投稿用画像が必要なのに、何百ものファイルの中から、曖昧な記憶とファイル名だけを頼りに、一つ一つクリックして詳細情報を確認するしかありません。このプロセスは多くの時間を浪費するだけでなく、創作時に最も貴重な「フロー」状態を中断させてしまいます。本記事では、デザイナーが異なるサイズの画像を管理する際に直面する困難を深く掘り下げ、強力な画像管理ソフト 「Eagle」 の 「画像サイズフィルター」 機能を使って、この問題を根本的に解決する方法を解説します。画像の幅で検索したり、任意のサイズを正確に特定したりすることで、時間を真にデザイン制作に使えるようになります。
探すだけで時間を無駄にしていませんか?ファイル名と記憶力頼みの素材ライブラリ
インスピレーションを収集する瞬間はいつも楽しいものです。Eagle のブラウザ拡張機能で右クリックしたり、ドラッグ & ドロップしたりするだけで、大量の画像がフォルダに保存されます。しかし、本当の課題は、これらの素材を使おうとする時に現れます。一つのプロジェクトはウェブ、SNS、印刷物など多様なメディアにまたがり、メディアごとに画像サイズへの要求は全く異なります。高解像度のオリジナル画像、ウェブのスクリーンショット、SNS のサムネイル、クライアントから送られてきた小さな画像ファイルがすべて混在している状況では、単純なフォルダ分類法ではもはや不十分です。感覚で推測し、一つ一つクリックして確認するという非効率な作業モードに陥ってしまいます。この繰り返しのプロセスは作業時間を食いつぶすだけでなく、うっかり間違った画像を選んでしまい、後の品質問題を引き起こす原因にもなります。これは数え切れないほどのデザイナーが日々経験している悪夢であり、単純に見えて非常に骨の折れるボトルネックなのです。
砂漠で針を探す?RWD サイト用の特定幅の画像を探す悪夢
レスポンシブウェブデザイン(RWD)を行う際、デザイナーは様々なデバイス幅に最適化された画像を用意する必要があります。例えば、デスクトップ版のバナーには、4K スクリーンでも鮮明に表示されるよう、幅 1920px 以上の高解像度画像が必要です。タブレット版では幅 1024px から 1280px の画像、モバイル版では 768px 未満の縦長またはトリミングされたバージョンが必要になるかもしれません。問題は、これらの異なるサイズの画像が視覚的には非常に似ており、サムネイルを見ただけでは区別が難しいことです。そこで、古典的な方法に頼るしかありません。画像をクリックして開き、右クリックで「情報を見る」や「プロパティ」でサイズを確認し、違ったら閉じる。次の画像で同じ動作を繰り返す。もしインスピレーションライブラリに数十枚の似たようなウェブ参照画像があれば、デスクトップ版とモバイル版の参照画像を見つけるだけで 30 分もかかってしまうかもしれません。その時間は本来、レイアウトやユーザーエクスペリエンスの考察に使うべきものです。
「なぜこの画像はぼやけているんだ?」——低解像度素材の誤用が招く品質の悲劇
これは全てのデザイナーが経験したことのある絶望的な瞬間です。重要なプレゼンテーションや印刷物のレイアウトを進めている最中、インスピレーションライブラリからテーマに「ぴったりに見える」画像を見つけ、喜び勇んでデザインに配置し、必要なサイズに拡大する——そして、心を打ち砕くモザイクとぼやけたエッジを目の当たりにします。実は、あなたが保存したのはウェブサイトのプレビュー用サムネイルに過ぎず、その解像度は 500px にも満たないかもしれません。このミスはそれまでの作業を無駄にするだけでなく、高画質の代替案を再度探す手間を発生させます。もしこれがプロジェクトの締切前夜に起きたなら、それはまさに大惨事です。画像の実際のサイズを瞬時に判断できないために生じるこのような誤用は、作品のプロフェッショナリズムに影響を与えるだけでなく、クライアントからの否定的な評価や、印刷コストの無駄遣いにつながる可能性さえあります。
インスタの正方形、ストーリーの全画面。混在した画像をどう探す?
