
仕事効率UP!デザイナー必携のChrome拡張機能22選
デザイナーとして、Google Chromeをメインブラウザとして使っていますか? デザインの生産性や効率性を高めるために、Chrome拡張機能を活用することもお忘れなく!
デザイナーが愛用するGoogle Chromeの拡張機能を以下にまとめました。それぞれ以下のような異なる機能を備えています:
- 画像キャプチャ、お気に入りブラウザページの収集
- ウェブサイト上の全画像をワンクリックでダウンロード可能
- ウェブサイト上でのカラーコードの自動検出
- フォント、フォントスタイル、サイズを確認する
以下のおすすめのGoogle Chrome拡張機能は、すべて無料で、Chromeのオンラインショップから直接ダウンロードすることができます。
インスピレーションや参考資料の収集におすすめのChrome拡張機能3選
インスピレーションを集めることは、デザインの第一歩として絶対に必要です。Chromeの拡張機能で素早く画像を収集・保存して、早速制作に取りかかりましょう。
参考デザインの中から最適なスタイルを見つけ、クリエイティビティをストックするための便利なツールをご紹介します。
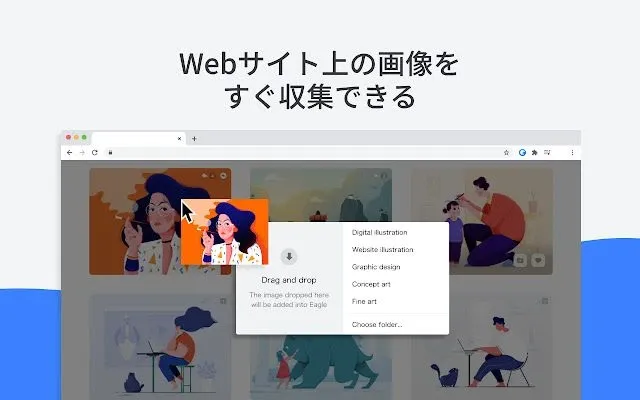
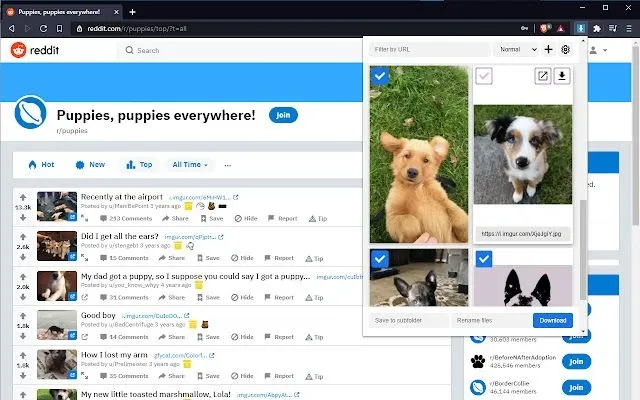
1. Eagle

画像クレジット:Eagle for Chrome
美しい画像を集めて保存し、一枚一枚ダウンロードするのは時間のかかる作業ではないでしょうか?また、右クリックによるダウンロードを禁止しているページに遭遇することもあります。
Eagleを使えば、ワンクリックでページ内のすべての画像をダウンロードでき、画像のスクリーンショットを好きなサイズに拡大することができます。そして何より、ダウンロードしたらすぐに整理できるので、画像の管理には最適です。
Eagleは写真を保存する際にURLを自動的に記憶するので、突然写真をダウンロードしたページを再訪したくなった場合でも安心です。
- 言語:日本語対応
※ブラウザの拡張機能をフルに活用するためには、Eagleアプリのダウンロードが必要です。
2. Image downloader

画像クレジット:Image downloader
Eagleと同じく、Image Downloaderは簡単に使える画像ダウンロードソフトです。気に入った画像やインスピレーションがあれば、すべてワンクリックでダウンロードすることができます。
画像が多すぎてダウンロードできない場合は、イメージダウンローダーのフィルターを使って、幅、高さ、URLでフィルタリングして、ダウンロードしたい画像を探すことも可能です。
- 言語:英語
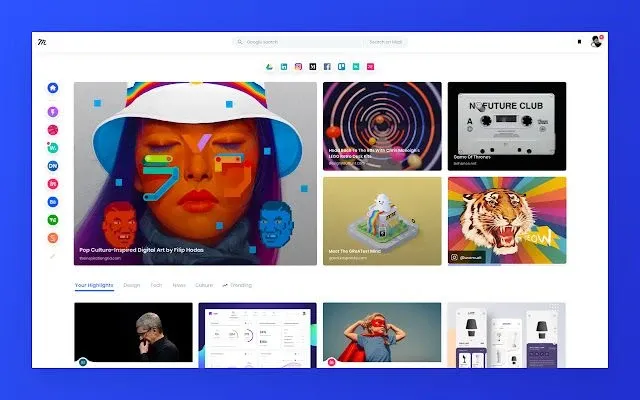
3. Muzli
 画像クレジット:Muzli
画像クレジット:Muzli
Muzli(ムズリ)は、その豊かさでデザイナー界ではよく知られています。
毎日ブラウザを開いて、写真、グラフィックデザイン、インターフェースデザインなど、最新で流行のデザインコレクションを見ることができるMuzli Chromeアドオンがこちら!
