プロデザイナー推奨!グラデーションツール 30 選
デザインの結果に不満を感じたり、デザインの視点やプロセスを変えたいと思ったことはありませんか?グラデーション作成がその解決策になるかもしれません!
グラデーション画像は、直線的、放射状、反射的、ひし形のグラデーションや、さまざまな色や透明度による漸進的なブレンドを描く技法で、ウェブサイト、ポートフォリオ、ロゴ、ブランディングなどの魅力を最大限に引き出してくれます!
今回は、リファレンスやサンプル、素晴らしいカラーパレット満載かつウェブ上で直接使えるコードまで生成してくれるグラデーションツールを 30 種類セレクトしました。それでは、見ていきましょう!
以下の内容もご参照ください:
- ブランドデザインとイメージに最適な配色を見つける
- 次のプロジェクトに向けてユニークな色彩を組み合わせる
- 既成概念にとらわれず、カラーパレットの可能性を広げる
EAGLE APP:配色のインスピレーションを完璧に管理!
動画クレジット:Rolando Barry
デザイン画像や参考資料を色別に整理してみませんか?Eagle App はデザイナーのためのデジタル素材管理ツールです。保存したファイルの色を自動的に認識し、検索や整理を簡単にしてくれますよ!
Eagle App は、カラーフィルタリングに加え、タグ付け、レビュー、ファイル注釈の他にも、特定のソフトウェアを開くことなく 81 種類以上のフォーマットでデータをプレビューできる機能を備えており、複数のデザインやプロジェクトを同時に効率的に管理するのに活用できます!
見逃せない!グラデーションツール厳選 30 選
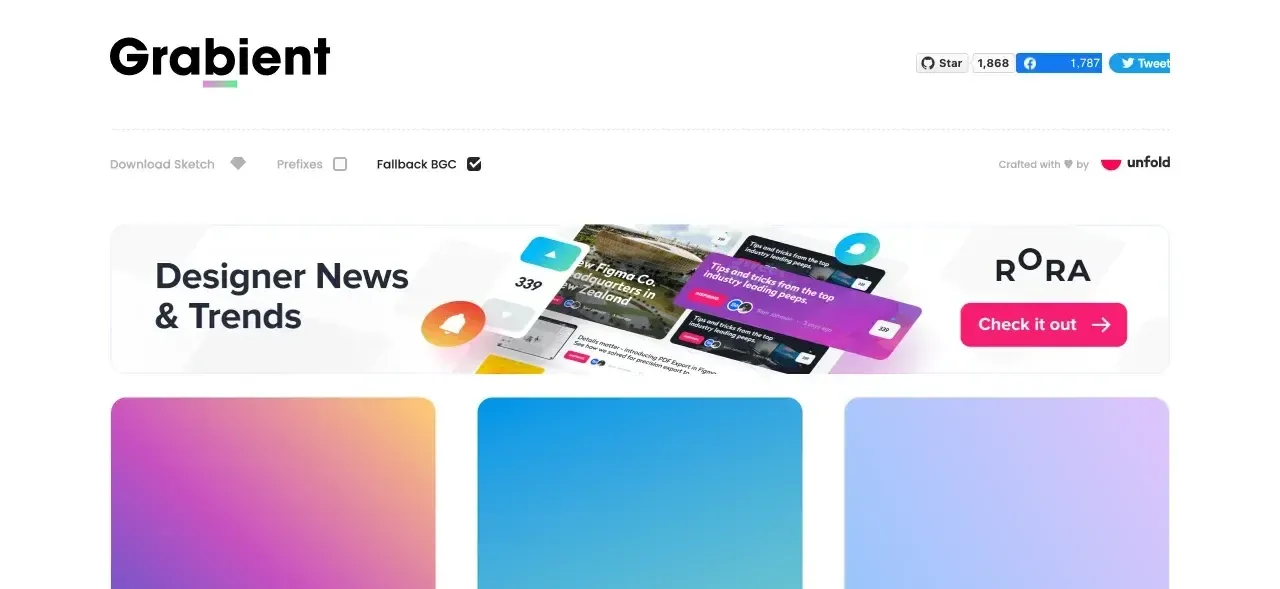
1. Grabient

画像クレジット:Grabient
Grabient は、Sketch プロジェクトで CSS コードを実行&コピーできるカスタムグラデーションツールです。サイトの一番下までスクロールしてアクションパネルを見つけ、カードの上でカーソルをスライドさせると、グラデーションの角度を好みの見た目に調整することができます。非常に直感的に使えます!
価格:無料
プラットフォーム:ウェブサイト
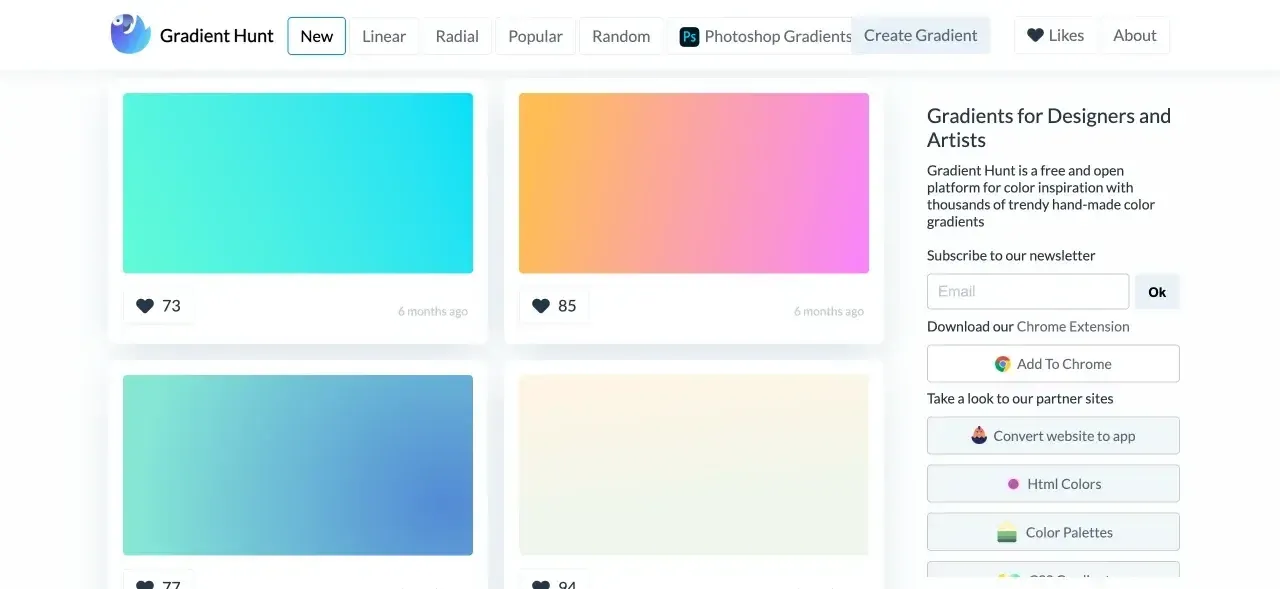
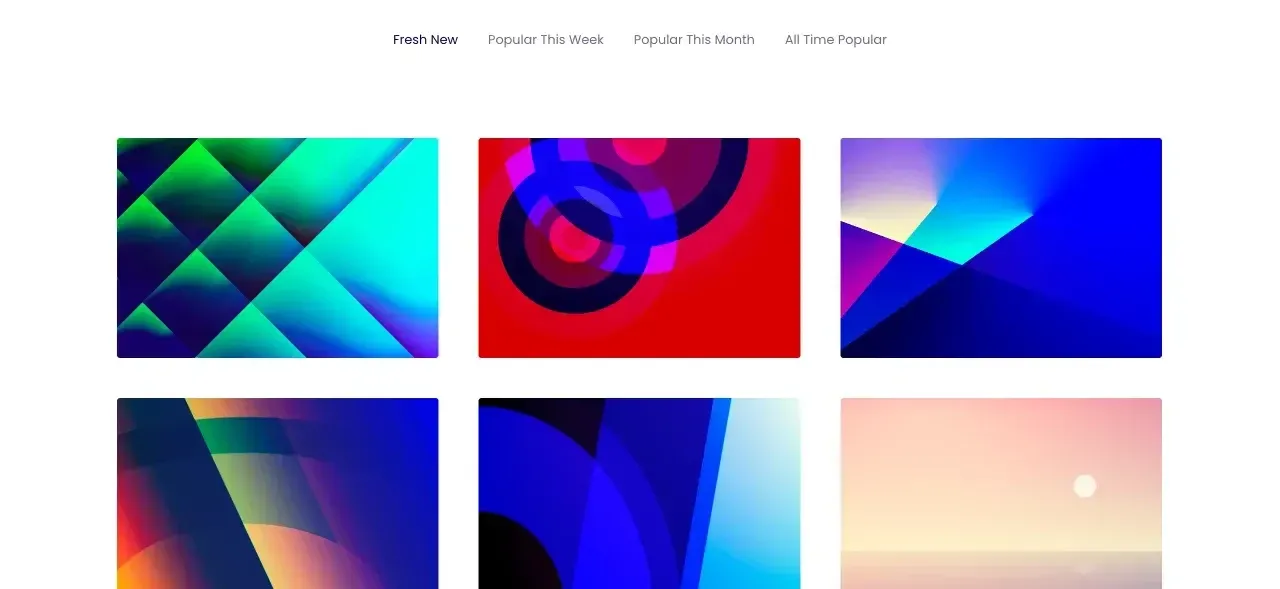
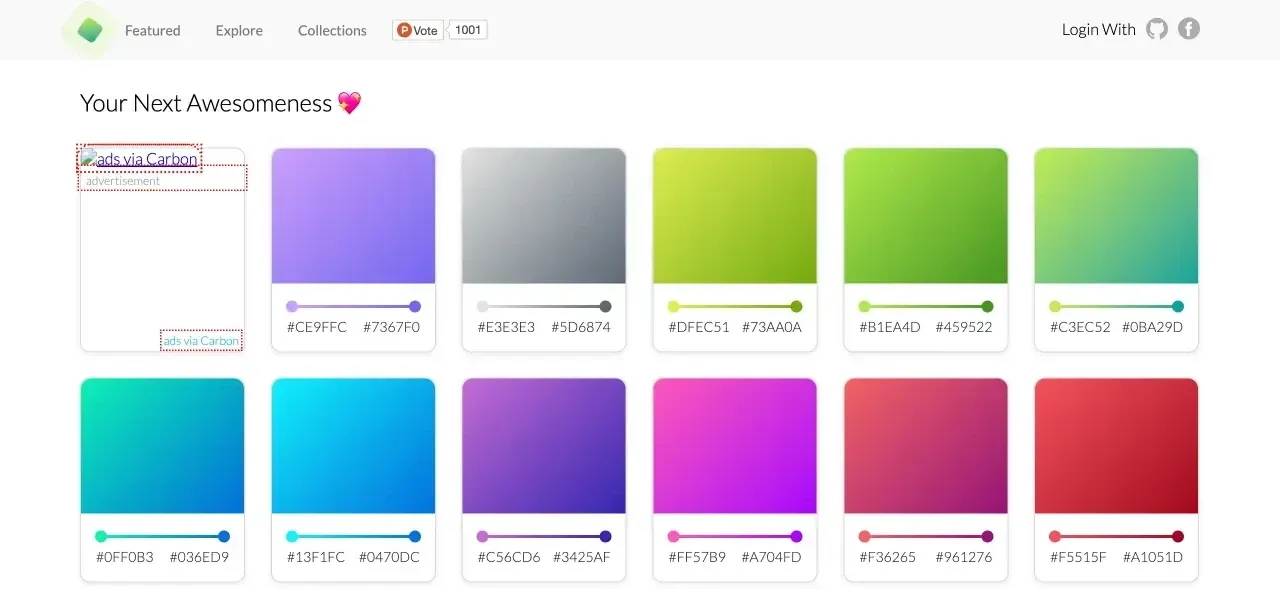
2. Gradient Hunt