ソーシャルメディアのビジュアルデザインにおいて、サイズが全てです。Instagram の投稿は 1080 x 1080px の正方形、リールやストーリーは 1080 x 1920px の全画面縦長です。Facebook のカバー写真や広告にはまた独自の規定があります。SNS 担当者やデザイナーのフォルダには、異なるプラットフォームやキャンペーンのために作られた数百枚の画像ファイルが保存されているかもしれません。上司に「去年の母の日のインスタ用正方形投稿を全部探して。スタイルを参考にしたいから」と言われた時、フォルダを開くと、MothersDay_final.jpg、MD_post_v2.png、IG_1080_mom.psd など、様々な命名規則のファイルが並んでいます。どれが 1080 x 1080 のバージョンなのか?全く判断がつかず、一つ一つソフトウェアで開いて確認するか、過去の自分がきちんとファイル名を付けていることを祈るしかありません。過去の素材を効率的に再利用したり振り返ったりすることは、不可能なタスクになってしまいます。
数千枚の写真から、レタッチ価値のある高画質原画を素早く選び出すには?
フォトグラファーにとって、一度のイベントや撮影で数百、数千枚の写真を持って帰るのは日常茶飯事です。これらの写真には、高解像度の RAW ファイルと、カメラが生成したプレビュー用の小さな JPG 画像が混在しています。写真の選別(カリング)と編集の第一歩は、構図や光が優れており、かつ高画質でレタッチに耐えうる原画を素早く見つけ出すことです。