世界中のデザイナーからクールな作品を簡単に集められます。それだけでなく、Dribbble、Designer News、Sidebar、CSS Winner、The Next Webといったデザインメディアのプラットフォームにも統合され、これらのプラットフォームを閲覧する時間が短縮されました。
- 言語:英語
色検出のおすすめChrome拡張機能4選
ウェブを見ながらカラーマッチングのセンスを磨いたり、画像の色比を観察したり、これらの拡張機能はきっと役に立ちますよ。
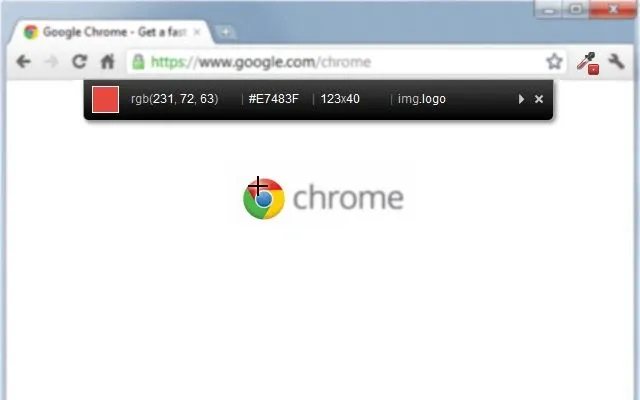
4. ColorZilla

画像クレジット:ColorZilla
ColorZillaは、カラーブロック、グラデーション、その他多くのカラーバリエーションを含むWebページ上のすべての色をすばやく検出する機能を備えています。 また、色の詳細な調整、カラーコードのコピー&ペースト、CSSグラデーションに準拠した構文の作成も素早く行うことができます。
- 言語:英語
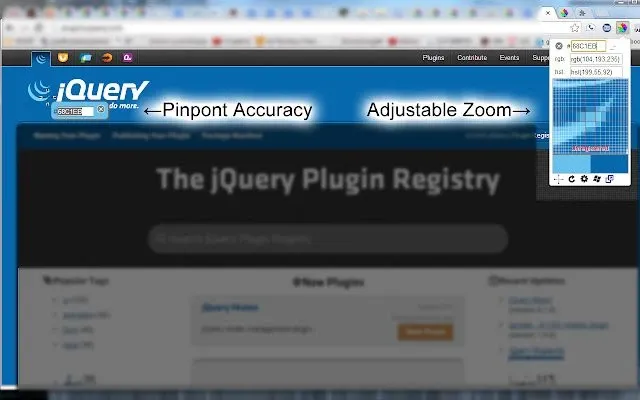
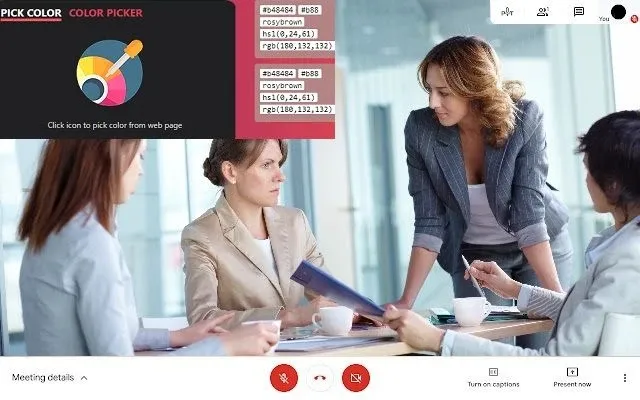
5. ColorPick Eyedropper

画像クレジット:ColorPick Eyedropper
もし、デザイナーが迅速かつ簡単に使えるスポイトツールを探しているなら、ColorPick Eyedropperはおそらく最も必要とされるツールでしょう。
ウェブページの特定の部分を拡大・縮小できる拡大鏡を搭載し、色の詳細を簡単に表示したり、マウスをドラッグして微調整することも可能です。
ColorPick Eyedropperは、Webデザイン作業におけるカラーピクセルの詳細に関するニーズに応えるものであると確信しています。
- 言語:日本語対応
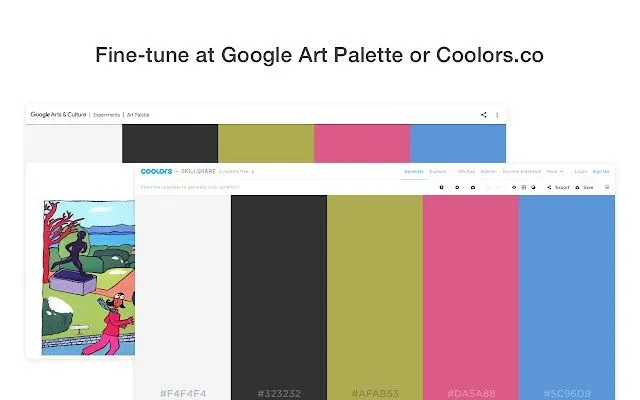
6. Site Palette
 画像クレジット:Site Palette
画像クレジット:Site Palette
美しいウェブサイトのメインカラーを素早く知りたいですか? Site Paletteを使えば、すぐにわかります。
SketchやIllustratorで使える様々な色の組み合わせを生成して共有できる、フロントエンドデザイナーにおすすめのChrome拡張機能です!とても便利で美しいですよ。
- 言語:英語
7. Hex Color Picker
 画像クレジット:The Hex Color Picker
画像クレジット:The Hex Color Picker
Hex Colour Pickerは、お気に入りのウェブページから簡単に色のインスピレーションを引き出せるChrome拡張機能です。