画像クレジット:Gradient Hunt
デザイナーやアーティストによって作成され、簡単に利用できる Gradient Hunt は、ユーザーがウェブに高品質のカラーグラデーションをもたらすために作成できる何千もの組み合わせを提供しています。それぞれが美しく、ユニークで、無料で使用できる Gradient Hunt は、カラーグラデーションの究極のリソースを目指しています。
価格:無料
プラットフォーム:ウェブサイト
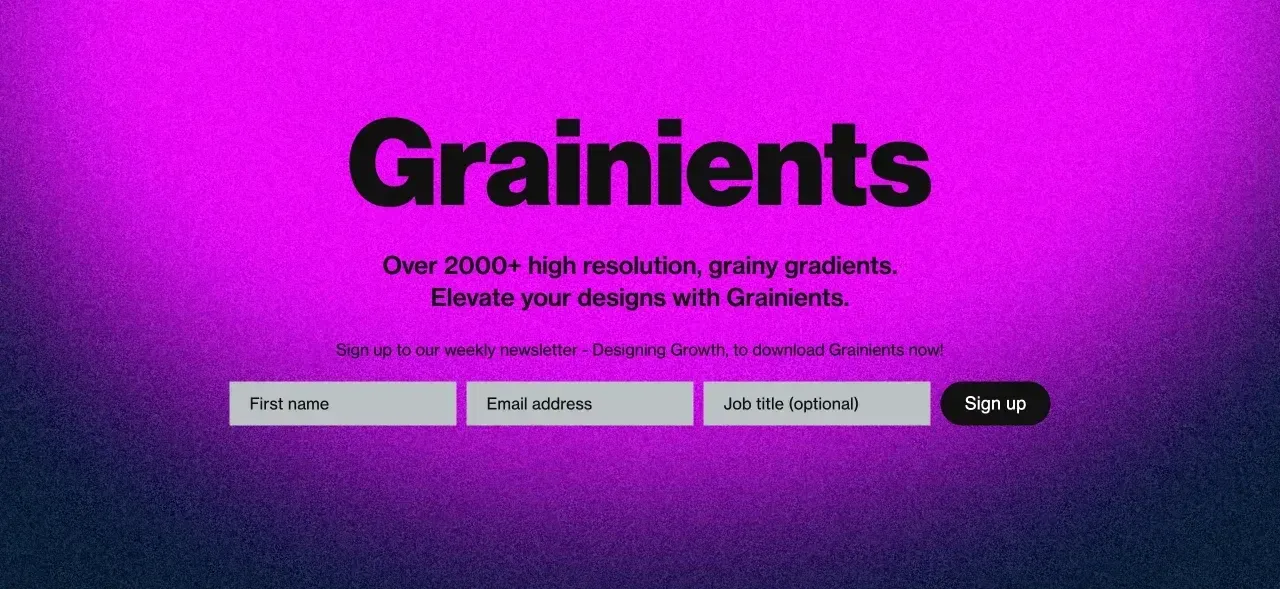
3. Grainients

画像クレジット:Grainients
一般的なグラデーションとは異なり、Grainients には 2000 種類以上の高解像度・粒状グラデーションのライブラリがあり、あらゆるデザインにノイズと個性を加えることができます。このライブラリでは、3 種類の粒状効果のグラデーションと、18 種類の二色または三色のグラデーションの組み合わせ及びレイアウト 18 種類を組み合わせてグラデーションを作成することができます。
毎週配信されるお知らせに登録し、Grainients をダウンロードして、Eagle と連携させるだけで、まったく新しいデザインの世界を手に入れることができますよ!
価格:無料
プラットフォーム:ウェブサイト、ニュースレター
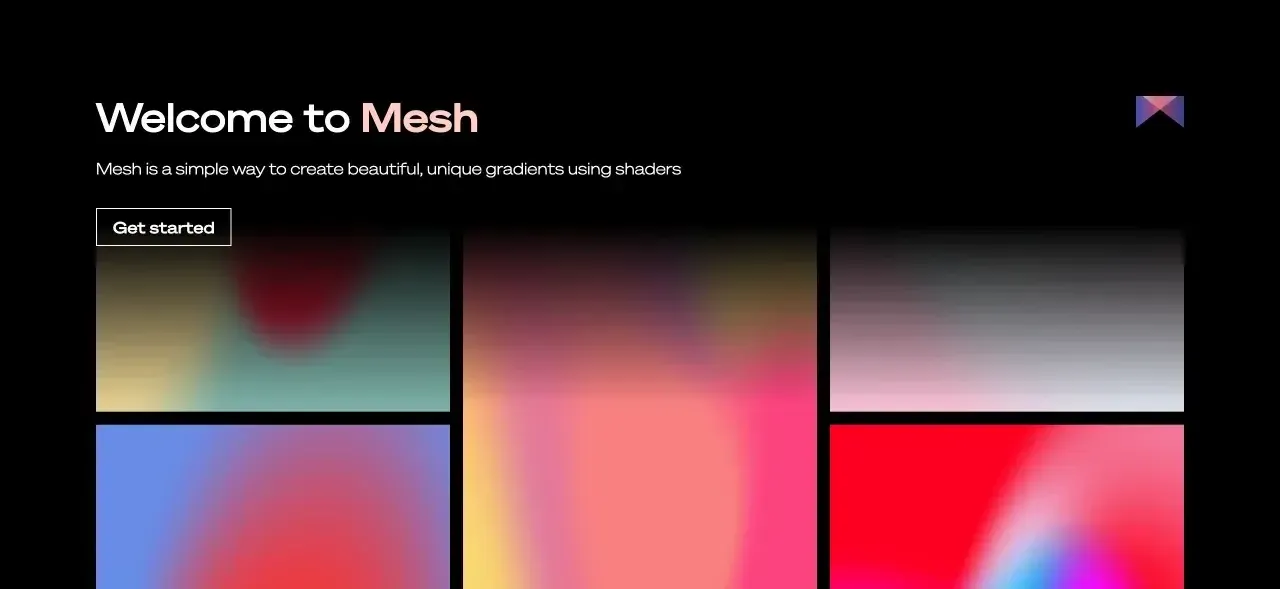
4. Mesh Gradient