しかし、ファイルエクスプローラーや Finder だけでは、どれが 4000px を超える高画質原画で、どれが 1 MB にも満たないプレビュー画像なのかを一目で見分けるのは困難です。多くのフォトグラファーはまず Lightroom に読み込み、プレビューが生成されるのを待ってから選別を始めます。しかし、素早く閲覧したいだけの場合や、ディスクの散らばったフォルダから特定のサイズの古い写真を探したい場合、このプロセスは非常に重く感じられます。膨大な写真の海から、真にポスプロのポテンシャルを秘めた作品を素早く特定することが、プロの撮影ワークフローにおける効率の鍵となります。
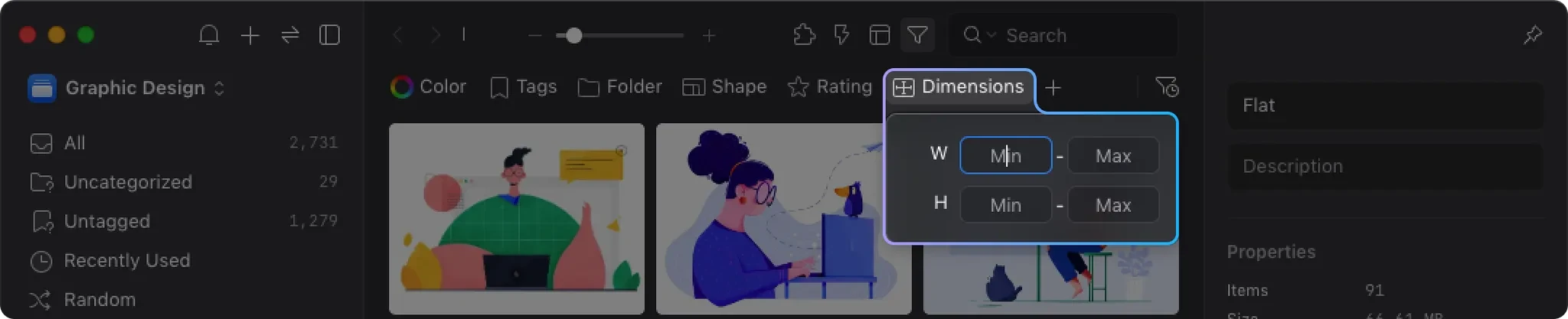
もう感覚でサイズを推測しない。Eagle の「サイズフィルター」でプロの効率を上げる
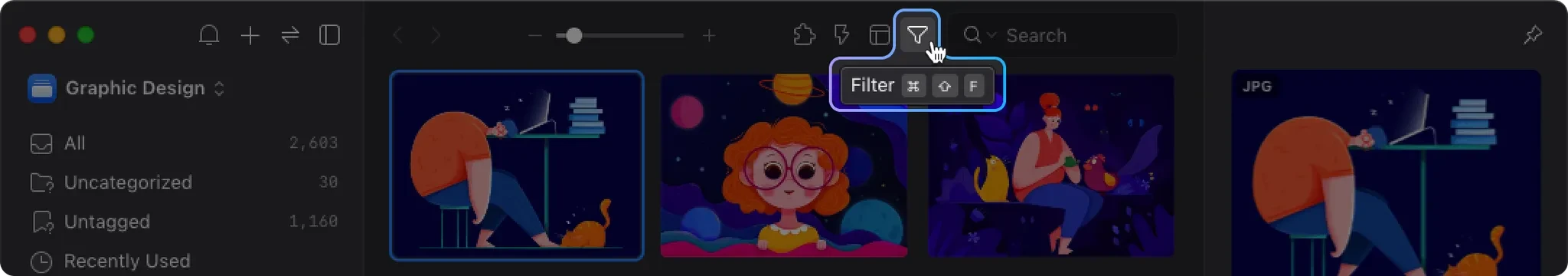
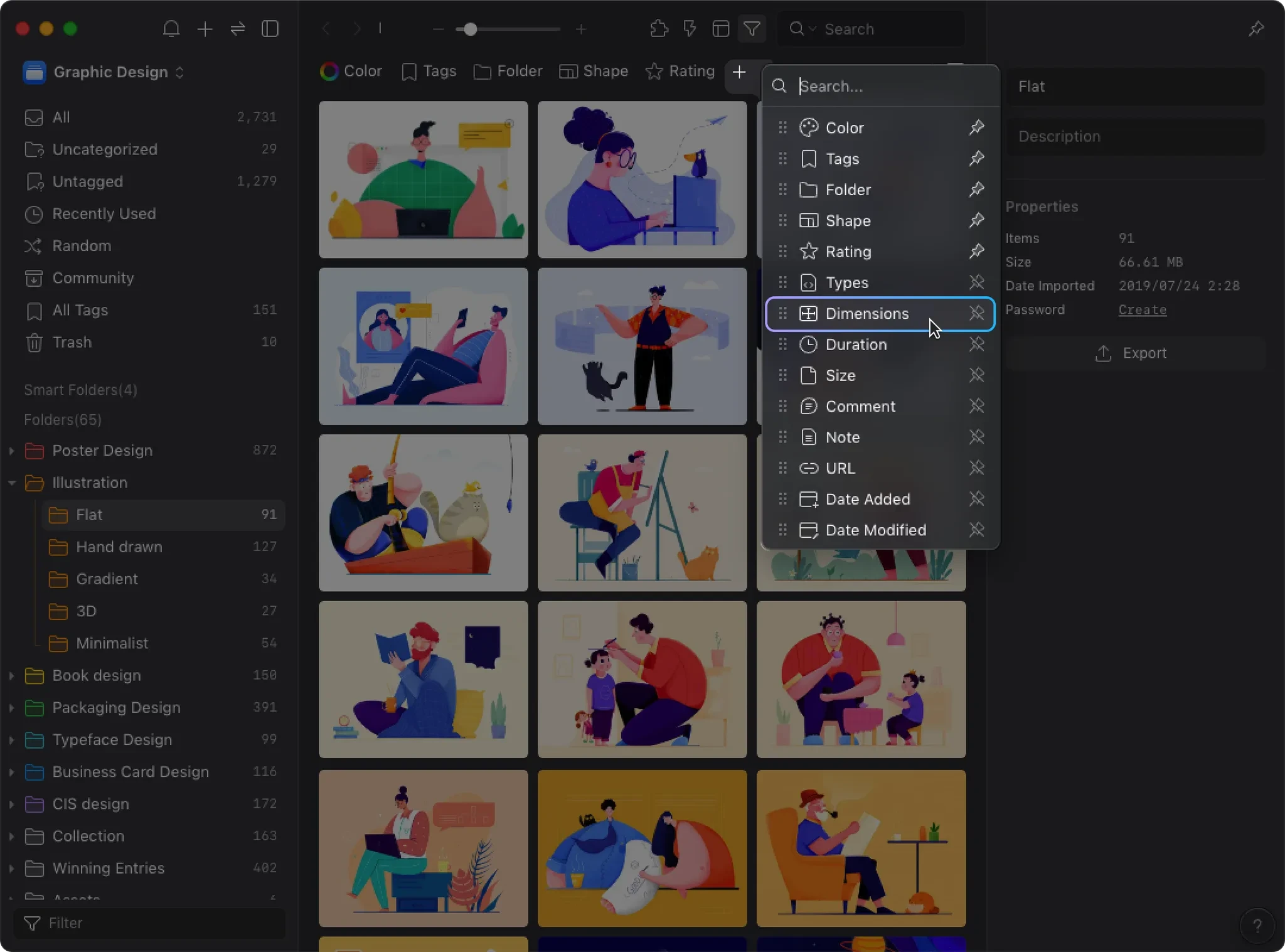
上記のような「サイズ」に起因する様々な管理の困難に直面した時、あなたが必要なのはより厳格なファイル命名規則でも、超人的な記憶力でもありません。画像の内部情報を「読み解く」ことができるスマートなツールです。Eagle の「サイズフィルター」機能は、最も直感的な方法で、膨大な素材ライブラリに正確な指示を出すことを可能にし、特定のサイズの画像探しを推測に頼る作業ではなくします。大きなサイズの画像を探す場合でも、特定の縦横比の素材が必要な場合でも、Eagle は瞬時に条件に合う結果をフィルタリングして表示し、混沌とした素材ライブラリを、即座に反応するプロのアシスタントに変えてくれます。