正確なRGBカラーコードや16進カラーコード(HTMLカラーコード)を提供し、次のデザインに素早く適用することができます。
また、オフラインでの閲覧モードにも対応しており、デザインの勉強もしやすくなっていますよ。
- 言語:日本語対応
フォントやアイコンラインを検出するChrome拡張機能3選
ウェブサイトでよいアイコンやフォントを見て、もっと詳しく見たい、出典を確認したい?以下のChrome拡張機能は、素早く識別するために推奨されています。
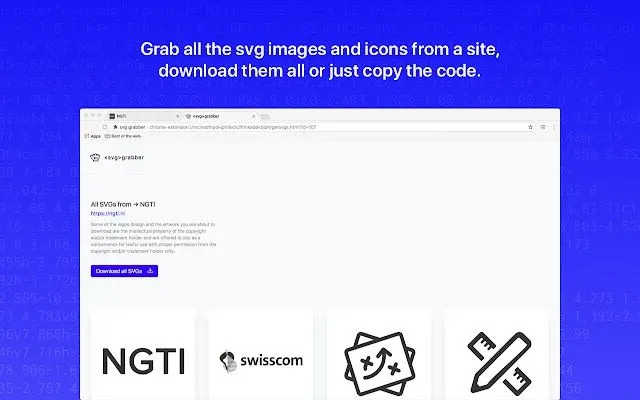
8. SVG Grabber

画像クレジット:SVG Grabber
Webサイトにクールなロゴ、特別なロゴが欲しいですか?本来のロゴの取得方法は、デベロッパーツールに行く→コードを確認する→次々と読み込む→ダウンロードというもので、時間がかかるだけでなく、超面倒だったのです。
SVGグラバーを使えば、サイト上のすべてのSVGロゴやイラストのプレビュー、ダウンロード、コードのコピーがボタン一つですぐにできるようになりました。
- 言語:英語
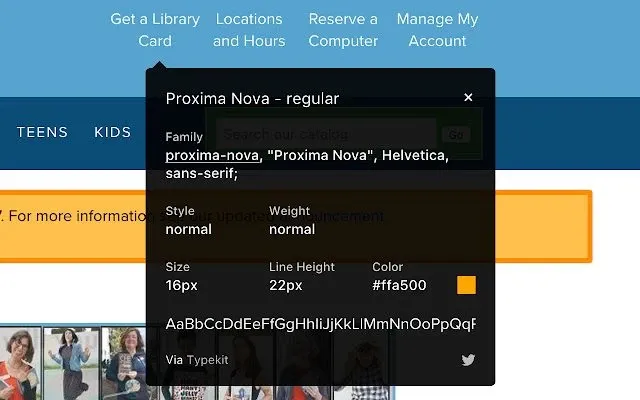
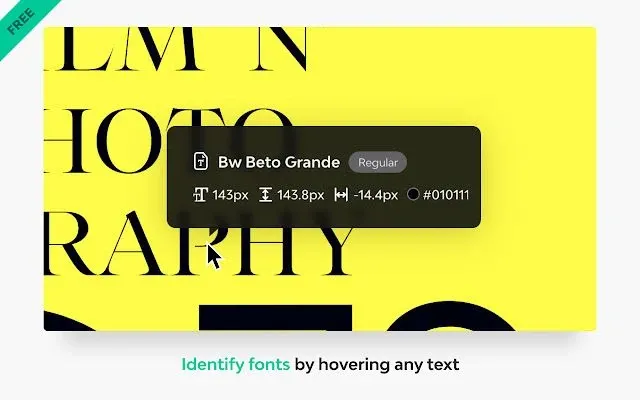
9. Whatfont

画像クレジット:Whatfont
道具を使わず素手でWebページのフォントを識別しようと思ったら、かなりの時間がかかりますし、経験がなければ本当に大変です。
Whatfontは、フォントを簡単かつエレガントに認識するのに役立ちます。興味のあるフォントの上にカーソルを置くだけで、答えが瞬時に表示されるのです。
- 言語:英語
10. Fonts Ninja

画像クレジット:Fonts Ninja
Fonts Ninjaは優れたフォント識別ツールです! すべてのフォントスタイル、CSSプロパティ、Web上のフォントの情報を直接提示するだけでなく、価格まで表示します。
特に、ウェブサイト上で見つけたフォントをプラグインでブックマークしておけば、今後同じフォントを使いたいときに、ブックマークを使って直接探すことができ、デザインワークフローのスピードアップに貢献します。
ウェブサイト上で見つけたフォントをお使いのドローイングソフトウェアで使用したい場合は、新たに発見したフォントの同期を支援する同社のmacOS/Windowsアプリケーションをダウンロードできます。 (対応:Illustrator、Photoshop、Figma)。
- 言語:英語
ダウンロードしたフォントを直接プレビューしたいですか? デザイン素材管理ツール「Eagle」にお任せください!