画像クレジット:Mesh Gradient
Mesh はまだベータ版ですが、製品開発者の Burak Asla 氏によって、ブラウザで実用的なグラデーションを作成するために作られました。最大 11 個のドットと 4 色のカラーを重ね合わせることができ、ドラッグ&ドロップで簡単にユニークな組み合わせを作成できます。
また、参考になる既成のテンプレートも用意されているので、アイディアにお悩みの方も、ぜひ Mesh を試してみてください!
価格:無料
プラットフォーム:ウェブサイト
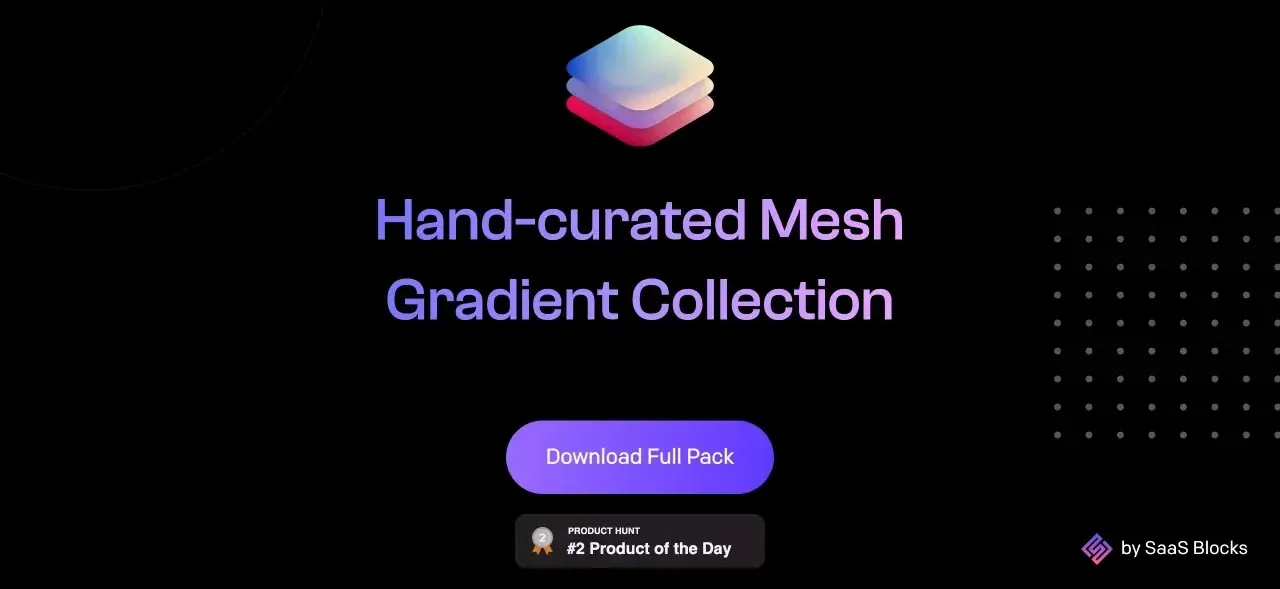
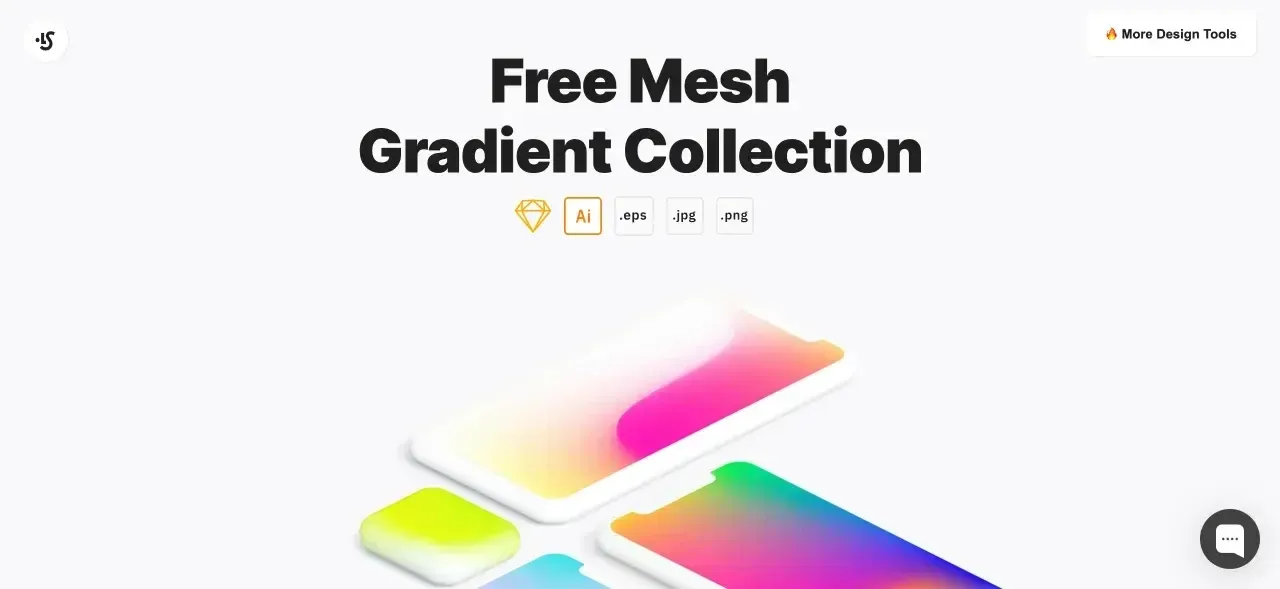
5. Mesh Gradient Collection

画像クレジット:Mesh Gradient Collection
Mesh Gradient Collection は、最も洗練されたグラデーションツールまたはグラデーションセットで、100 種類以上のメッシュグラデーションを無料でダウンロードできます。ダウンロードの際は、eps、jpg、png ファイルから選ぶこともできます。スケッチやイラストレーターをお使いの方は、ぜひ全機能をお試しください!
価格:無料
プラットフォーム:ウェブサイト
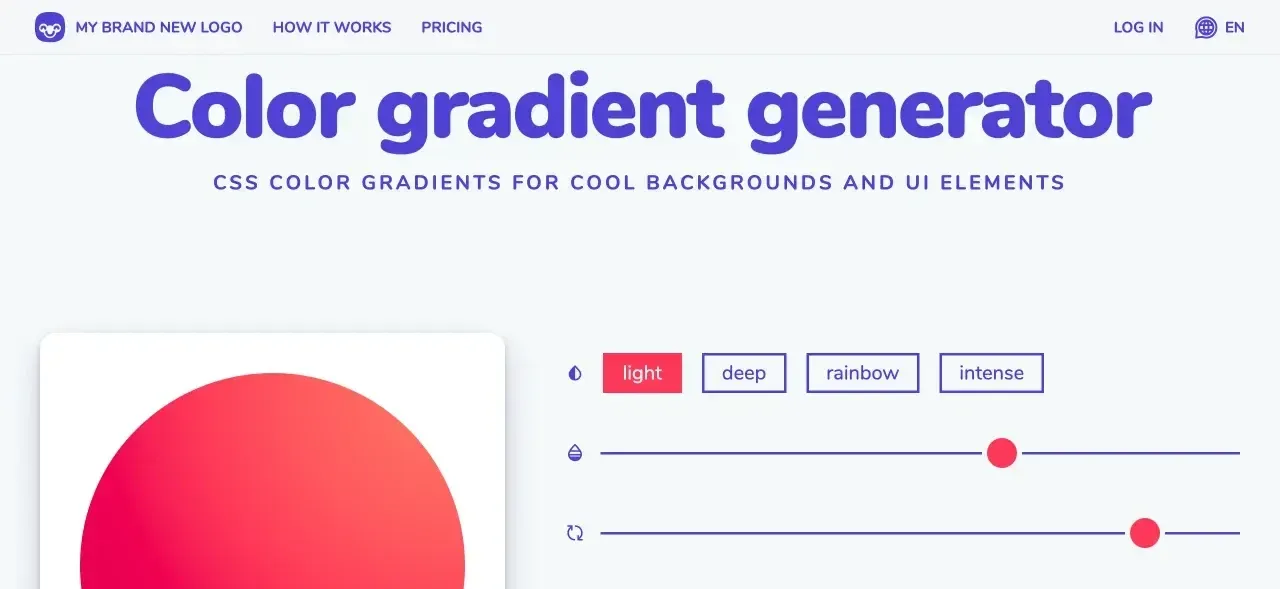
6. My Brand New Logo

画像クレジット:My Brand New Logo
My Brand New Logo は、背景と UI 素材を使って作られた CSS カラーグラデーションジェネレーターです。多くのコントロール設定が組み込まれているため、初心者にも優しく、ドラッグ&ドロップするだけで結果をプレビューできます。My Brand New Logo では、ソフトな色合いからよりハッキリとした色合いまで、様々な色の組み合わせを見つけ、線形または放射状のグラデーションを設定することができます。My Brand New Logo を使えば、美しく完璧なバランスのグラデーションを簡単に作成できます!
価格:無料
プラットフォーム:ウェブサイト
7. Gradienta