砂漠での針探しにさようなら:ワンクリックで RWD 用素材を正確に特定
RWD 設計のために手動で異なる幅の画像を探していた苦労を覚えていますか?Eagle を使えば、その問題は即座に解決します。フィルターを開き、「幅」の欄で「 > 」を選択し、「1920」と入力するだけです。0.5 秒もかからずに、ライブラリ内の幅 1920px を超えるすべての画像が表示されます。これらはデスクトップ版ウェブサイト制作に最適な候補素材です。次に、条件を「幅」「が次の範囲内」「768」「1024」に変更すれば、すぐにタブレットに適した画像が見つかります。このように画像の幅で検索する能力は、これまで数十分かかっていた作業を数秒で完了させることを可能にします。プロセス全体が流れるように進み、あなたの思考は面倒な操作に中断されることなく、デザインそのものに完全に集中できます。


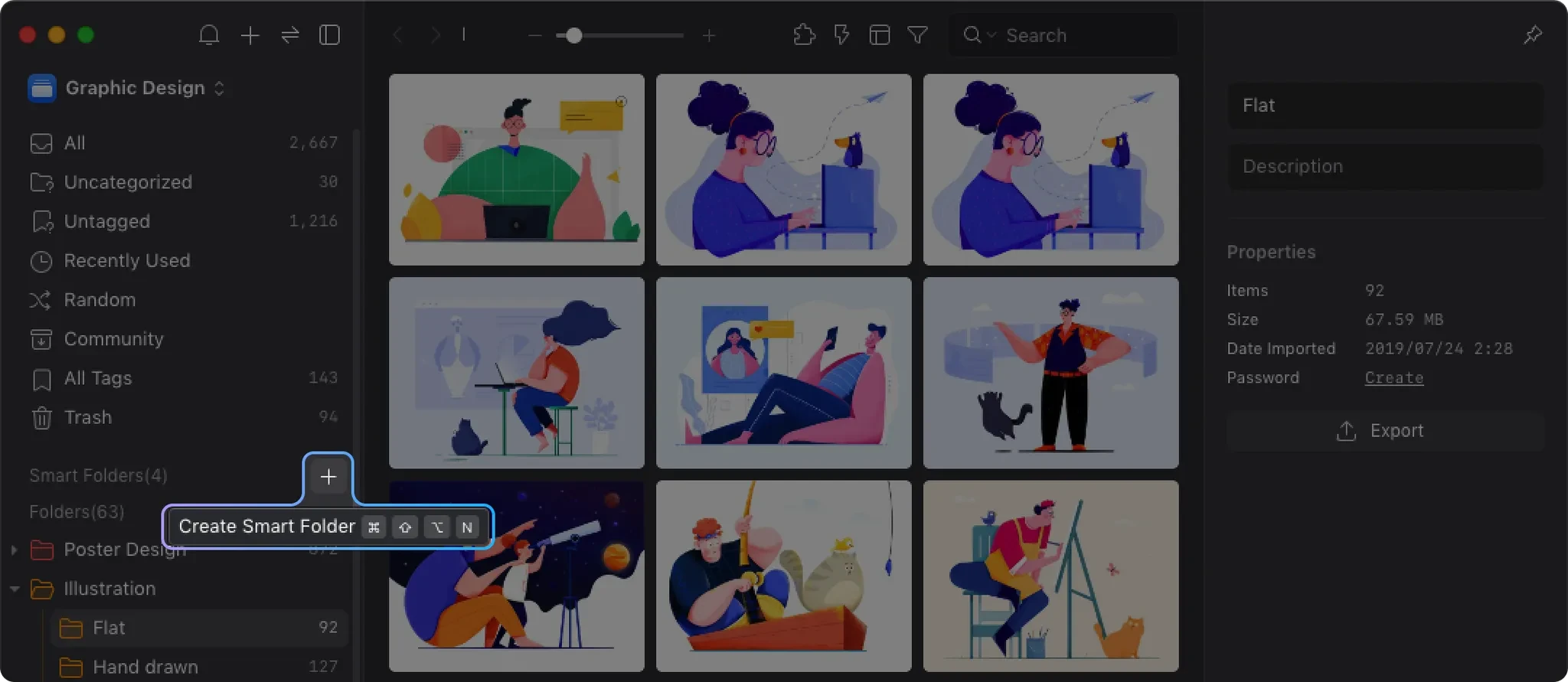
品質の最低ラインを設定し、低解像度画像の悪夢を根源から断つ
二度と低解像度のサムネイルを誤用する悲劇を繰り返さないために、Eagle ライブラリに「品質チェック」用のスマートフォルダを作成することができます。フィルター機能を使い、「幅 > 800px」かつ「高さ > 800px」といった恒久的なフィルター条件を設定します。こうすれば、このスマートフォルダを閲覧する際に、サイズが小さすぎるアイコンやサムネイル、品質の低い画像はすべて自動的に除外されます。これはあなたの制作フローに品質の防火壁を築くようなものです。インスピレーションや素材を探し始める段階で、目にするすべての画像が基本的な使用可能性を備えていることを保証し、安心してデザインに画像をドラッグ & ドロップできるようになります。