画像クレジット:Eagle
UI/UXデザイン・Webデザイナーに特におすすめのツール9選
UX(ユーザーエクスペリエンス)とは、ユーザーが製品やサービスを通じて体験することを表す言葉です。UI(ユーザーインターフェース)とは、ユーザーから見たサービスや製品の外観を表す用語です。
ウェブページの機能を確認したいときや、理解したい優れたインターフェースを見るとき、デザイナーの時間と労力を簡単に節約できるChrome拡張機能をまとめました。
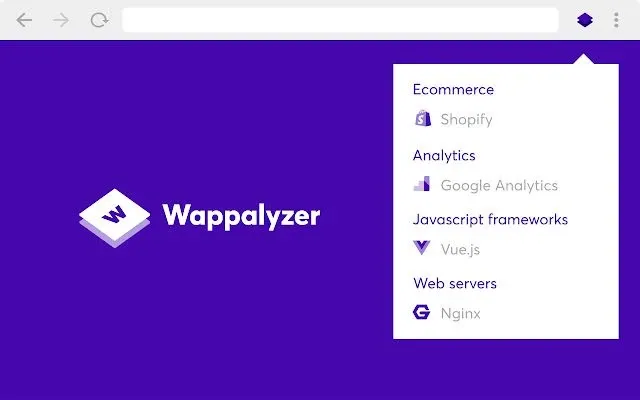
11. Wappalyzer
 画像クレジット:Wappalyzer
画像クレジット:Wappalyzer
Wappalyzerは、環境、使用技術、コンテンツマネジメントシステム(CMS)、eコマースプラットフォーム、Javascript情報などを表示し、他人のWebサイトを調査するのに便利で実用的なツールです。
さまざまなWebサイトで使われているプログラミング言語やマーケティングツールをすぐに知ることができるので、いちいちプラグインを調べる必要がなくなりました。
- 言語:日本語対応
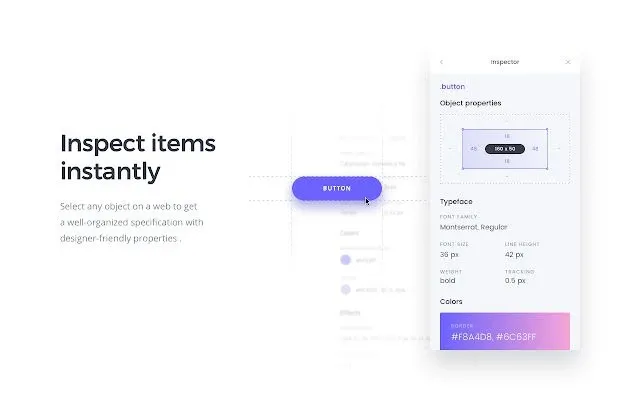
12. CSS Peeper

画像クレジット:CSS Peeper
Webページ上のボタンのサイズやフォント、スタイルが気になったことはありませんか?やはりデベロッパーツールで全部チェックしているのでしょうか。
CSS Peeperは、Webページ上のオブジェクト、色、要素のCSSパターンをマウス操作ひとつで表示できる、デザイナーのためのオーダーメイドのCSSチェッカーです。
- 言語:英語
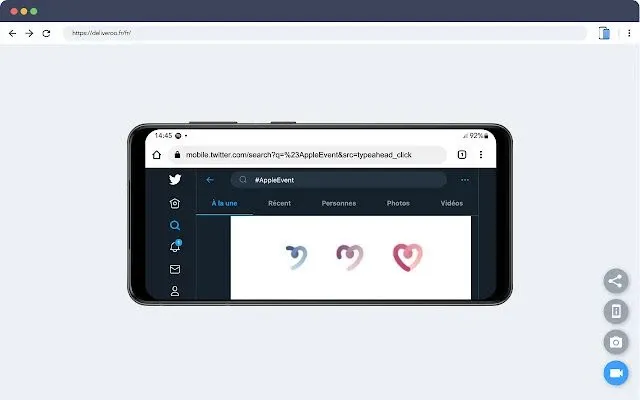
13. Mobile simulator

画像クレジット:Mobile simulator
仕事上、常にモバイル版の解像度を確認する必要があるのでしょうか? Mobile simulator(モバイルエミュレーター)を使えば、PC版も簡単に試せます。
携帯電話やタブレットの機種を問わずテストが可能です。また、チーム内で作品を共有する必要がある場合は、PNG形式でファイルを書き出し、メールやPPTに挿入して簡単にプレゼンテーションすることもサポートされています。