画像クレジット:Gradienta
たくさんの色や特殊なグラデーションに興味はありませんか?
Gradienta は、純粋な CSS コーディング、複雑な形状、複数のレイヤーを SVG または JPG 形式でダウンロードできる、無限の多色グラデーションを提供するオープンソースの素材ツールです。次の流行を先取りするアイディア要素も Gradienta のグラデーションで見つけることができるかもしれません。ぜひ、様々なグラデーションで遊んでみてください!
価格:無料
プラットフォーム:ウェブサイト
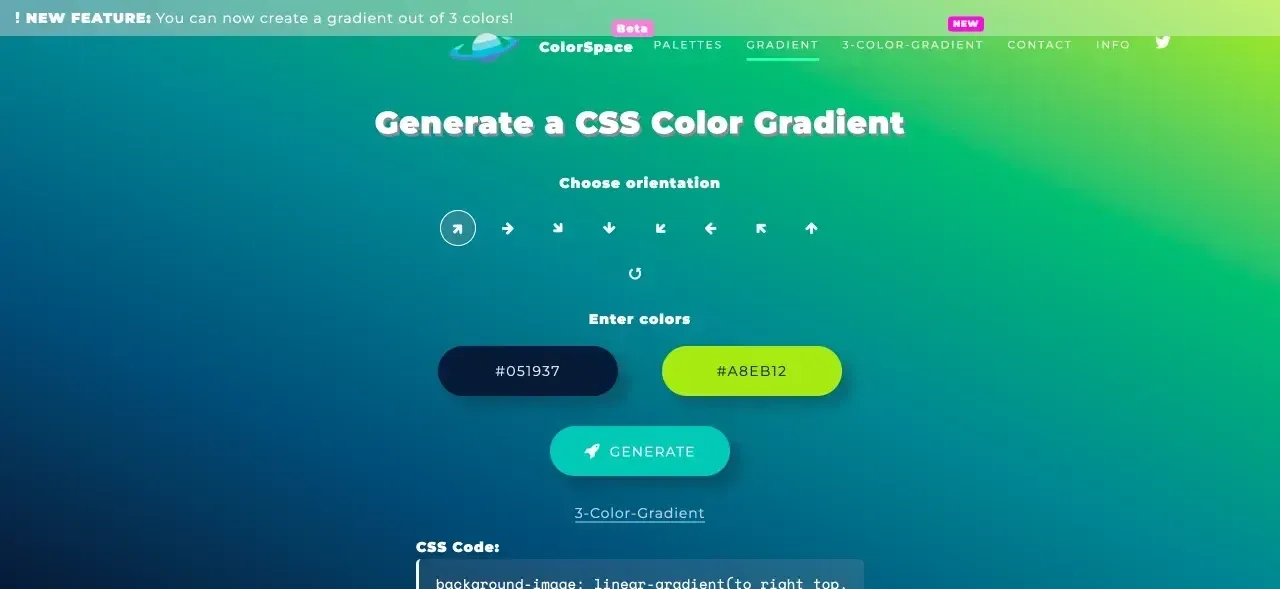
8. Color Space Beta

画像クレジット:Color Space Beta
Colour Space Beta は、ユーザーがグラデーションの方向性と 2 色または 3 色の色彩を選択することで、選択した条件の CSS コードを生成します。結果は「GENERATE」ボタンを押すことですぐに得られ、実際の色合いも画面上で直接確認することができます。カスタマイズのオプションはそれほど多くはありませんが、ブロガーやウェブデザイナーにとっては非常に便利なツールだと言えるでしょう。
価格:無料
プラットフォーム:ウェブサイト
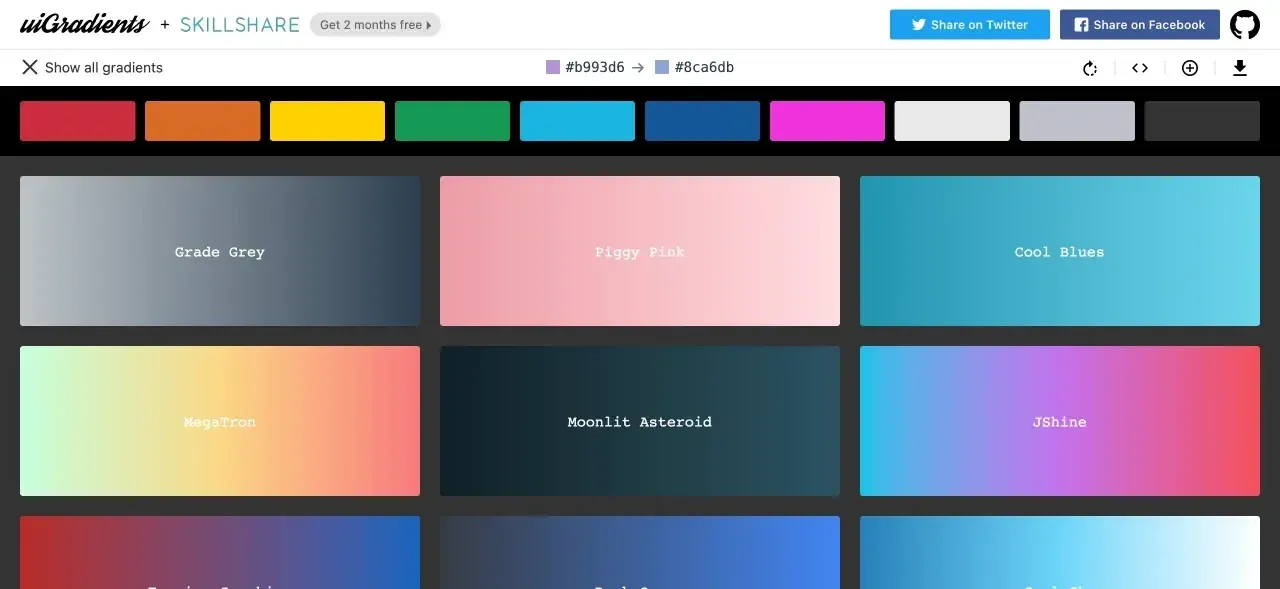
9. uiGradients

画像クレジット:uiGradients
UiGradients は、厳選されたグラデーションの組み合わせを網羅している、デザイナーや開発者のためのグラデーションインスピレーションツールです。ページ上部で好きな色を選んで回転させ、様々なグラデーションを探したり、CSS コードを取得したり、JPG ファイルを直接ダウンロードすることができます。各グラデーションにはユニークな名前もついています!
価格:無料
プラットフォーム:ウェブサイト
10. MeshGradient

画像クレジット:MeshGradient
Ls.graphics によって作成された MeshGradient は、sketch、png、ai、jpg、eps など 100 種類以上のフォーマットで無料のグラデーションリソースを提供しています。MeshGradient は Product Hunt のウェブサイト上のランキングでも有名で、ナチュラル、パステル、レインボーカラーなどを主体に掲載されています。グラデーションだけでなく、MeshGradient のウェブサイトには、UI・UX デザイナーにお勧めの無料でプロフェッショナルな挿絵やモックアップも豊富に揃っています!
価格:無料
プラットフォーム:ウェブサイト
グラデーション参考資料を効率的に収集&管理するには?
素材とインスピレーション管理のためのツール Eagle が、あなたをサポートします!
動画クレジット:Eagle
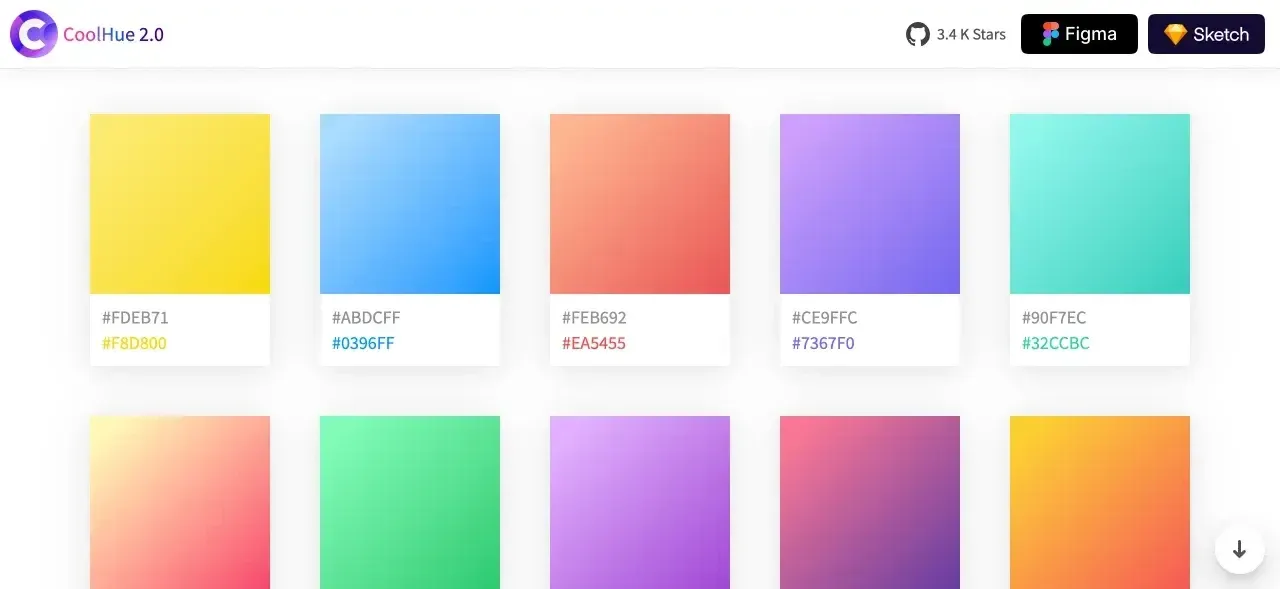
11. CoolHue 2.0

画像クレジット:CoolHue 2.0
CoolHue には、2 色融合のカラーリソースが豊富に揃っています。グラデーションリソースから好きなデザインを選んで、JSON ファイル(JavaScript Object Notation)を取得できます。JPEG 画像としてダウンロードするか、無料のプラグインをインストールすることで、Sketch App や Figma などのプロトタイピングツールで直接素早くアクセスすることもできます。CoolHue を使えば、簡単にデザインの可能性が広がりますよ!
価格:無料
プラットフォーム:ウェブサイト、Sketch プラグイン、Figma プラグイン
12. CSS Gradient