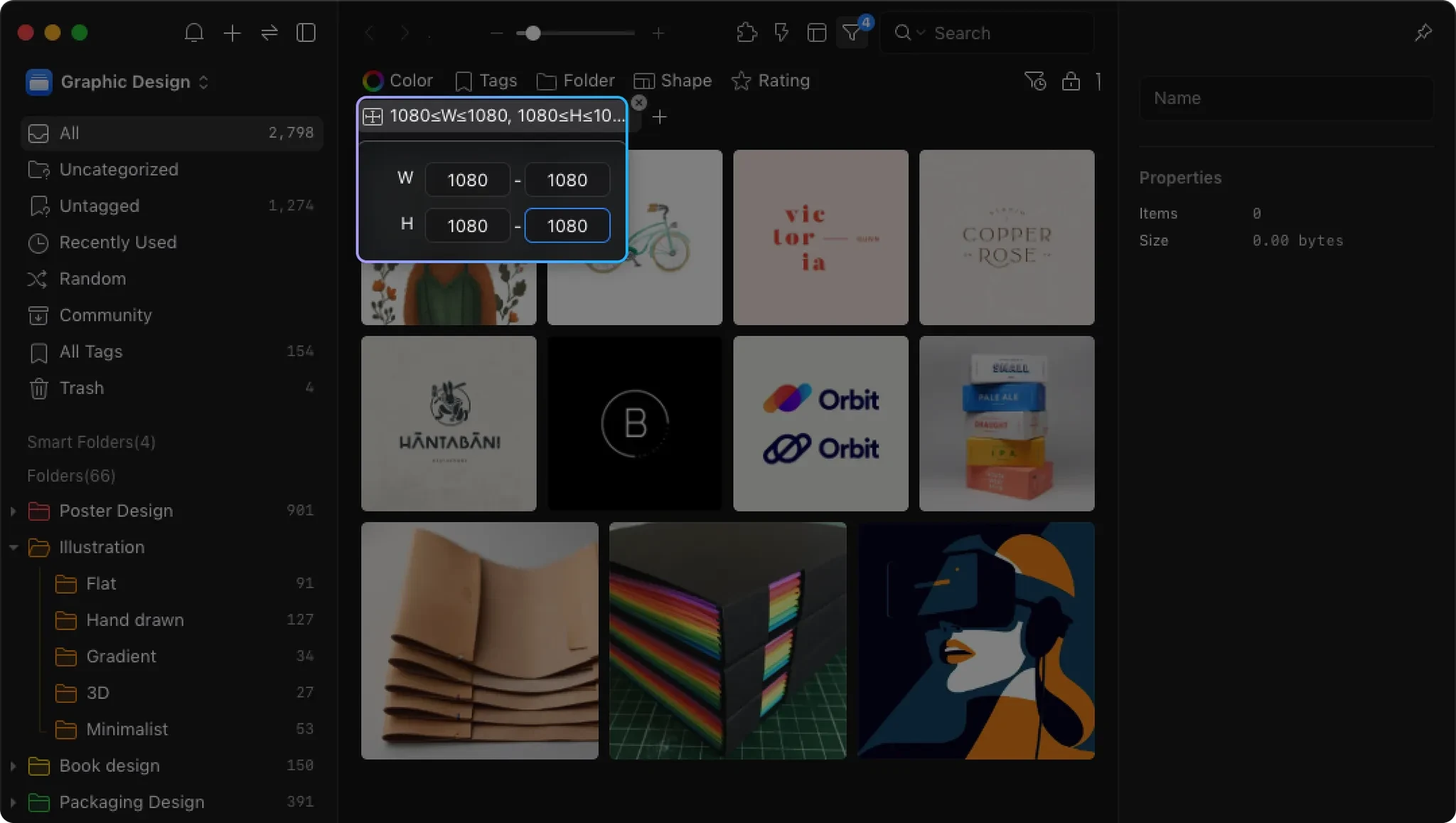
「幅 1080 x 高さ 1080」、SNS の規定に合う完璧なサイズを正確に発見
SNS 素材の管理の混乱も、Eagle のサイズフィルター機能の前では、いとも簡単に解決します。Instagram の正方形投稿をすべて見つけたい時は、フィルターで幅と高さの上限・下限値を両方とも 1080 に設定するだけです。すると、ファイル名が何であれ、どのフォルダに保存されていようと、この比率に合致するすべての画像が瞬時にリストアップされます。同様に、「幅 1080px」かつ「高さ 1920px」と設定すれば、ストーリーに適した全画面素材をすべて見つけることができます。この機能は素材の再利用性を大幅に向上させ、過去の成功事例を簡単に振り返ったり、特定の広告枠に合う既存の素材を素早く見つけたりすることを可能にし、SNS コンテンツ管理を前例のないほど効率的かつ正確なものにします。

数百枚の作品から秒速で特定し、高画質画像の編集に集中する
フォトグラファーのワークフローも同様に Eagle で最適化できます。撮影プロジェクト全体のフォルダを Eagle にインポートした後、数千枚の写真に直面しても、必要な操作は一つだけです。フィルターを開き、「幅 > 4000px」(またはあなたのカメラが生成する高画質の基準値)と設定します。