- 言語:日本語対応
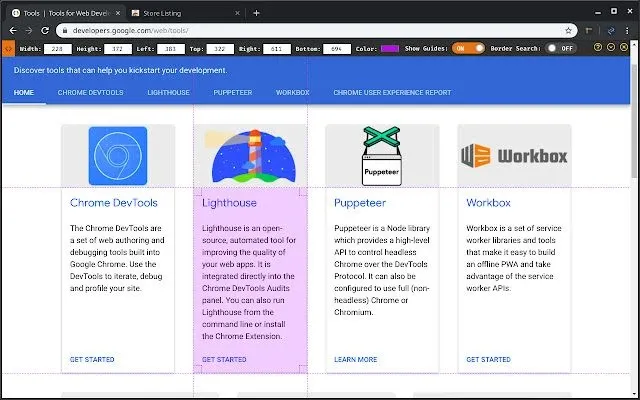
14. Page Ruler Redux

画像クレジット: Page Ruler Redux
Page Ruler Reduxは、ウェブページのピクセルサイズや要素サイズを素早く取得するのに役立ちます。
測定には点線の入った定規を使用し、マウスでサイズを変更することも可能です。また、デザイナーの位置決めを容易にするために、端に位置決め線を設けています。
- 言語:英語
※2022 年 04 月 28 日更新,このリンクは最近利用できなくなりました
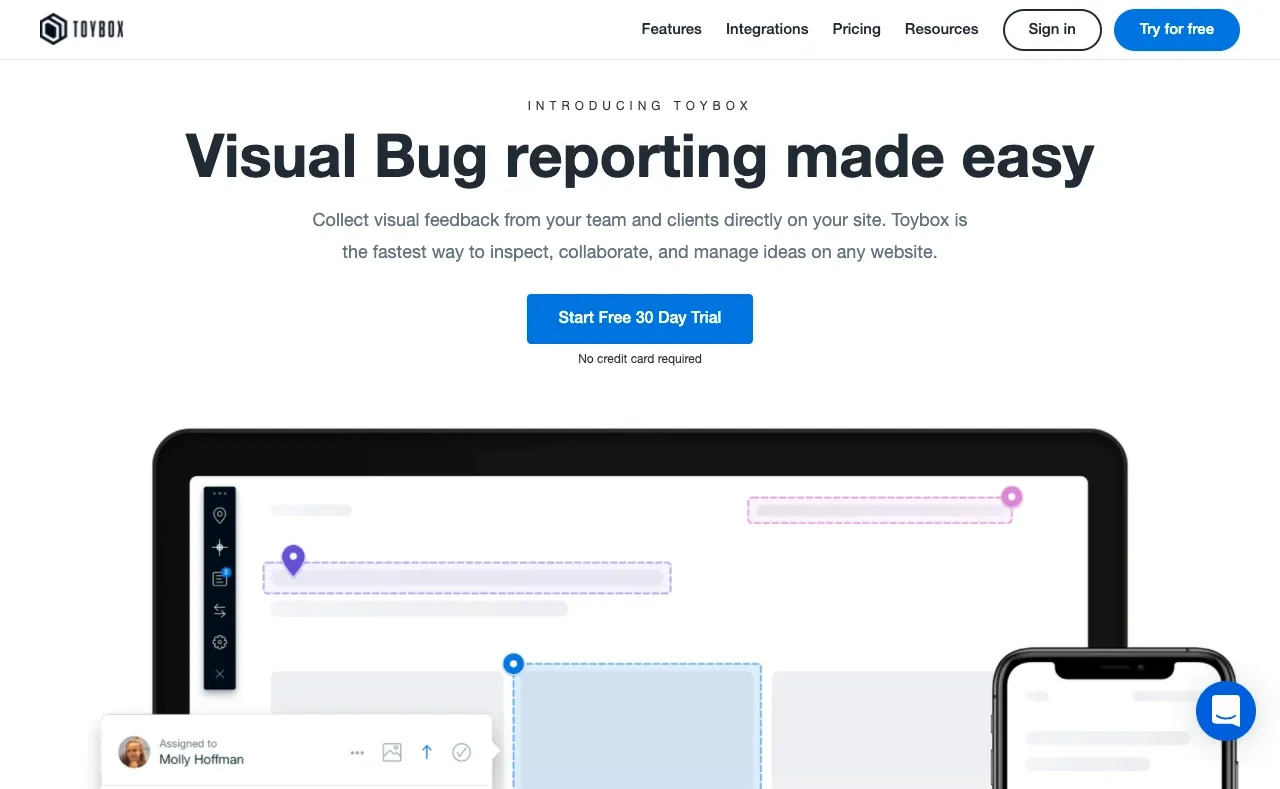
15. Toybox
 画像クレジット:Toybox
画像クレジット:Toybox
Toyboxは、サイトの要素をより直感的に把握できるようにし、バグ解消のスピードアップを実現します。
InVisionやZeplinインスペクションのオンライン版に近い機能を持ち、Webサイトの不具合を視覚的に修正することを支援します。
また、CSSを含むWebサイトの監視、閲覧履歴やOS情報の監視も可能で、日々の監視時間を短縮し、生産性を向上させることができます。
- 言語:英語
16. Grid Overlay
 画像クレジット:Grid Overlay
画像クレジット:Grid Overlay
Grid Overlayは、ウェブサイト上のオブジェクトやタイポグラフィを整列させるために使用できるChrome拡張機能で、ウェブサイトで使用するスペーシングやタイポグラフィの設定を素早く理解するのに最適な機能です。
- 言語:英語
17. Squint
 画像クレジット:Squint
画像クレジット:Squint
他のWebサイトで使われているフォントを一目で知りたい、他のWebサイトから直接UIデザインを学びたいなど、Squintはおすすめです。
あらゆるウェブサイトやアプリケーションのオブジェクト、階層的な順序、最も身近な使用パターンに素早く慣れることができる多くの機能を備えています。
Webデザインの優先順位付けと評価を行い、美しさと機能性を兼ね備えたWebサイトを設計するために役立ちます!