画像クレジット:CSS Gradient
ブログデザインのためのグラデーションをお探しですか?それなら CSS Gradient をお見逃しなく。
CSS Gradient は、ウェブサイト用のグラデーションアンダーレイを作成するのに役立つ無料のツールです。グラデーションを生成する機能に加え、技術的なものからライフスタイルのグラデーション例まで、カラーグラデーションに関連する豊富なコンテンツが用意されています。ジェネレーターをクリックすると、グラデーションの結果が表示されます。また、最近リリースされた CSS Gradient の色調機能もお見逃しなく!
価格:無料
プラットフォーム:ウェブサイト
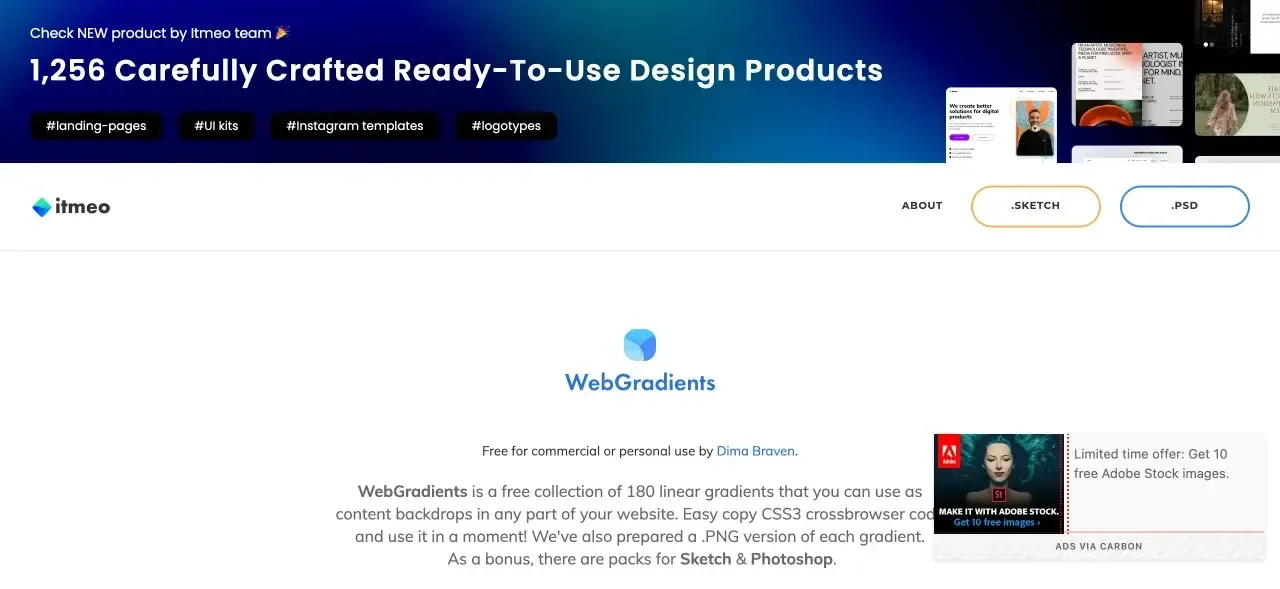
13. WebGradients

画像クレジット:WebGradients
WebGradients.com では、トップデザイナーによる 180 種類の美しいリニアグラデーションを CSS3、Photoshop、Sketch ファイル形式で無料で入手することができます。さらに、WebGradients.com では Photoshop や Sketch の素材も多数ダウンロード可能です!
価格:無料
プラットフォーム:ウェブサイト
14. HTML Colors

画像クレジット:HTML Colors
HTML Colors は、デザイナー必見のカラーツールです。カラー選択ツール、カラーカード、16 進Hex カラーコード、RGB 値と HSL 値の HTML カラー名称などを使ってウェブサイトにマッチする HTML カラーコードを簡単に検索できます。これでもう色選びに迷うことはもうありません!
価格:無料
プラットフォーム:ウェブサイト
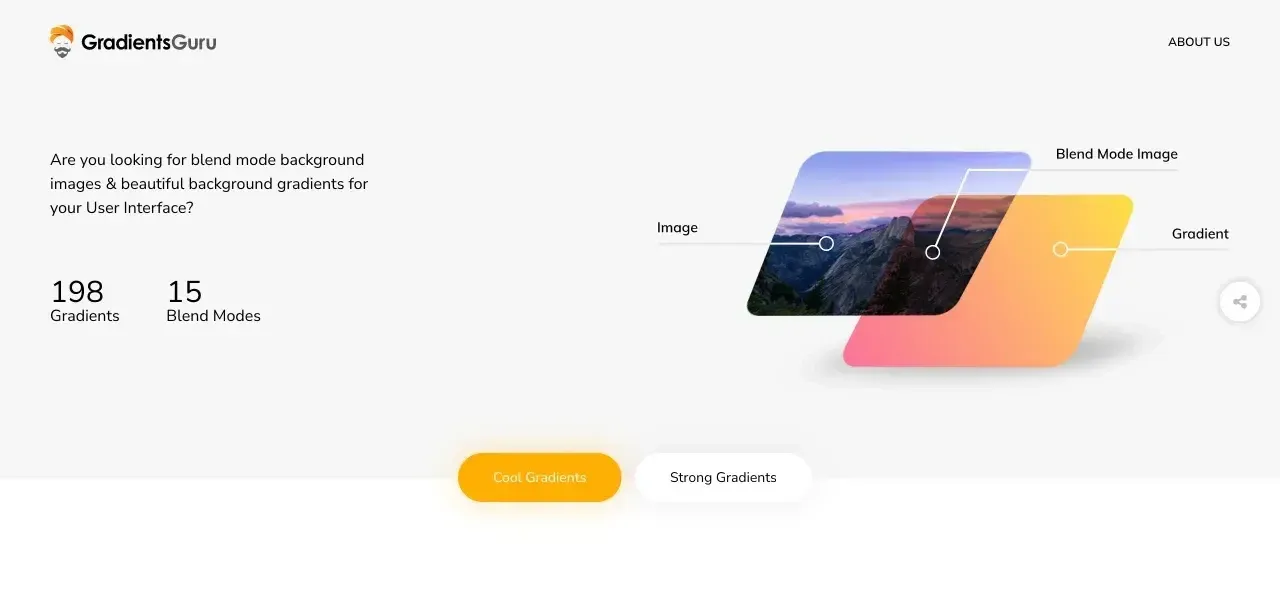
15. Gradients Guru

画像クレジット:Gradients Guru
ブレンドされた背景画像と美しいグラデーションのアンダーレイをお探しですか?Trionn Design が開発した GradientsGuru.com の世界に足を踏み入れてみましょう。198 種類の美しいグラデーションと 15 種類のブレンド効果画像、さらには行き届いた高品質のサービスで、必ずあなたを満足させてくれることでしょう。
価格:無料
プラットフォーム:ウェブサイト
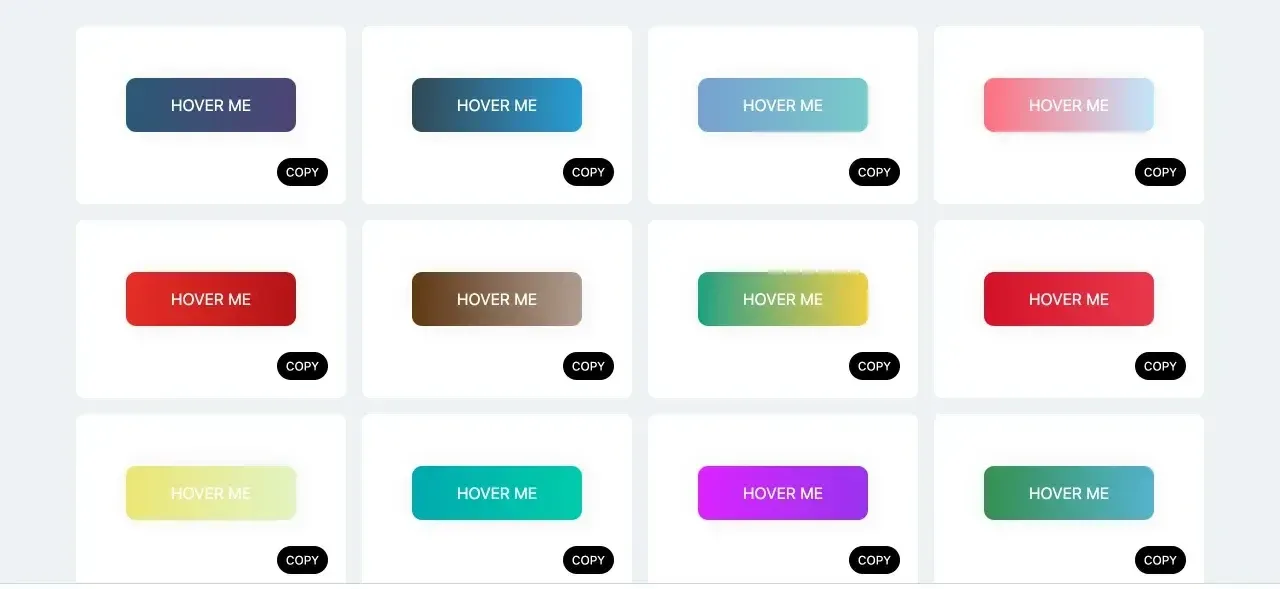
16. GRADIENT BUTTONS