Eagle は条件に満たないプレビュー用の小さな画像を即座に非表示にし、あなたが時間をかけて確認し編集すべき高解像度の原画だけを残します。さらにカラータグや評価機能と組み合わせることで、写真の一次選別を迅速に完了させることもできます。このプロセスは従来のファイルエクスプローラーより何倍も速いだけでなく、大規模な編集ソフトを起動するよりもずっと軽快です。これにより、フォトグラファーは貴重なエネルギーを、ファイルの分類や選別に浪費することなく、映像の芸術的創造そのものに完全に集中することができます。
時間を創作に取り戻す:煩雑な画像管理を過去のものに
Eagle の「サイズフィルター」機能は、一見シンプルですが、デザイナー、フォトグラファー、マーケターの日常業務における非常に普遍的で時間のかかる問題を解決します。それは、これまで手作業、記憶、そして運に頼っていた「画像探し」のプロセスを、データに基づいた、正確で効率的な「フィルタリング」のプロセスへと転換させます。これからは、画像のサイズを確認するために作業を何度も中断する必要も、低解像度の画像の誤用による品質問題を心配する必要もなくなります。多様な RWD のニーズに対応する場合でも、厳格な SNS の規定に合わせる場合でも、大量の写真の中から最高の原画を選ぶ場合でも、Eagle はワンクリックであなたを目的地に導きます。これは単なるツールのアップグレードではなく、働き方の思考転換です。画像サイズの選別がもはや苦行でなくなった時、あなたは本来浪費されていた多くの時間とエネルギーを解放し、それらを真に重要な核心的タスク——思考し、創造し、卓越したビジュアル作品を創り出すこと——に投入することができるのです。