- 言語:英語
18. UX Check
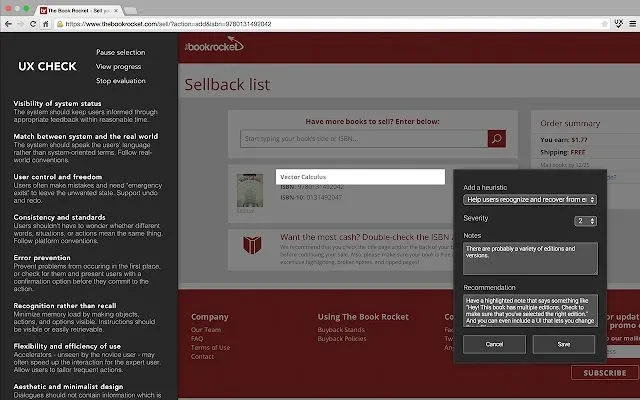
 画像クレジット:UX Check
画像クレジット:UX Check
UXデザイナーなら、UXチェックを見逃す手はありません!ヒューリスティック評価を使って、Webページがユーザーの習慣に合っているかどうかを計算し、チェックするのに役立ちます。
メモを取る、スクリーンショットを撮る、レポートを書き出すなど、さまざまな機能が同僚、顧客、チームとのコミュニケーションをより効果的にします。
- 言語:英語
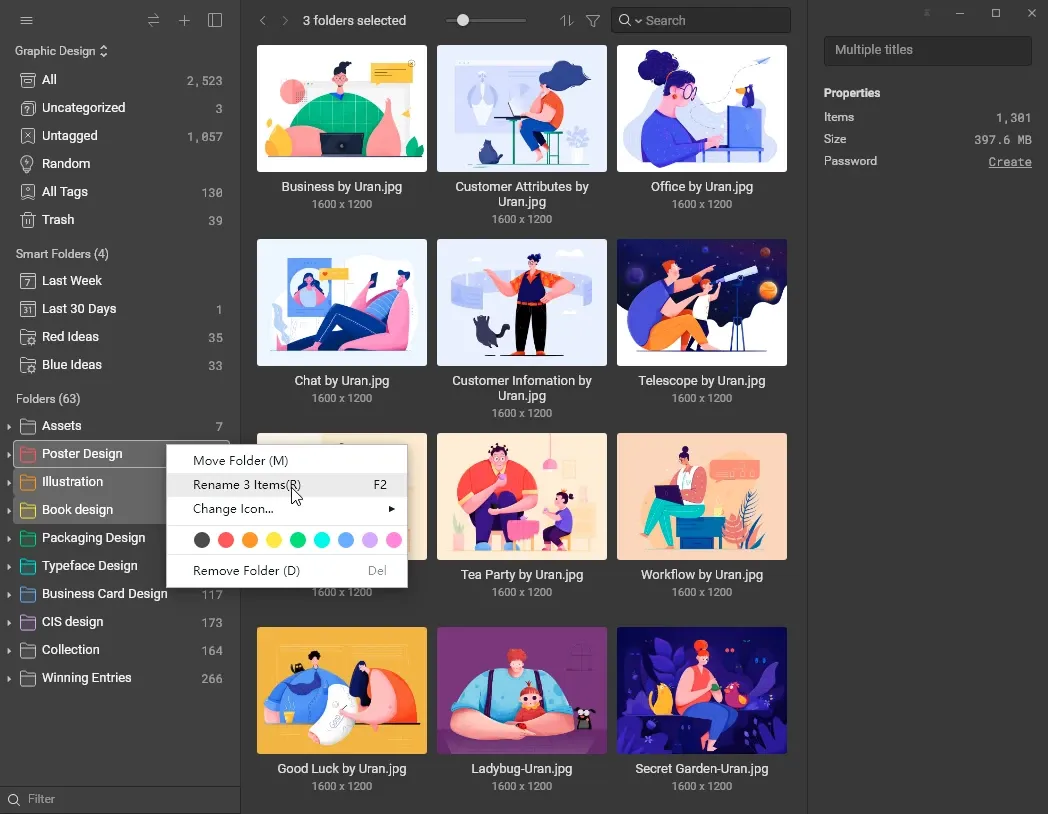
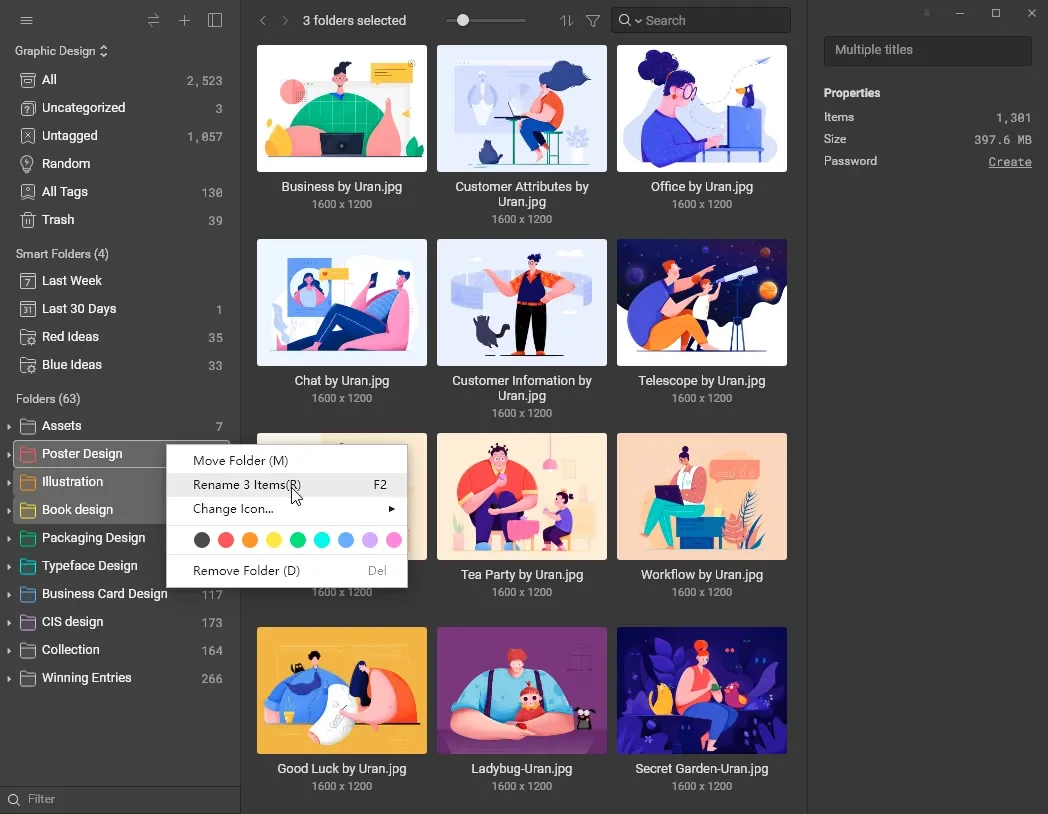