画像クレジット:GRADIENT BUTTONS
もし、あなたがウェブサイトのボタンのスタイルを変更したいのであれば、Gradient Buttons を試してみてください!Gradient Buttons は 100 種類もの CSS グラデーションボタンを備えており、ワンクリックで簡単にコピーできます。また、Gradient Buttons のニュースレターを購読することで、毎週無料で UI ・ UX やウェブ開発のリソースを直接受け取ることができます。
価格:無料
プラットフォーム:ウェブサイト
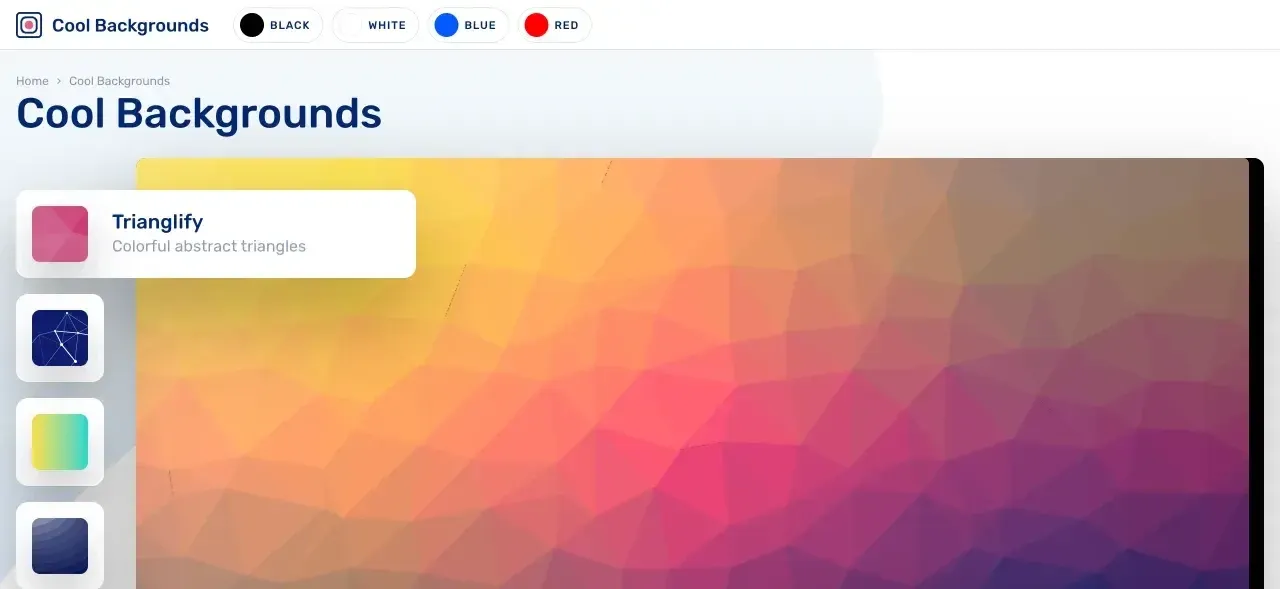
17. Cool Backgrounds

画像クレジット:Cool Backgrounds
ブログ、ウェブサイト、モバイル、デスクトップの背景をよりカラフルにするクールな背景をもっと探したいとお考えですか?Cool Backgrounds は CSS、ライン、パーティクル、トライアングルグラデーション、無料の Unsplash ライブラリ等様々なスタイルの背景を提供しています。色のオプションは少ないかもしれませんが、あなたの投稿を彩り、注目を集めるのに最適のツールです。
価格:無料
プラットフォーム:ウェブサイト
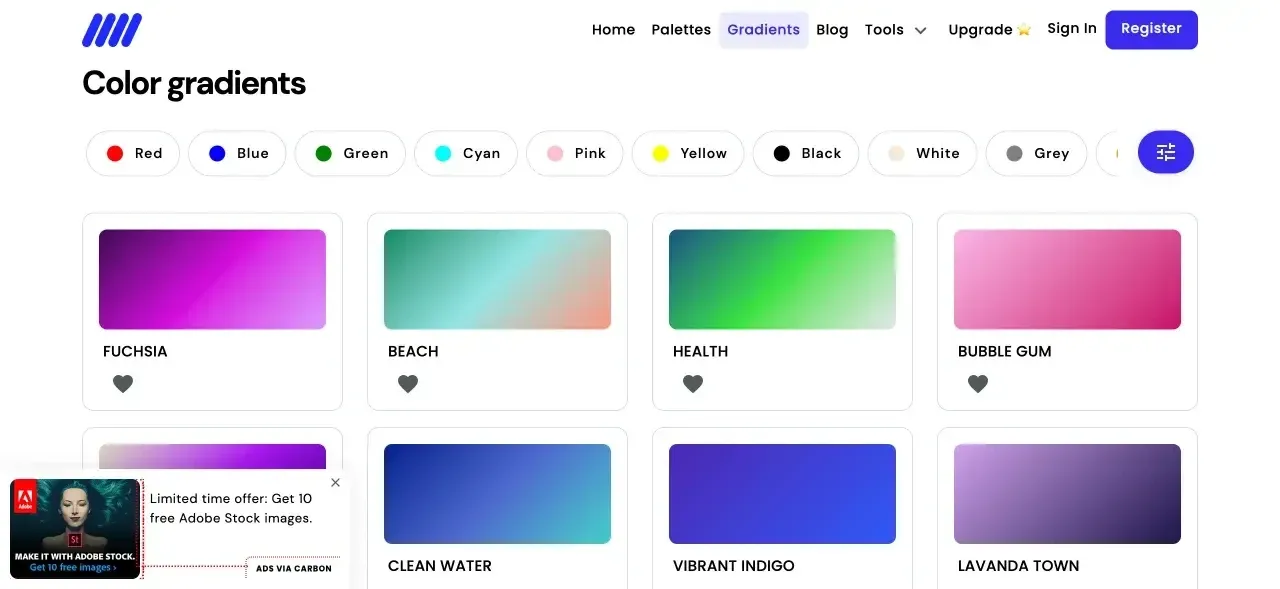
18. Colorffy

画像クレジット:Colorffy
Colorffy は、グラデーション、カラープレート、配色を生成するための、最も直感的なツールだといえるでしょう。Colorffy を使ってデザインのインスピレーションを得たり、好きな色の組み合わせを選んだり、CSS コードや Android、Flutter のコードとしてダウンロードすることができます。また、ボタン、カード、テキストなどの UI 要素をプレビューすることもできますよ!
価格:
- ベーシック版:無料
- アドバンス版:$5 /月
プラットフォーム:ウェブサイト
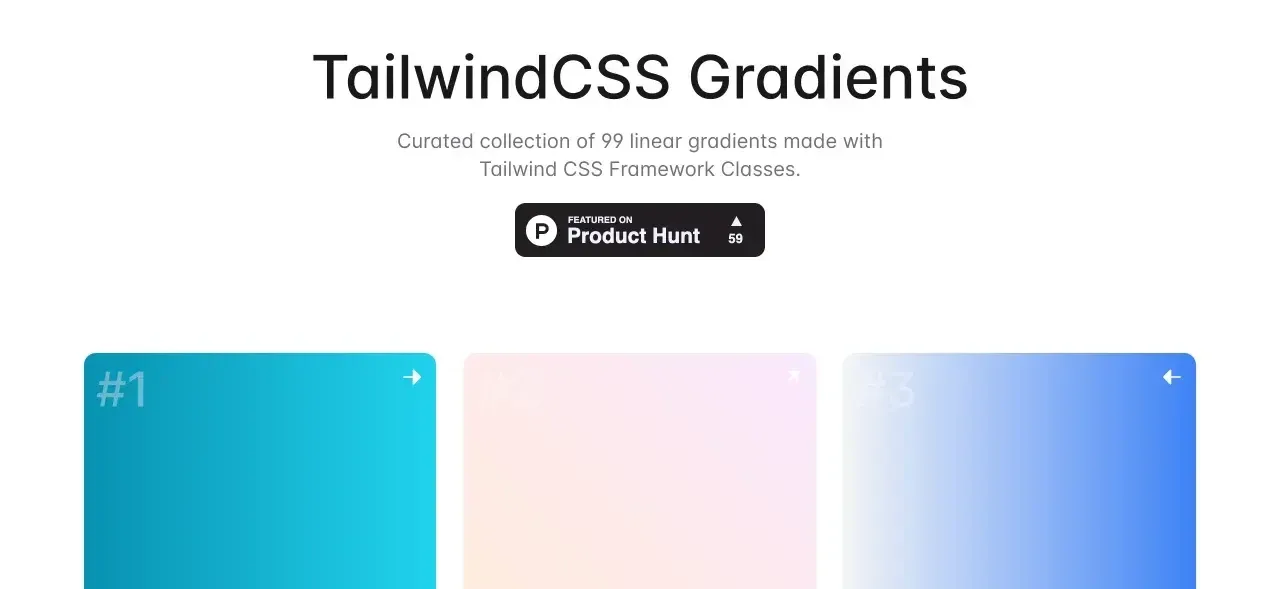
19. TailwindCSS Gradients

画像クレジット:TailwindCSS Gradients
Tailwind はコーディングやウェブデザインに詳しい方に適したツールです。デフォルトでは、Tailwind はすべての色見本を段階的に表示します。Tailwind では、テーマを編集することで独自のカラーパレットを作成し、好きなだけ多くのエフェクトを作成することができます。
価格:無料
プラットフォーム:ウェブサイト
20. Gradient Cards

画像クレジット:Gradient Cards
Gradient Cards は、「次の sketch プロジェクト、Adobe XD、CSS グラデーションへの究極のグラデーションガイド」と賞賛されています。Gradient Cards では、色は 2 色のグラデーションとして表示され、CSS コード、Sketch、XD 形式のカラーファイルをダウンロードすることができます。また、Gradient Cards の特徴は、ユーザーがカード上で直接色を選択し、ドラッグ&ドロップで調整することで、素早く結果を得ることができる点です!
価格:無料
プラットフォーム:ウェブサイト
次のプロジェクトで賢く色彩を選ぶには?
Eagle App は最高の配色インスピレーションライブラリです!
動画クレジット:Rolando Barry
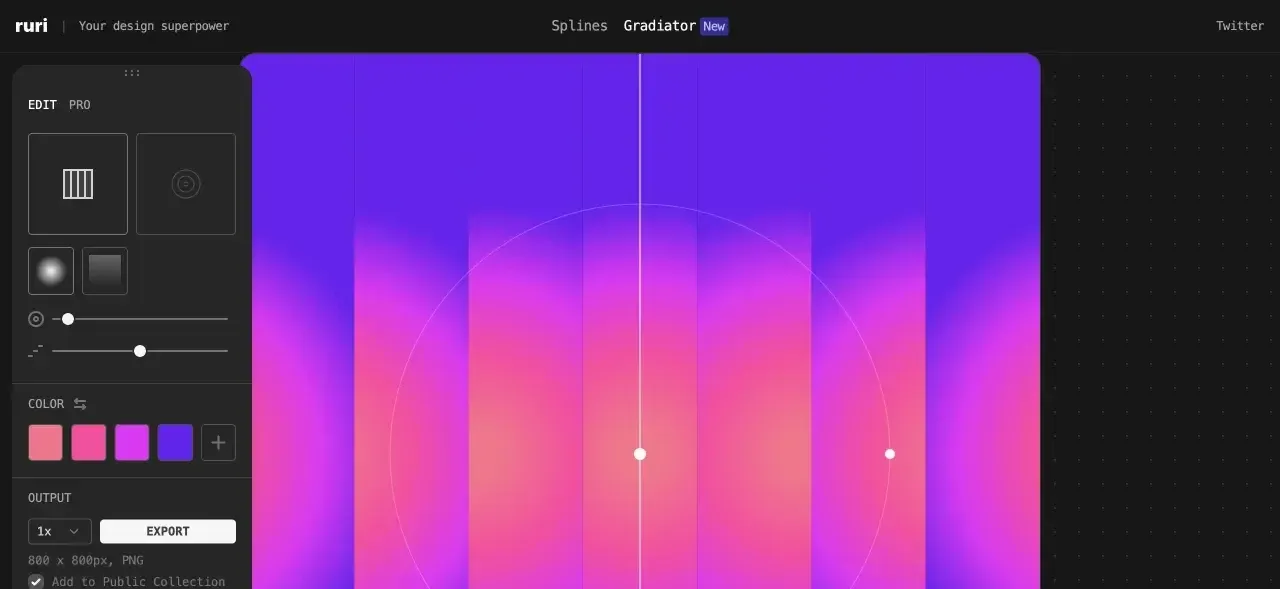
21. Ruri Gradiator

画像クレジット:Ruri Gradiator
Ruri Gradiator は、変更を簡単にプレビューできるツールです。一度に 5 色までの新しい色を追加し、放射状パターンを選択、範囲を設定し、最終結果を Public Collection に保存することができます。Ruri Gradiator を試して、あなたの創造力を発揮させましょう!
価格:無料
プラットフォーム:ウェブサイト
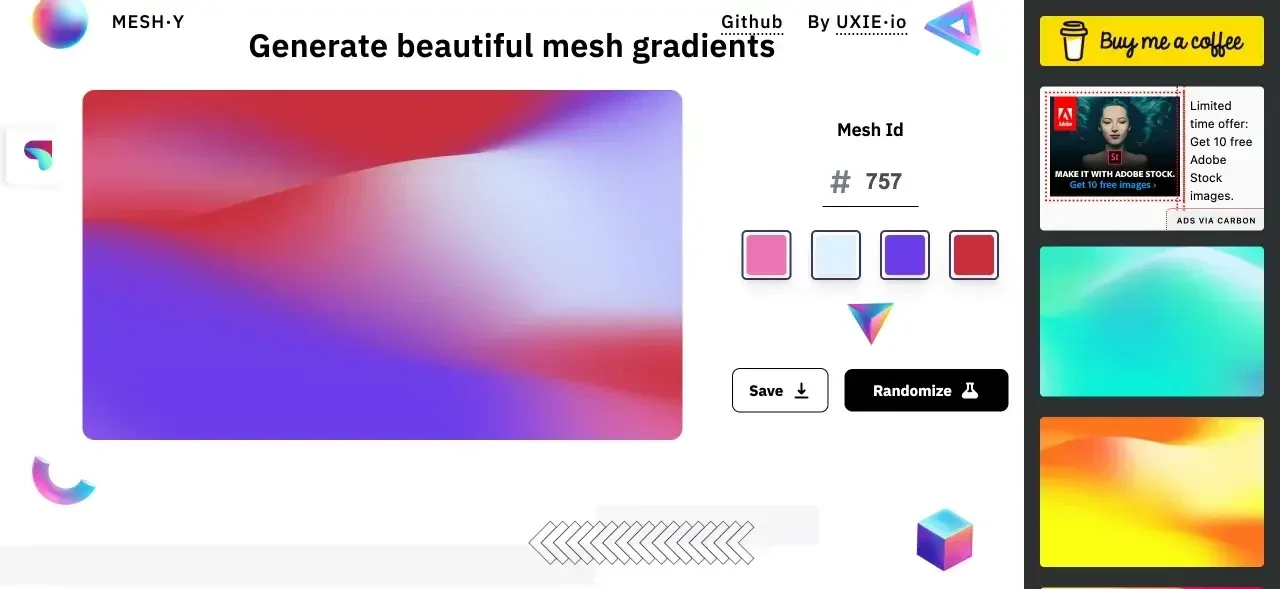
22. MESH·Y

画像クレジット:MESH·Y
MESH·Y は、ゴージャスな PNG グラデーショングリッドを生成し、ダウンロードおよびエクスポートする機能をユーザーに提供するツールです。MESH·Y の最も人気のある機能の一つは「ランダム化」です。このクレイジーな機能により、難しく考えることなくあらゆる種類のグラデーションを作成することができ、素晴らしい結果を導き出してくれます!
価格:無料
プラットフォーム:ウェブサイト
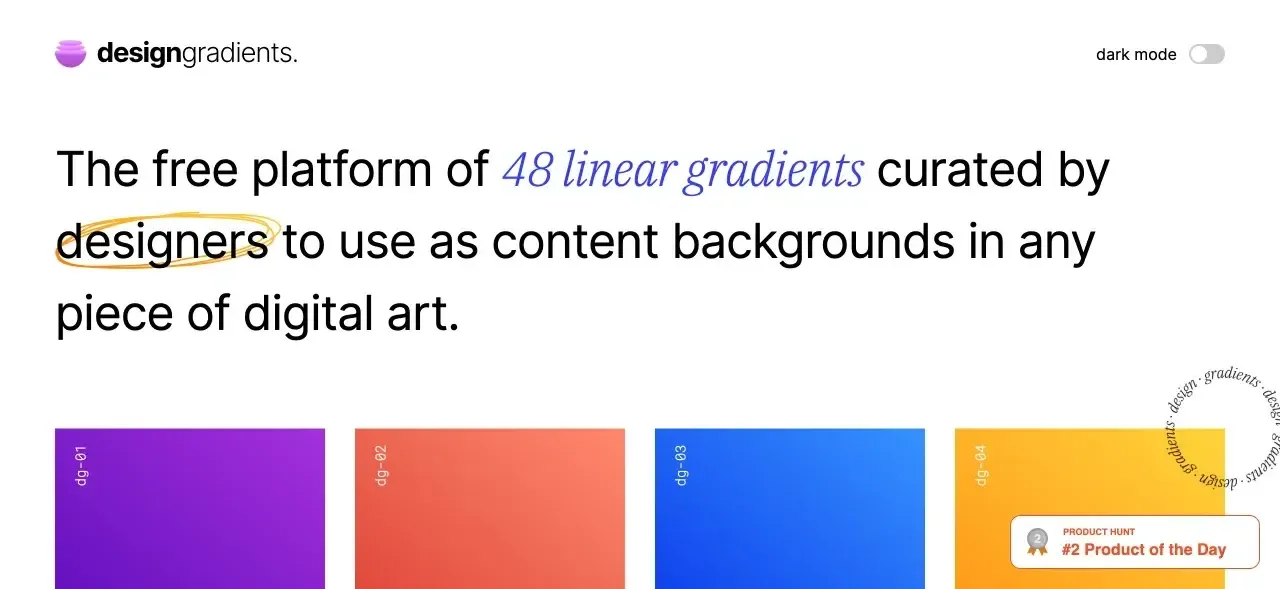
23. Design Gradients

画像クレジット:Design Gradients
Design Gradients はデザイナーによってデザインされた無料のプラットフォームで、デジタルアートの背景として使用できる 48 種類の線形グラデーションが用意されており、初心者にとても優しい作りとなっていますが、経験豊富なデザイナーやクリエイターにとっては、このプラットフォームはあまり適していないかもしれません。グラデーションの CSS コーディングを素早く習得したいのであれば、Design Gradients がおすすめです!
価格:無料
プラットフォーム:ウェブサイト
24. gggrain