何度もファイルを編集して、どれが最終バージョンかわからなくなった?Eagleの「画像名前のバッチ変更」機能で、ファイルの整理や検索が一目瞭然!

画像クレジット:Eagle
利便性抜群!デザイナーの生産性を向上させるChrome拡張機能
作業用のインターフェイスがより快適に見えると、気分も上がりますよね?以下の拡張機能で悩みを簡単に解決してくれます。
19. Dark Reader

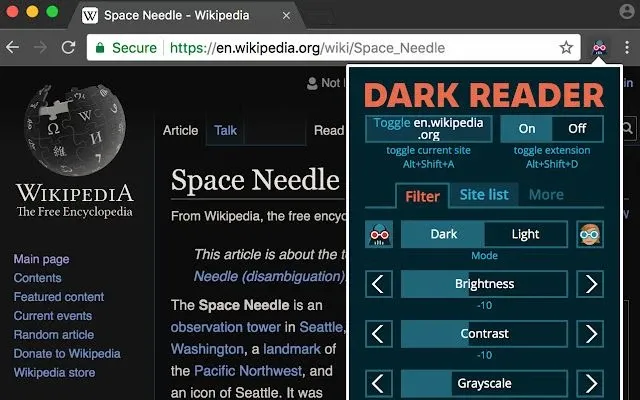
画像クレジット:Dark Reader
デザイナーにとって、長時間パソコンとにらめっこすることは避けられない作業ですが、画面の明るさに悩んでいませんか?
プラグイン「Dark Reader」は、サイトを自動的にナイトモードに調整し、明るい色を反転させることで、目を傷めずに夜間でも読みやすくしてくれる、必携の目の保護対策です。
また、明るさ、コントラストの調整、セピアフィルターの適用、ダークモード、フォントの設定など、用途に合わせた設定が可能です。
- 言語:日本語対応
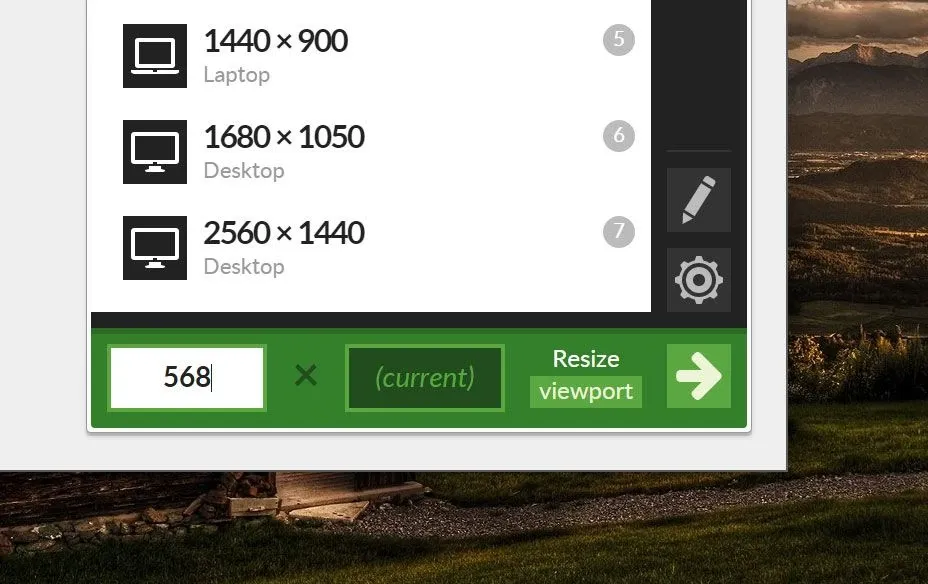
20. Window Resizer

画像クレジット:Window Resizer
ブラウザのウィンドウサイズを変更して、さまざまな画面解像度をシミュレートしてみませんか?Windows Resizerは、ウェブデザイナーが異なるブラウザの解像度でデザインをテストするための便利なツールです。
解像度オプションは、お客様のニーズに合わせてカスタマイズ可能です(追加/削除/並び替え)。
機能としては、ブラウザーのウィンドウの幅や高さ、ウィンドウの位置、アイコンなどを設定… スマホ、タブレット、パソコンのデザインに合わせて、幅、高さ、ウィンドウの位置、アイコン…などを設定することができます。
- 言語:英語
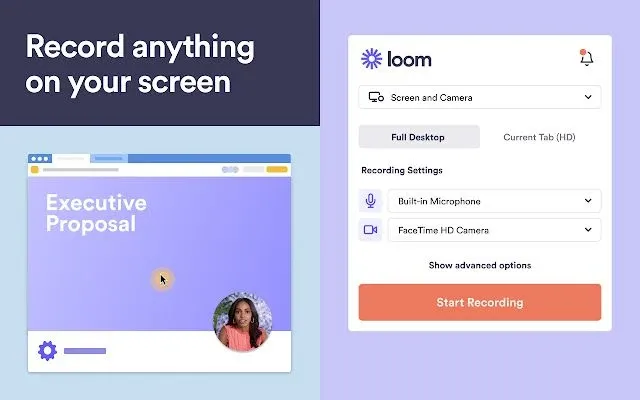
21. Loom
 画像クレジット:Loom
画像クレジット:Loom
Loomは、アニメーション、ユーザー手順、製品テスト、返信、バグチェックなどを記録し、同僚や友人とすぐに共有して、コミュニケーションをスピードアップできる無料の画面録画アドオンです!会議の議事録作成にも使えるので、文字を打ち込む手間が省けます。
- 言語:英語
まとめ
デザインを始めたばかりの人でも、経験豊富なデザイナーでも、生産性を高め、ワークフローを改善するために、新しいデザインスキルやツールを習得する必要性は常にあります。
今回ご紹介したChromeアドオンで、デザインに集中し、よりパワフルな作品作りに役立てていただければと思います。
生産性を上げたいなら、Eagleを試してみよう!
保存した画像を色で検索したい、参照URLを保存したい、Pinterestから参照画像を取り込みたい、重複保存を防ぎたいなど、Eagleなら画像管理も簡単です!もう、海の中で欲しい画像や動画が見つからないという心配はありませんから、少ない労力で多くのことをこなせます!
さらに、Eagleブログでは、より良いデザインのプロフェッショナルになるために役立つデザインリソースや情報も提供しています。
もし、まだインスピレーションがわかない、やる気が出ないという場合は、何万人ものデザイナーが便利なツールやインスピレーションを与えてくれるウェブサイトを共有しているEagleのデザインリソースコミュニティをご覧ください。
いつでも、Eagleはあなたのデザインの旅をサポートします!