画像クレジット:gggrain
グラデーションに個性を添えてみませんか?Sébastien Noël による gggrain を試してみましょう!
gggrain は美しいノイズエフェクトを生成し、SVG ファイルとして出力します。あなたのデザインに様々なグラデーションを加え、角度、パーティクルエフェクト、ノイズの透明度、頻度、ブレンドモードなどで遊ぶことができます。gggrain を使って、インスピレーションを爆発させましょう!
価格:無料
プラットフォーム:ウェブサイト
25. Grandientos

画像クレジット:Grandientos
Gradientos は、UI 素材に使用できる CSS グラデーションのセレクションを提供するシンプルなウェブサイトです。白黒プレビューモード、ヘッダー、アイコン、タイポグラフィなど、一般的な UI 素材に適用でき、ライブテストサイトでレンダリングできるグラデーション効果を閲覧できます。グラデーションを見つけ、使用するプロセスを毎回簡単かつスムーズにしてくれます。
価格:無料
プラットフォーム:ウェブサイト
26. ffflux

画像クレジット:ffflux
同じデザイナーの Sébastien Noël によって作成された fflux SVG ジェネレーターは、ダイナミックで有機的な流れるようなグラデーションのアンダーレイを作成するのに役立ちます。ウェブサイトに躍動感や流動性を添えたいならピッタリの選択です。ウェブサイトの背景やエレメントの中などに溶け込ませてみましょう。
価格:無料
プラットフォーム:ウェブサイト
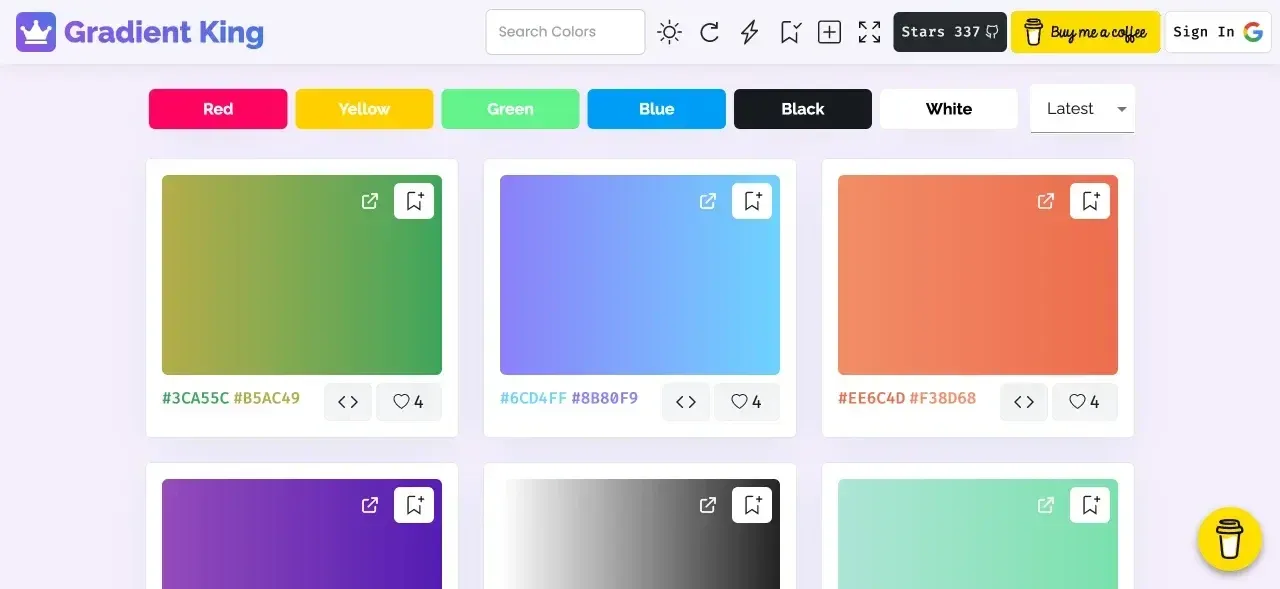
27. Gradient King

画像クレジット:Gradient King
若手開発者 Savio Martin がユーザーからの投稿をもとに作成した Gradient King は、美しいグラデーションのインスピレーションを幅広く提供しているほか、グラデーションジェネレーター、グラデーションオーバーレイ、フルスクリーン機能、お気に入りのグラデーションをコレクションする機能を備えています。これらの機能は、すべて無料で完璧な色の組み合わせを見つけるのに役立ちます。Gradient King が気に入ったら、Savio Martin を支持してコーヒーを一杯おごってあげましょう!
価格:無料
プラットフォーム:ウェブサイト
28. Multicolor Gradients

画像クレジット:Multicolor Gradients
Multicolor Gradients は Sketch ユーザーにとって非常に便利なプラグインで、素晴らしいグラデーショングリッドを提供します。Multicolor Gradients には、3D メッシュの作成を支援する Three.js テクノロジーと、完璧にリアルなグラデーションを生成するエルミートバイキュービックカラー機能(Hermite bicubic color interpolation)も搭載されています。サークルのグラデーションやぼかし効果など色々試してみましょう!
価格:
- 7 日間無料トライアル有り
- 個人プラン:$9.99
- グループプラン(無制限):$39.99
プラットフォーム:ウェブサイト、Sketch プラグイン
29. Eggradients

画像クレジット:Eggradients
お気に入りの色やグラデーションの背景色をお探しですか?Eggradients では、ランダムカラージェネレーター、卵型グラデーション背景色、無料下敷き、無料スマートデジタル書籍、その他無料ツールなど、思いがけない様々なコンテンツが満載です。
価格:無料
プラットフォーム:ウェブサイト
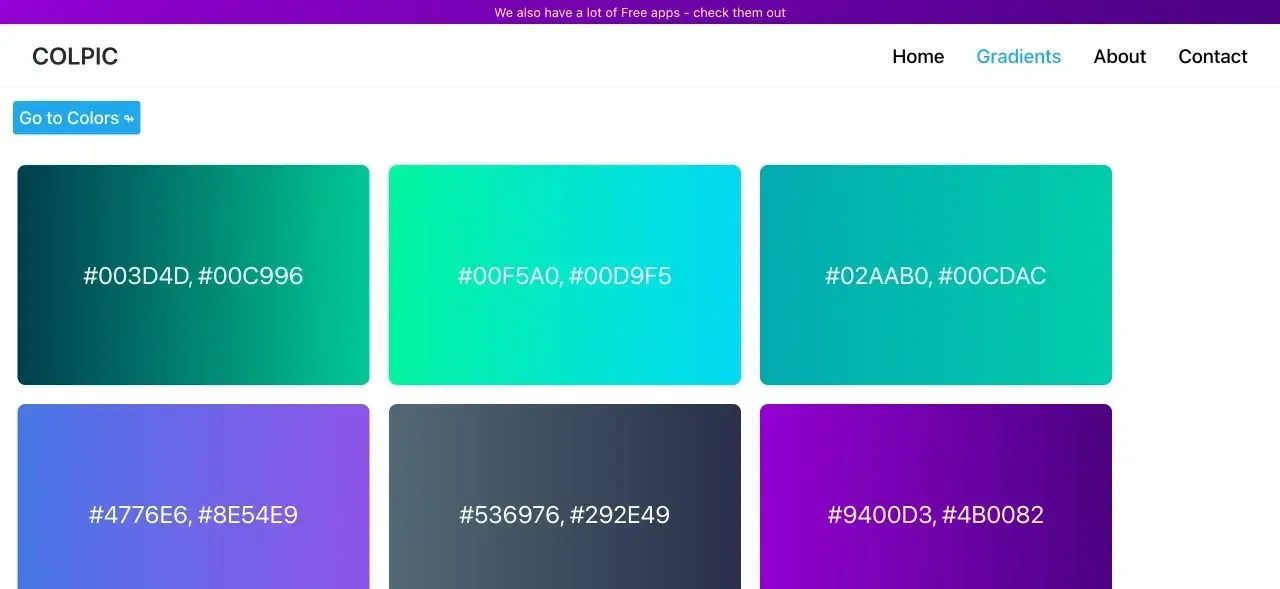
30. Colpic

画像クレジット:Colpic
Colpic は、あなたのエキサイティングなデザインプロジェクト、ポスター、その他のアートワークのための素晴らしい色、グラデーションなどを見つけるための素晴らしいリソースです。コピー&ペーストするだけで、次のプロジェクトに必要な CSS コードを入手できます!
価格:無料
プラットフォーム:ウェブサイト
まとめ
さまざまなデザインを実現するための上記の素晴らしいウェブサイトの中から、あなたはどのツールまたはどのカラープランを選びますか?もしまだ他にも紹介してほしい素晴らしいツールがあれば、遠慮なく教えてください!色合わせや色選び、色のインスピレーションに使えるツールもありますが、最も重要なのは、見る人にあなたのメッセージを伝える手助けをすることです!
デザインファイルを色別に整理したいなら、パワフルなカラーマネージメントツール Eagle は見逃せないツールです!Eagle は自動的にデザイン中の全ての色を識別し、結果に基づいてファイルを分類してくれます。画像やカラープレートファイルの操作が簡単になるのは言うまでもありません!今すぐ試してみましょう!
動画クレジット:Eagle
記事の最後に、より多くのデザイン知識やリソースを得たい方は、Eagle blog にアクセスしてみてはいかがでしょう?より良いプロのクリエイターになるためにサイトをブックマークしてください!
新しいものを創作するためにもっとインスピレーションや励ましが必要な場合は、Eagle Community を探索して、世界中の多くのデザイナーによってシェアされた素晴らしい素材を見つけることができます。Eagle はあなたの最高のデザインアシスタントになります!